So’n WordPress Childs Theme ist schon das. Im sowohl functions.php als auch style.css. Da gibts sehr gutes Plug-in im Namen Child Theme Generator. Also Theme Funktionen und Stylesheet über Childs Theme. Außerdem ist hier für Server mit PHP7+ schöner Code für die functions.php. Dem Code dabei ist das dann auch für Javascripts, so scripts.js … Und so ist man alles in allem zum nächst Theme Update gewappnet.
[tabbylink tab=2 offset=100 fade=400]Vorab dem Einen von Childs Theme! – klicke hier für Server PHP7+, der Code für die functions.php[/tabbylink]
Weiter so Beschreibung sind der Suchmaschinen. Von dort ist sehr im Titel Ein WordPress Child Theme erstellen – so geht’s. Im Grunde müsste da so Titel Child Themes | Theme Developer Handbook | WordPress … genug des Guten sein. Aber für viele Anwender ist das oft nicht so übersichtlich! – darum sind im Netz so Besserwisser, die das wiedergeben. Und so wie hier ist das dann zum Können. – so ist gleich mal viel Erfolg zu wünschen.
[tabbylink tab=1 offset=100 fade=400]Tab 1: Plug-in Child Theme Generator[/tabbylink]
[tabbylink tab=2 offset=100 fade=400]Tab 2: Das Tun(ING) für Server mit PHP7+[/tabbylink]
[tabbylink tab=3 offset=100 fade=400]Tab 3: So Workflow …[/tabbylink]
[tabbylink tab=4 offset=100 fade=400]Tab 4: Childs Theme so in allem Handarbeit[/tabbylink]
[tabby title=“Tab 1″]
Plug-in Child Theme Generator
Erst mal der Frage an Mann vom Fach! … Kevin P., originär:
