Dem Theme „Twenty Fourteen“ sind im Grunde zwei Farbwähler da. Das ist dann nur so für die Farbe des Titels der Website selbst und die Hintergrundfarbe, diese welche nur auf großen Bildschirmen sichtbar ist. Weiter gibt es das Plug-in Fourteen Colors. Diesem Thema ist das hier kurz erläutert. Also das Farbschema der Website anpassen. So perfekt wie selbst gemacht.
Plug-in Fourteen Colors
Der Installierung und Aktivierung des Plug-ins Fourteen Colors siehe Dashboard / Design / Customizer → „Farbe“.
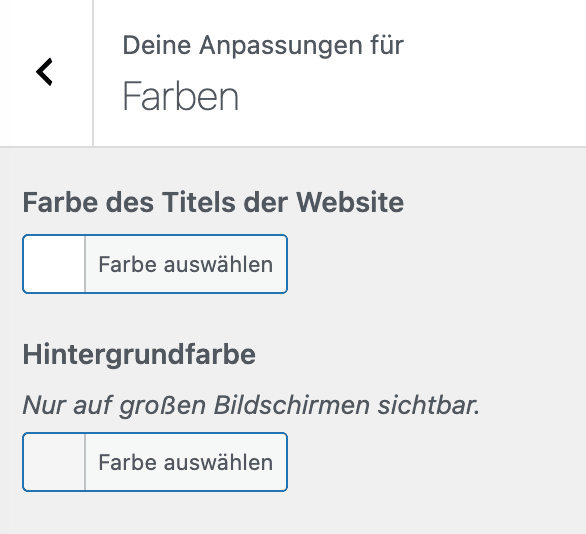
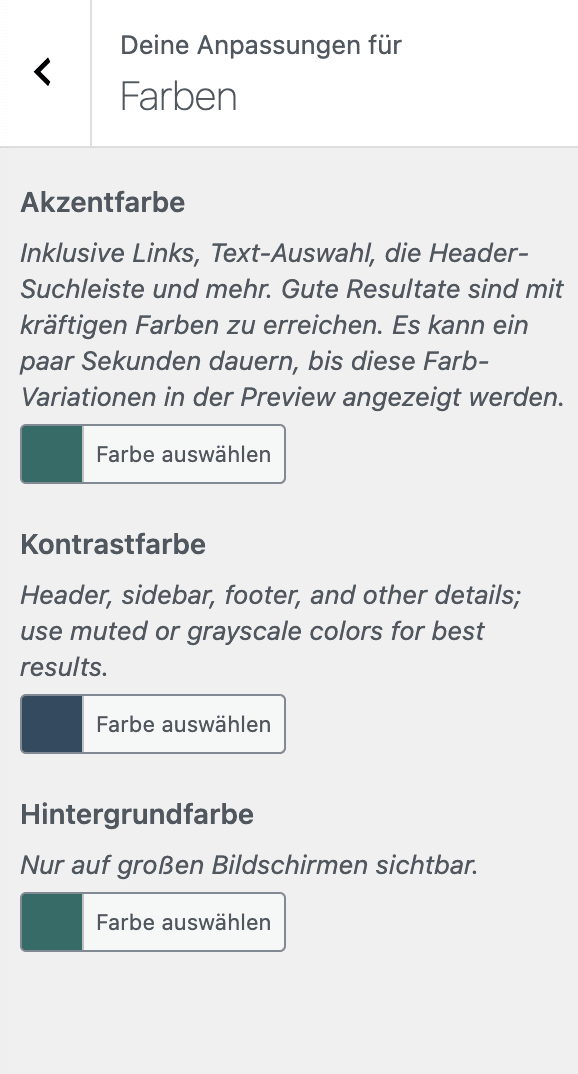
Nun erst mal der Unterscheidung, das ohne und mit dem Plug-in Fourteen Colors.
Wie dem Bild zu sehen ist in Aktivierung des Plug-ins nicht mehr die Auswahl zur ‚Farbe des Titels der Website‘. Hingegen sind dann Akzentfarbe, Kontrastfarbe und so gleich wie ohne den Plug-in die Hintergrundfarbe. Das ohne ‚Farbe des Titels der Website‘ ist aber so dienlich. Da durch die Kontrastfarbe sich die Textfarbe vom Titel der Website und der Widgets von selbst ergibt.
- Die Akzentfarbe ist das für die Links, Suchmaske und der Text-Auswahl.
- Die Kontrastfarbe, das sind die Farben von Kopf und linke Seitenleiste, der Body. So der Kontrastfarbe folgt die Textfarbe vom Titel der Website und der Widgets.
- Das mit der Hintergrundfarbe ist dann ein Teil des Designs vom Theme.
Textauswahl / Markierungsfarbe
Wenn so die Textauswahl / Markierungsfarbe dennoch anders sein soll, so über Customizer. – oder des Child-Themes style.css.
Farbe von markiertem Text mit CSS anpassen.
::selection {background: #88b9b9; color: #ffffff;}
::-moz-selection {background: #88b9b9; color: #ffffff;}
Weiteres zur Nachlese im Titel Farben für das WordPress Theme “Twenty Fourteen” anpassen.
Etwas Fachsimpel
(Sept. 17) Hat sich das Farbschema der Website gefestigt, könnte man infolge über HTML Ansicht der Website alleinig die Inline-CSS-Codes direkt einsetzen. Also die Inline-CSS-Codes resultierend aus dem Plug-in „Fourteen Colors“ aus der HTML-Ansicht (Seitenquelltext einblenden) kopieren und somit im Customizer abspeichern. Über Customizer/Zusätzliches CSS erfolgen die CSS Codes auch Inline (also in der HTML Ansicht sichtbar). Oder der Variation über Child-Theme, werden aus der Datei abgerufen und in den Browser übertragen. Hiermit einer dieser Variation ist das Plug-in „Fourteen Colors“ hinfällig, deaktiviert und gelöscht sein kann. Ob das sinnvoll?
Anmerkung:
Die Codes aus dem Inline-CSS kopieren und in die style.css anfügen funktioniert nicht. Hierzu müsste man sich die Mühe geben, allesamt Auszeichnungen direkt zu ändern.
Farbtabellen
Farbtabelle – Farbtafel – Farbcodes (mit CSS3 Farbname)
Colours dto. HTML Color Codes
Farbtabelle.at (Websichere Farben; Geschiche)
… und Tool zum Finden von Farbharmonien
Farbrad / Farbschemata (Adobe Color).