Hier in WordPress geht es auch um den Begriff ‚Individuelle Felder‘. So der Frage des Anwenders: Was ist das und wie ist so ein ‚Individuelle Feld‘ zu nutzen. Nun, das ist hier beschreibend und in bspw gezeigt. Des weiterer ist hier ein Beispiel zum Stylesheet für Body, das ist recht lehrreich. Also hier wird dir mithin der Beispiele das in frugaler Art gezeigt. Die ‚Individuelle Felder‘ in WordPress waren im Namen ‚Benutzerdefinierte Felder‘. Des Letztren ist das der Name in ClassicPress.
Bz. ‚Individuelle Felder‘ / Bez. Indiv-F.
- Die Indiv-F. sind im Editor re. oben über ‚Ansicht anpassen‘ und dem Häkchen bei ‚Individuelle Felder‘ zu aktivieren.
- Dann sind diese unterhalb dem Editor zum individuellen Gebrauch zu nutzen.
- In Anmerkung: Das mit den Indiv-F. ist noch viel mehr von Bedeutung. Nämlich das für Funktionen von Plug-ins.
[tabby title=“Indiv-F., die Basics“]
‚Individuelle Felder‘ für den Anwender
Die Indiv-F. sind ähnlich dem Shortcode, der für den Content so geeignet ist. Die Indiv-F. sind zur Darstellung außerhalb vom Content des Editors. Also der Website für solches, welches nur da und dort anzuzeigen ist.
Hierzu gleich mal so bspw. Das Indiv-F. ist unterhalb vom Feedback-Plug-in und nur diesem Beitrag hier visuell. – klick an das Bild. →
Indiv-F. : Das PHP für das Theme
Im Untertitel gleich der Frage: Wie kommt das Indiv-F. in den Bereich außerhalb des Contents? Im Folgenden ist das der Code, welcher dann in das Theme zu editieren ist.
Somit ist erst mal der Code wichtig, um im Theme so Text usw. über ein Indiv-F. zu illustrieren. Die Class ist hier der Namensgebung info.
<?php
global $wp_query;
$postid = $wp_query->post->ID;
echo '<div class="info">';
echo get_post_meta($postid, 'info', true);
echo '</div>';
wp_reset_query();
?>[kevin.p]
- Dem Code ist logo kein direkter Text dabei, denn der Inhalt dazu ist ja in das Indiv-F. zu schreiben.
- Vorab Info! – die
classda im Nameninfoist für das Indiv-F. relevant.- Somit ist mithilfe des Indiv.-F. und der Class das inhaltlich immer wieder anzuwenden. Und des Codes in Namensänderung der Class kann man von mehreren des Indiv-F. erstellen …
Noch mal, der Code da oben ist im Theme dort einzutragen, wo der Content vom Indiv-F. sein soll. Also dem eingangs Beispiel ist das Indiv-F. unterhalb vom Feedback-Plug-in Helpful. Da kann der PHP-Code in dessen Plug-in editiert werden. Wenns gleich interessiert wie? – s. hier Indiv-F. im Feedback-Plug-in Helpful. Oder so wie diesem Bspw hier, da ist das des Themes im Ordner inc der template-tags.php:

Nun gehts weiter zu den …
Individuelle Felder
Im Editor nach unten zu den Elementen. Dort bei ‚Individuelle Felder‘ und dem Ausklappen des Elements. So sind evtl. schon mehrere Indiv.-F zu sehen, die von Plug-ins ihrem Tun so angelegt sind. – bei Interesse, da hätte ich dazu ein kleines Beispiel der Frage, wie das so ist siehe Des WP-Routiniers so angewandte Nutzeffekte.
