Ob E-Mail-Adresse oder E-Mail-Formular: beides sollte vor Spider sowie Spam geschützt sein. Mithin ist hier geeignete Möglichkeit und Beschreibung zu finden.
(Tags: E-Mail-Formular; E-Mail-Adresse verschlüsselt)
[tabby title=“E-Mail-Adresse“]
E-Mail-Adresse verschlüsselt
Function Reference/antispambot
Grundlegend Schutz mittels Shortcode bietet:
codex.wordpress.org/Function_Reference/antispambot: Code von „Examples“ in die functions.php editieren.
Sodann … Shortcode mit E-Mail-Adresse in Beitrag/Seite eintragen:
[ email ]john.doe@mysite.com[ /email ]
Ohne Leerzeichen an den Innenklammern.
Um Spambots zu blockieren erfolgt erwählten E-Mail-Adressen die Konvertierung in HTML-Entitäten. Dabei werden nicht alle Zeichen der E-Mail-Adresse konvertiert. Die Auswahl ist zufällig und ändert sich somit bei jedem Aufruf der Funktion.
Möchte man die E-Mail-Adresse nicht visuell dargestellt, so ändert man obigen aus dem Link hervorgehenden Code für die functions.php, z. B.:
return sprintf( '<a href="%s">%s</a>' return sprintf( '<a href="%s">E-Mail</a>'
[codesnippets]
Plug-in
Verschleierung von E-Mails über die … [/ email] Shortcode-Syntax mit integrierter WordPress Codex-Funktionalität.
Alternative Varianten
- user@example.com?subject=foo+bar&body=baz [/ email] erstellt einen mailto: -Link mit bereits ausgefülltem Betreff und Text.
- user@example.com [/ email] zeigt nur die E-Mail ohne einen Link an, der sie einhüllt.
- user@example.com [/ email] zeigt den Text „hier klicken“ mit einem Link zur E-Mail-Adresse an.
Hinweise zur Allgemeinbildung
15-moeglichkeiten-die-e-mail-adresse-geschuetzt-darzustellen,
e-mail-sicherheit/e-mail-adresse-schuetzen
[tabby title=“E-Mail-Formular“]
Folgendes zum E-Mail-Formular gilt als kleiner Merkzettel. Die Anwendung des Plug-geht aus sich selbst hervor. Beschrieben ist kurz die Herstellung des anschließenden Quiz.
E-Mail-Formular
- E-Mail-Formular „Contact Form 7“ über Plugins (Dashboard WordPress) hochladen; den generierten Code auf neuer oder anderer Seite in „Text“ eingeben und schon ist samt eigene E-Mail-Adresse installiert.
- Mit dem zugehörigen Plugin „Really Simple Captcha“ erhält man den Spam-Schutz
… so nach der Beschreibung.
Das einfache Captcha ist hier nicht vorhanden (s. u. Bildschirmfoto)
Und nur dieses Element einfügend z. B. <p>[captchac captcha-1] [captchar captcha-1 10/10]</p> funktioniert die Abfrage, ob richtig eingegeben, so nicht!
… und das reCAPTCHA geht nur in (Synchronistationsdifferenz).