Ich hab mir das Plugin einmal angesehen: Es ist wunderbar! Der Code des Plugins selbst, ist auch ausgezeichnet … So Plugins sind meist darauf ausgelegt, dass sie auf so vielen Servern wie möglich funktionieren. Infolge habe ich dir hier für PHP7+ den Code für die functions.php des Child Themes geschrieben. Anders funken die Codes auch noch immer einwandfrei.
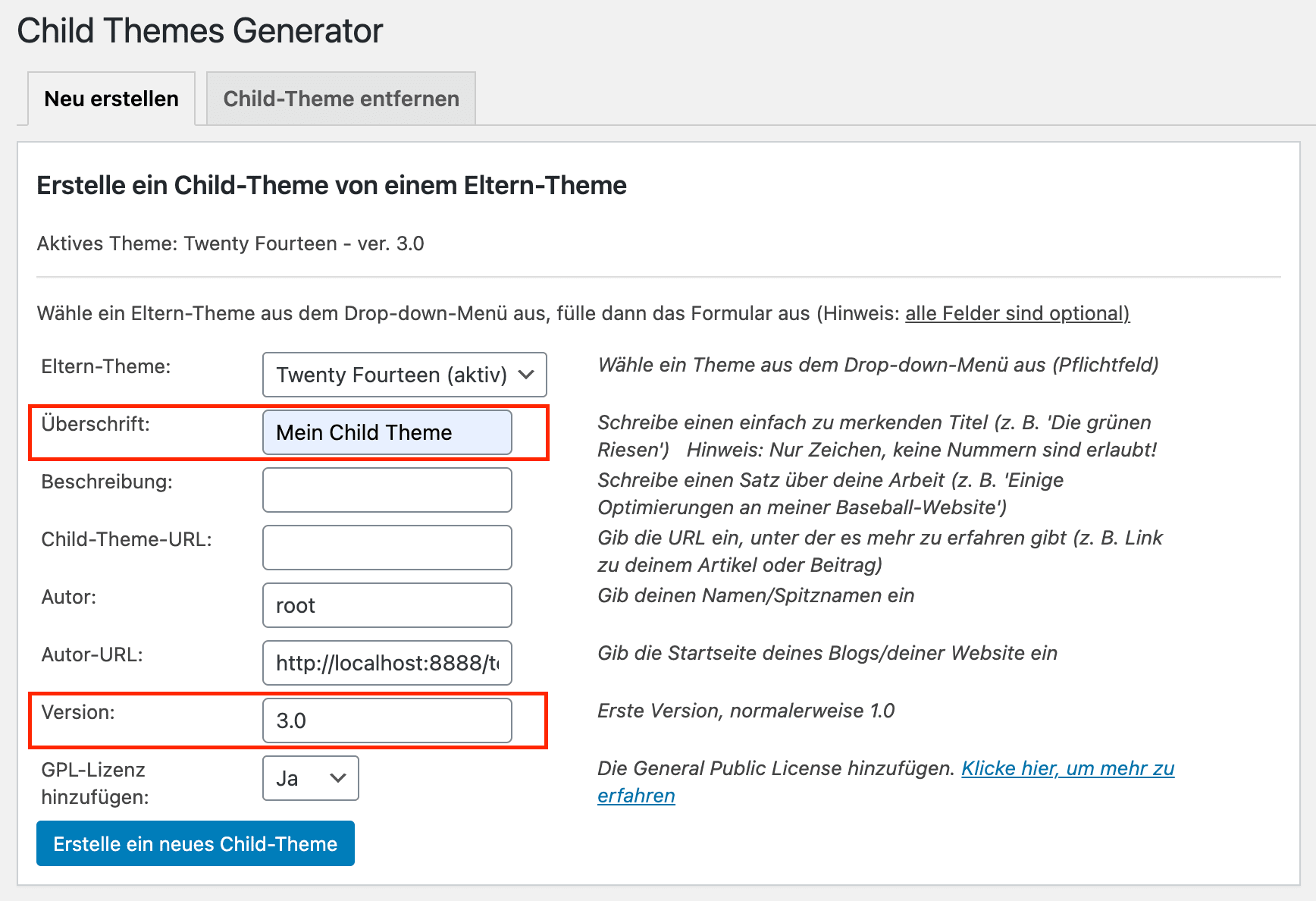
Also das Plug-in Child Theme Generator installieren, aktivieren und Dashboard → Einstellungen → Child-Theme Gen anwenden. – weil es im Grunde zur Erstellung der Dateien einfach nur praktisch ist.
- Der Erstellung ↑, da der Name zur Überschrift, das ist dann der Name des Ordners des Childs Themas.
- Der Ordner ist dann FTP-Clients unter
wordpress→wp-content→themes→MeinChildTheme.
- Der Ordner ist dann FTP-Clients unter
- Unterhalb ↑, ‚Version‘: Dort ist die Version der
style.cssvom Parent Theme einzutragen. Ist zwar auch optional, aber infolge der Anwendung von Plug-in Child Theme Check von Vorteil.
Nach dem Erstellen und aktivieren ist das Childs Theme voll zu nützen! – das Plug-in kann deaktiviert werden.
Falls bei der Installation durch Child Theme Generator, dass mit der Aktivierung des Themes nicht angehakt wurde, so ist das nun über Dashboard → Design → Themes > MeinChildTheme zu aktivieren.
Childs Theme der Dateien
Das Editieren von Codes zur style.css erfolgt über Dashboard → Design → Theme-Editor oder deinen FTP-Client.

Beachte! – „Dashboard → Design → Theme-Editor …“ Im Abspeichern einer Änderung von Theme-Funktionen, also der functions.php, so folgt:

- Somit ist die
functions.phpnur über den FTP-Client zu editieren.
wordpress → wp-content → themes → MeinChildTheme → functions.php.