Sodann …
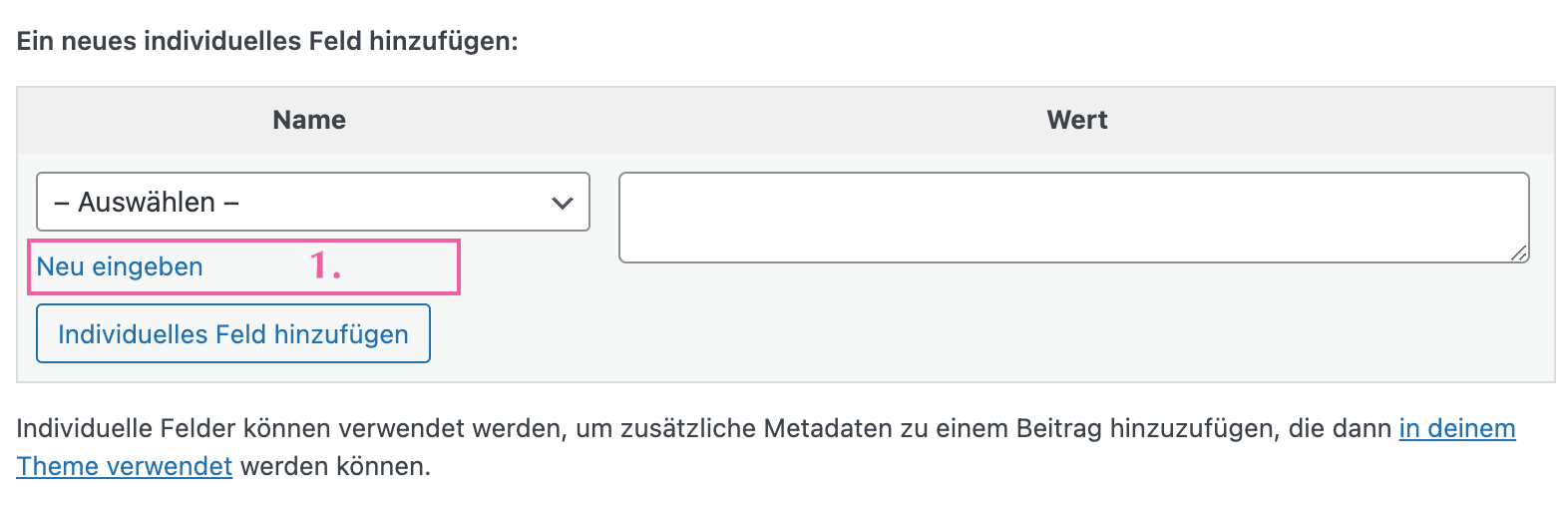
Ein neues individuelles Feld hinzufügen

- → ‚Neu eingeben‘ anklicken.
- Mit dem Code vom obigen Beispiel ist unter das Feld Name die Class
infoeinzugeben. - Dem sog. Wert dann den individuellen Text …
- Der Name ‚Wert‘ da ist der passende Begriff, denn so ein Feld kann mit
0und1,trueoderfalsearbeiten. Das ist, welches sich bspw so Plug-ins das Indiv-F. nutzen. - Weiter der Eingabe von Text versteht sich da HTML einfacher Formatierung und Bilder auch mit Link und so. Indes ist der Zeilenumbruch mit
<br>zu handhaben. Der Inhalt, da von dir erstellt ist am besten zu kopieren, und desselben ist für anderem Beitrag zur Hand. Denn das Feld selbst lebt nur durch den Namen, dieclassim PHP-Code. Der Wert, also der Inhalt, ist jeweils neu einzugeben. Somit ist eben auch immer individueller Text passend zum Content zu erstellen!
- Der Name ‚Wert‘ da ist der passende Begriff, denn so ein Feld kann mit
Das Bspw des Indiv-F. für den ‚Wert‘:
<a style="margin: 30px 0 30px 115px;" href="https://simpel.wegerl.at/wp-css-style-body-eigene-felder/#ih"><img class="alignnone wp-image-92863 size-full" role="img" src="https://../wp-content/uploads/2021/03/puzzle5.svg" alt="puzzle3" width="474" height="272" /></a> <p style="padding-left: 145px; margin-top: -230px; font-size: 28px;">Individuelles Feld</p> <p style="padding-left: 145px; font-size: 16px;">Das ist ein 'Individuelles Feld'<br> so vormals im Namen<br> 'Benutzerdefinierte Felder'.<br> Des Letztren ist das der Name<br> in ClassicPress.</p><br class:"clear" />
- ‚Individuelles Feld hinzufügen‘ anklicken.
- Was besonders schön ist das Feld zu editieren und zu aktualisieren. Von wegen Nichtgebrauchs ist das auch zu löschen.
- Ei das! – die Indiv-F. sind der Reihung alphabetisch.
Danke! – ich hoffe dir ist geholfen.
[tabbylink tab=1 offset=100 fade=400]Nächst Tab: CSS-Style Body über ‚Individuelle Felder'[/tabbylink]
[tabby title=“CSS-Style Body“]
CSS-Style Body über ‚Individuelle Felder‘
Vorab zu texto.de: ‚Einzelnen Artikeln oder Seiten ein spezielles Style zuweisen‘. Des Moments und seit geraume Zeit ist diese Website nicht mehr zum Besuch! – so bleibt Danksagung, +1 Monika; und hier meine Aufzeichnung zu diesem Beitrag.