Also:
Code für Quiz
A. Mathe-Quiz:
Das Ganze ist eine Spielerei, aber nicht im Schwung „geht schnell“ – die Mühe für gewisse Komplexität nimmt:
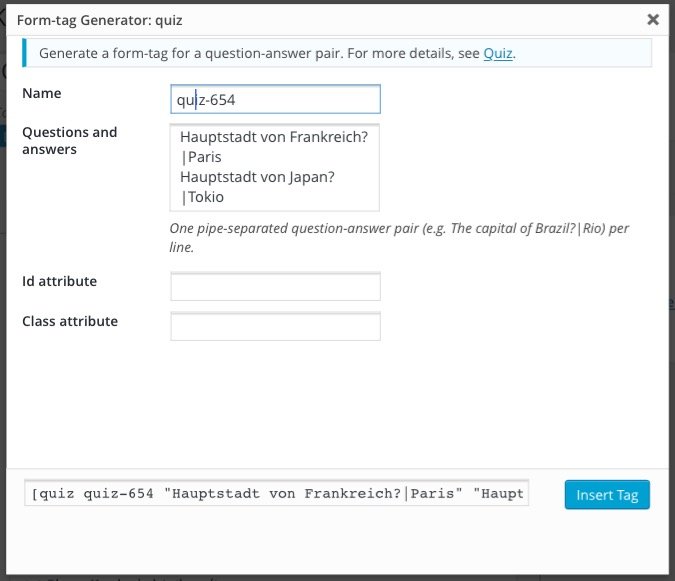
Generieren eines Quiz für Contact Form 7
B. Wörliche Frage und Antwort Quiz:
Nach Eingabe der Fragen|Antworten und Klicken in Name (hier „quiz-654“) wird ein Code in Wortfolge generiert. Dieser ist dann via „Insert Tag“ in „Formular bearbeiten“ einzufügen:

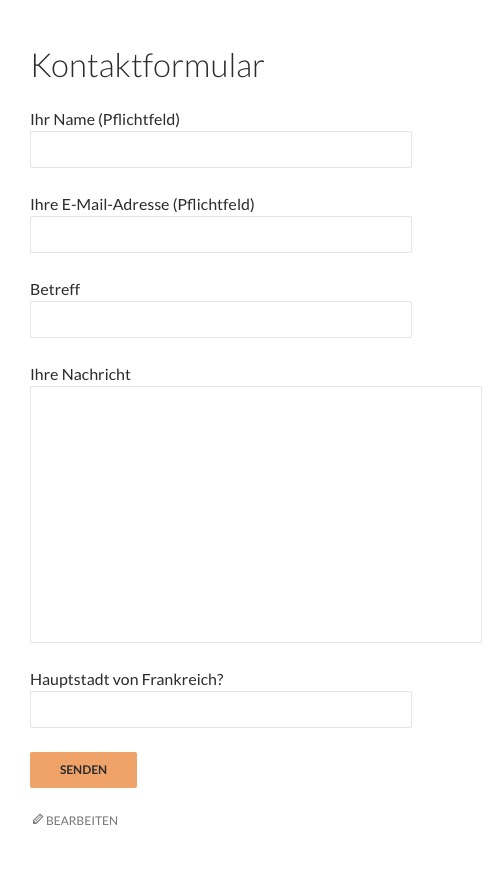
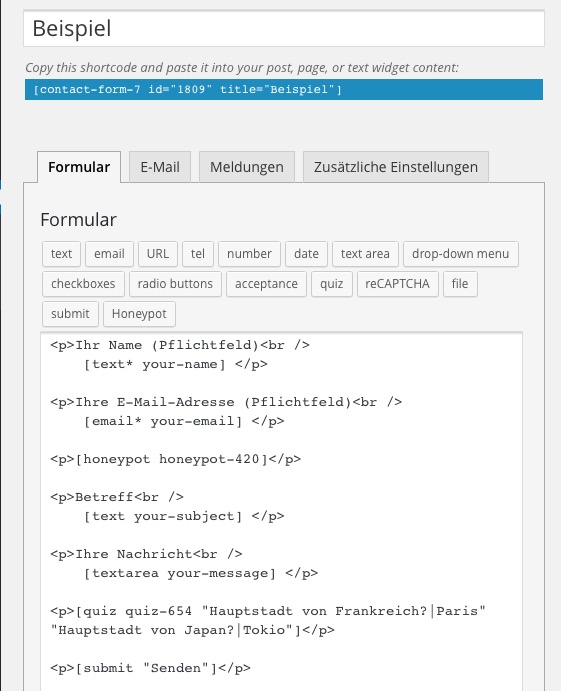
Das Formular voreingestellter Vorlage mit Quiz (hier der Ansicht ist auch das Plugin „Honeypot“ mit eingefügt, dazu s. u. Link). Mit Kopie und Paste des generierten Codes (blauer Balken) auf eine Seite, in „Visuell“ geeignet, einfügen – und dargestellt:
Plugin CF7 Honeypot: Die Honigfalle für SPAM
[tabbyending]