 – a simple widget, d. h. in einer Seitenleite oder Footer-Widget-Bereich automatisch Beiträge auch Seiten anzeigen, wo Inhalts etwas geändert bzw. ergänzt wurde. Das Plug-in stellt ein Widget dar, in dessen die Einstellungen erfolgen.
– a simple widget, d. h. in einer Seitenleite oder Footer-Widget-Bereich automatisch Beiträge auch Seiten anzeigen, wo Inhalts etwas geändert bzw. ergänzt wurde. Das Plug-in stellt ein Widget dar, in dessen die Einstellungen erfolgen.
Beschreibung originär:
Dieses Plug-in stellt ein Widget zur Verfügung, das zuletzt aktualisierte Beiträge (alle Veröffentlichungsarten sind unterstützt, auch custom post-types) mit dem dazugehörigen Datum der Aktualisierung (optional) anzeigt.
Einstellungen: * Widget Titel * Anzahl * Veröffentlichungsarten * Ob das Datum der Veröffentlichung angezeigt sein soll oder nicht.
[ditty_news_ticker id=“11396″]
Beitrag erstellt, August 2016
Upgrade Datum und Löschung von „Aktualisierung“
Im WP-Editor unter „Veröffentlichen“ die Auswahl, ob es „significant update“ ist und angezeigt sein soll oder nicht. Grundsätzlich ist „No“ eingestellt. Mit dem 20. Zeichen stellt sich automatisch „Yes“, und somit kann signifikant update „Yes“ übersehen werden. Wenn „Yes“ aus Versehen abgespeichert wird, ist scheinbar das Anzeigen der Aktualisierung nicht rückgängig zu machen – der Artikel muss neu erstellt und der andere gelöscht werden … Aber das Löschen der Anzeige von Aktualisierung ist im Editor unter „Benutzerdefinierte Felder“ zu bewerkstelligen.
Im Editor, re. oben, „Ansicht anpassen“ einblenden und die Auswahl „Benutzerdefinierte Felder“ aktivieren. Das Feld erscheint dann im Editor unterhalb des Beitrags.
Des WP-Routiniers angewandte Nutzeffekte „Benutzerdefinierte Felder“ kommen auch wir hier in den Genuss, dieses ein bisserl zu nützen.
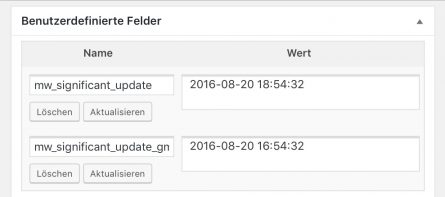
Zum Beispiel nach Aktualisieren des Dokuments mit signifikant update „Yes“ erscheint in „Benutzerdefinierte Felder“:

- Bei erneuter Veränderung des Dokuments über Veröffentlichen/ „Aktualisieren“ übermitteln.
- In „Benutzerdefinierte Felder“ kann man das Datum händisch anpassen, und über Button „Aktualisieren“ updatet die Aktualisierung auf das eingetragene Datum, ohne dass das Dokument zu aktualisieren ist.
- Bei Änderung im unteren Feld wird auf der Website bei zwei Beiträgen selbigen Datums dieses darunter aufscheinen.
- Für eine Löschung des Beitrags im Widget auf der Website „Aktualisierung“ genügt das Löschen eines Feldes oben oder unten – bei Nichtgebrauchs beide entfernen.
Is this a significant update?
Wer es für sich als richtig erachtet, die Umschaltung auf „Yes“ selbst zu bewerkstelligen, kann im Plug-in Editor die automatische Umschaltung durch /* auskommentieren */ der gesamten Datei (last-updated/js/mw_lastupdated_script.js), abschalten.
CSS
Ein bisschen mehr Zeilenabstand im Gesamten, also nicht zwischen den einzelnen Aktualisierungen – CSS Stylesheet Editor:
Die Class findet sich bspw. in: last-updated/inc/class-mw-lastupdated.php (inaktiv)
Linienabstand:
.mw_lastupdated {
line-height: 150%;
}
Abstand zwischen den einzelnen Aktualisierungen:
.mw_lastupdated li {
padding: 8px 0 9px;
}
Abstand und Linie zwischen den Aktualisierungen:
.mw_lastupdated li {
border-bottom: 1px solid rgba(0,0,0,0.1);
padding: 8px 0 9px;
}
Abstand, Linie + unterste Aktualisierung ohne Linie (gleich, wie Widget „Neueste Beiträge“):
.mw_lastupdated li {
border-bottom: 1px solid rgba(0,0,0,0.1);
padding: 8px 0 9px;
}
.mw_lastupdated li:last-child {
border-bottom: none;
}