Das nun ist zur Auszeichnung
von Body der Website
Es ist nur so als Merkzettel/Vorlage:
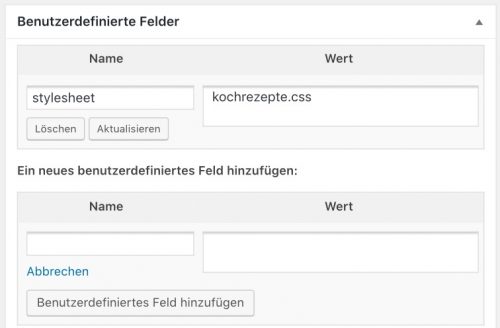
- Individuelle Felder

Dem ‚Individuelle Felder‚ einen ‚Namen‘ eintragen. Diesem Beispiel stylesheet, sodann den ‚Wert‘, das hier wird der spezifische Dateiname, welcher zur CSS Datei führt, so hier heißt das kochrezepte.css
- Einen Ordner im Childs Theme anlegen:
FTP-Client, Web-Host-Serverwordpress/wp-content/themes/MeinChildTheme. Da ist der Ordnertutszu erstellen. Folgend des Beispiels ist der Name des Ordnerstuts. Dieser Ordner ist dann für die CSS-Datei, welche hier hochzuladen ist. - Die
header.php. In derheader.phpdes Themes die ‚Individuelle Felder‘ holen: Einzufügen in dieheader.phpvor</head>. Codebeispiel – Beispiel, da ja der Ordnername individuell ist.
<?php
global $post;
if ( isset($post->ID) ) {
$styles = get_post_meta($post->ID, 'stylesheet', false);
if ( $styles && is_array( $styles ) ) {
foreach ( $styles as $stylesheet ) {
echo '<link rel="stylesheet" href="' . get_stylesheet_directory_uri() . '/tuts/' . $stylesheet . '" type="text/css" media="all" />' . "";
}
}
}?>Ohne Child Theme muss nach Theme-Update evtl. der Code erneuert werden.
Anders gehts auch den Code in die functions.php
functions.php.
add_action('wp_head', 'your_function_name');
function your_function_name(){
?>
PASTE HEADER CODE HERE
<?php
};
*PASTE HEADER CODE HERE da ist dann der Code einzutragen, der für die header.php ist.
- Zum Code die Nachlese im Titel Wie man Code zum WordPress Header und Footer Hinzufügt.
[codesnippets]
- Dann ist fertig. – im Texteditor die CSS Datei erstellen, diese könnte so aussehen: Der Dateiname ist der, welcher im ‚Individuelle Felder‚ als ‚Wert‘ eingetragen ist.
Dateiname kochrezepte.css
.search-toggle {
background-color: #0EB26D;
}
.site-header, #secondary, .site:before {
background-color: TOMATO;
}
.site-footer {
background: -webkit-gradient(linear,0 0,0 100%,from(TOMATO),to(#FFA493));
background: -moz-linear-gradient(top,TOMATO,#FFA493);
}
Die Datei in den Ordner tuts laden. Oder auch gleich dort via FTP-Client erstellen.
Ohne Child Theme muss nach Theme-Update evtl. der Ordner „tuts“ mitsammen Datei CSS-Code erneuert werden. Also diesen Ordner als Kopie auch in das FTP-Programm herunterladen und behalten. – so braucht man diesen nach Theme-Update nur wieder auf den Web-Host-Servor hochladen. –, also nein, wenn mal Zeit ist, nun auf zum Childs Theme! – dort im Ordner MeinChildTheme ist der Ordner tuts dann am besten aufgehoben.
Okay! – s. hier die Beispielsseite! –
noch mal Danksagung, +1 Monika und klick an die
So Notiz-Styles
Arbeitsvorgang
- Beiträge, welche schon eine Auszeichnung haben, extra als .single .site-footer auszuzeichnen, weil sonst die Übertragung des CSS nicht funktioniert.
- [Gelöst] Nach Erstellung eines zweiten Beitrag selbiger Kategorie war der CSS Fehler des .site-footer weg.
- Anklick‘ der Metadaten (Kategorie, Beitragsformat) vererbst sich bei .search-toggle die Auszeichnung. Wenn man .single .search-toggle weglässt, ist es über die Auszeichnung .search-toggle dennoch angezeigt und wirkt in die Metadaten anscheinend vererbend.
- [Gelöst] Nach Erstellung eines zweiten Beitrag selbiger Kategorie hat sich die falsche Vererbung von CSS des .search-toggle abgehakt.
- Auffallend war nach gewissen Herumwerkeln – dass die Beiträge zur Übertragung des CSS-Styles des Indiv-F. die spez. CSS-Datei als .single ausgezeichnet gehört, aber mit Ausnahme von .search-toggle.
Body-Website pro Seite ändern.
- Wie zur Nachlese so im Titel Body-Website pro Seite ändern. Des Beispiels sehr passend die Farbe Body ändern. Mithin der Variation hier für die Kategorie-Seite das CSS
body.category-132 {background-color: TOMATO;}. Diese Definition gilt dann nur für diese eine Kategorie-Seite und nicht für die Beiträge dieser Kategorie.
[tabbyending]
[mybutton]