JavaScript in der functions.php
So JS ist auch in der functions.php machbar. So bspw von JS-Code ist hier mit dem Zurück-Button.
add_action( 'wp_footer', function() {
?>
<script>
/* <button id="go-back">Zurück</button> */
jQuery("#go-back").on("click", function(e) {
e.preventDefault(); // die Standardfunktion des Button ignorieren
window.history.back(); // den Browserverlauf -1 ausführen
});
</script>
<?php
});[kevin.p]
[tabby title=“Tab 2″]
Das Tun(ING) für Server mit PHP7+
Für Server mit PHP7+ ist da der Code für die functions.php. Dem Code dabei ist das für individuelles JavaScript und das folgt hier der Namensgebung scripts.js.
- Mithin ist im Ordner
MeinChildThemedie Dateiscripts.jszu erstellen. – dort sind im bspw so Codes einzufügen, s. dort das JavaScript + jQuery.
FTP-Client
Das hier beschreiben ist für Ordner MeinChildTheme. Dort die functions.php. Des Codes nun ist für Websites mit Servern PHP7+.
wordpress→wp-content→themes→MeinChildTheme
MeinChildTheme / functions.php
Der functions.php ist der generierte Code vom Plug-in Child Theme Generator zu entfernen. So ist das dann zu editieren, dass mit Servern PHP7+ der Code performant und einfach nur schön ist. Noch mal! – mit dabei ist das für JavaScript.
<?php
/* MeinChildTheme: Individuelles zur function.php; das style.css ist Abhängig vom Original-Stylesheet; JavaScript extra */
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() . '/style.css' , array( 'parent-style' ) );
wp_enqueue_script( 'child-theme', get_stylesheet_directory_uri() . '/scripts.js' , array( 'jquery' ), '1.0.0', true );
});
/* Die Funktionen */
[kevin.p]
- Mit dazu ist im Ordner
MeinChildThemedie Dateiscripts.jszu erstellen. Dieser Datei ist kein weiterer Inhalt! – außer dann die JavaScript Codes nach bedarf.
Das Editieren von Codes zur scripts.js folgt über Dashboard → Design → Theme-Editor oder deinen FTP-Client.
Zum TEST, ob die Datei greift, kann man so alert("Das ist eine Testnachricht"); eingeben. Wenn dann eine Meldung auf der Seite gezeigt wird, so ist das JavaScript dabei.
Merkhilfe in Bezug auf Funktionen in PHP
So vormals der Code:
function meine_funktion() {
// MEIN CODE
}
add_action( 'init', 'meine_funktion' );
Im heute der Code:
add_action( 'init', function() {
// MEIN CODE
});
‚So vormals der Code‘ beschreibt die Funktion selbst und gibt sie dann an WordPress weiter. Der Umstand ist, dass man immer bestimmten Namen für seine Funktion finden muss. Gibt es irgendwo eine Funktion mit den gleichen Namen so folgen 500er Serverfehler. Der Code von heute anonymisiert die Funktion, sodass es egal ist, wie die Funktion heißt. Sie wird direkt an WordPress übergeben. Hier ist der Name egal und es kommt nie zu einem Problem mit anderen Funktionen.
Die ’so vormals der Code‘ gibt es aber noch immer und auch unterstützen noch nicht alle die neusten PHP-Versionen. Weshalb Plugins auf WordPress.org die ältere Variante verwenden, damit alles und vor allem überall funktionieren, egal welcher Server.
Anders als es bei vielen alten Dingen
ist der Abschied in Sachen Programmierung immer sinnvoll.
In PHP wird niemals aufgerufen: function meine_funktion() { … }
Deshalb nutzt man in WordPress add_action. Dann ruft WordPress die Funktion auf. Also hier im Beispiel dann: add_action( 'init', 'meine_funktion' );
… so anzuwenden. Damit die Funktion meine_funktion() auch von WordPress aufgerufen wird. Selbst kann man die Funktionen in der functions.php auch in anderen Teilen der Website nutzen.
Hier bspw <?php echo meine_funktion(); ?> würde unsere functions.php aufrufen und mit echo ausgeben, sofern in der Funktion ein return ist. Wenn in der Funktion ein echo ist, dann kann man sie so aufrufen: <?php meine_funktion(); ?>
Der Inhalt ist von Autor Kevin P.
[tabby title=“Tab 3″]
So Workflow
… Wie bspw.
MeinChildTheme / functions.php
Die Codes zu Funktionen wie bspw im Plug-in Code Snippets, die sind dann zu übertragen in die funktions.php des Childs Themes. Oder so von Anfang an das Relevante in das Childs Theme eintragen.
So als Beispiel ist hier gleich mal der ‚Maintenance Mode‘ dabei. Das Maintenance Mode ist gut, wenn die Website mal gewartet wird und so den Besucher statt so Fehler der Wartungsmodus aufscheint.
<?php
/* MeinChildTheme: Individuelles zur function.php; das style.css ist Abhängig vom Original-Stylesheet; JavaScript so extra */
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() . '/style.css' , array( 'parent-style' ) );
wp_enqueue_script( 'child-theme', get_stylesheet_directory_uri() . '/scripts.js' , array( 'jquery' ), '1.0.0', true );
});
/* Die Funktionen */
/**
* Wartungsmodus. Das Template Redirect ist immer zum Vorschalten von etwas zu nutzen. Da hier dann auch wirklich nichts anderes mehr gezeigt wird.
*
* 1 = Wird zuerst geladen
*/
add_action( 'template_redirect', 'maintenance_mode', 1 ); function maintenance_mode() { if ( ! current_user_can( 'administrator' ) ) { $html = ' <h1>Website im Wartungsmodus</h1> <h2>Medieninhaber und Herausgeber</h2> <p>Buch-Vermerk: https://domainname.de, Privatperson</p> <p><b>Name</b><br />Vor- und Nachname</p> <p><b>Adresse</b><br> Die Straße und Hausnummer<br> Die Postleitzahl und Ortsname<br> Das Land</p> <p><b>E-Mail-Adresse</b><br />…hier eintragen<br> <b>Telefon</b><br>…hier eintragen</p>'; wp_die( $html ); } }Nicht zur übersehen! – nach der Wartung ist der Code /* auszukommentieren */ . – nur so als bspw.
MeinChildTheme / styles.css
Aufbauend vom Plug-in Child Theme Generator ist der Kopf bzw. Kommentar der styles.css so zu belassen wie er ist, versteht sich selbst.
Weiter kann man die Codes wie bspw im Dashboard / Design / Customizer gespeichert sind, dann in Ordner MeinChildTheme der styles.css einarbeiten. Oder so von Anfang an das Relevante in das Childs Theme eintragen.
- So zum TEST von CSS ist und bleibt das mit Customizer das Nonplusultra!
Fachsimpelei
Zum CSS bleibt es der Nachfrage zur Performanz, ob Datei, wie sie dann im Childs Theme ist, oder das Inline durch den Customizer. Das Letztere dürfte schneller sein. Somit ist zu überlegen, soll man das CSS im Customizer speichern und das Childs Theme nur für so Funktionen und JavaScripts anwenden? Eben mit ‚http 2‘ ist das mit dem Abruf aus Datei nicht zu gewichten. Ferner zur Übersicht von Codes, da ist das im Childs Theme mit style.css sehr von Vorteil.
Das CSS Minimieren?
Evtl. ist so JS & CSS Minimierer anzuwenden. Da ist der style.css darauf zu achten, dass man den Kopf der style.css nicht mit komprimiert, denn sonst ist der weg. Dasselbe den Vorschlag zum komprimierten Code und frei Haus macht Lighthouse. Dazu bleibt das, welches der Kopfzeile von Pfad erhalten.
- Achtung! – sowieso sind der Form alle Beschreibungen zu den Codes weg! –, wenn dann unbedingt eine Kopie behalten … So wäre das von ‚Lighthouse‘ eins nach dem anderen auch abzuarbeiten 🙂 Aber alles einfach so zu optimieren wird nicht gelingen, oder mit so Pro-Version von Plug-ins? – oder selbst Programmierer sein.
Der Kommentar in der style.css
/* Theme Name: Twentyfourteen Child Description: Mein Child Theme Author: ditmar Author URI: https://wegerl.at Template: twentyfourteen Version: 3.0 Text Domain: twentyfourteen */
… Zur Performanz von so Lösungen wie das ‚Kritische CSS‚ extrahieren möchte ich abraten. Nicht nur, weil des Handwerks sehr aufwendig werden kann. Für so weiter von Performanz möchte ich auf das Plug-in ‚Asset CleanUp: Page Speed Booster‘ weisen. Dazu mehr im Titel Autoptimize + Async JavaScript? …
MeinChildTheme / scripts.js
Wie wir wissen, ist vorerst der Datei kein Code, also leer!– von bspw so Codes s. dort das ‚JavaScript + jQuery‘. – solches ist für die Datei scripts.js.
MeinChildTheme / header.php
Weiter kann die header.php im Childs Theme ganz praktisch sein. Also die Datei im Childs Theme erstellen. Hier ist es am besten die gesamte header.php vom Parent Theme zu editieren. Ein bspw. wozu so was gut sein kann s. im Titel ↔ CSS-Style Body über ‚Individuelle Felder‘.
Tja, das wars schon! – wir sind Entwickler 🙂
[tabby title=“Tab 4″]
Childs Theme so in allem Handarbeit
Das Childs Theme ohne das Plug-in ‚Child Theme Generator‘. Die Codes sind da dieselben wie im Tab 2 ‚Das Tun(ING) für Server mit PHP7+‘.
FTP-Client
Childs Theme / MeinChildTheme
wordpress→wp-content→themes- da „Neuer Ordner…“ anlegen.
NameMeinChildTheme.
- da „Neuer Ordner…“ anlegen.
Childs Theme / style.css
- Im Ordner
MeinChildTheme„Neue Datei…“ anlegen.
Namestyle.css.
Der Kommentar in der styles.css
Im Folgenden ist das ein bspw von sog. Kommentar am Anfang der style.css. Also der Inhalt ist hier in Vorlage zu ändern.
Der Inhalt ist zur Funkton teils verbindlich!
- Template: ist der Name des Parent Themes und darunter ist die
- Version der
style.csseinzutragen! - Author URL dein Name.
/*
Theme Name: MeinChildTheme
Description: Schreibe hier eine kurze Beschreibung über dein Child-Theme
Author: root
Author URL: http://localhost:8888/test-wegerl
Template: twentyfourteen
Version: 3.0
Text Domain: MeinChildTheme
*/
/* Schreibe ab hier dein Stylesheet */Childs Theme / scripts.js
- Im Ordner
MeinChildTheme„Neue Datei…“ anlegen.
Namescripts.js.
Dieser Datei ist kein weiterer Inhalt! – außer dann die JavaScript Codes nach bedarf.
Childs Theme / functions.php
- Im Ordner
MeinChildTheme„Neue Datei…“ anlegen.
Namefunctions.php.
<?php
/* MeinChildTheme: Individuelles zur function.php; das style.css ist Abhängig vom Original-Stylesheet; JavaScript so extra */
add_action( 'wp_enqueue_scripts', function() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-theme-css', get_stylesheet_directory_uri() . '/style.css' , array( 'parent-style' ) );
wp_enqueue_script( 'child-theme', get_stylesheet_directory_uri() . '/scripts.js' , array( 'jquery' ), '1.0.0', true );
});
/* Die Funktionen */Und oh Mann 😉 wir vergessen nicht! – das Childs Theme im Dashboard → Design → Themes zu aktivieren. Des Bedarfs ist das genau so auf das Parent Theme zurückzustellen.
[tabbyending]
[mybutton]
- Hinzuweisen ist auf den Titel Das Child-Theme Dilemma, der auf das Plug-in Child Theme Check weist.