Mit einem nettem Tool ist der Website ein größeres oder auch kleineres Schriftbild zu setzen. Die Größendarstellung der Website dazu der Schrift ist über den Browser zu bestimmen oder die Leseansicht zu nützen. Nebenbei zur Schriftgrößenanpassung via Website dient dieses Feature hier auch zur Verständlichkeit des Schriftzuschnitts.
[tabby title=“Font resize“]
Font resize – Schriftgrößenanpassung
Plug-in als Tool zur individuellen Größendarstellung der Schrift direkt auf Website.
So Plug-ins wie „font-resizer“ oder „Zeno Font Resitzer“ formatieren den Text und so die unterschiedliche Größendarstellung bewerkstelligen. Über den mittleren Buchstaben AAA erfolgt der Reset zur normale Schriftgröße. Im Unterschied zum Plugin „Zeno Font Resizer“ hat das Plugin „font-resitzer“ eine Limitierung der Schriftgrößen. – Die Plug-ins sind mit einem Widget (Dashboard/Design/Widget) vertreten. In Anwendung von Cookies wird die jeweilige Schriftgröße der weiteren besuchten Seiten selbiger Website weitergegeben.
[tabby title=“font-resizer“]
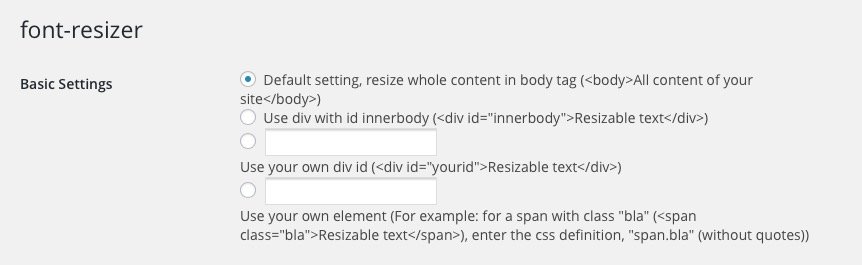
Einstellung „font-resizer“:
Grundeinstellungen
- Grundeinstellung, die Größe gesamten Inhalt im Body-Tag (<body> Alle Inhalte Ihrer Website </ body>)
- Verwenden div mit id Innenkörper (<div id = „innere Körper“> Resizable Text </ div>).
- Verwenden Sie Ihre eigenen div id (<div id = „yourid“> Resizable Text </ div>).
- Verwenden Sie Ihre eigenen Elemente (Zum Beispiel: eine Spanne mit Klasse „bla“ (<span class = „bla“> Resizable Text </ span>), geben Sie die CSS-Definition „span.bla“ (ohne Anführungszeichen).
[tabby title=“Zeno F. R.“]
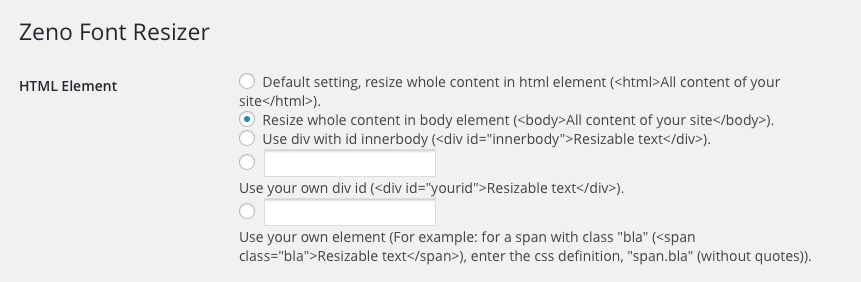
Einstellung „Zeno Font Resizer“:
Grundeinstellungen
- Standard-Einstellung, die Größe gesamten Inhalt in HTML-Element (<html> Alle Inhalte Ihrer Website </ html>).
- Ändern Sie die Größe gesamten Inhalt in Körperelement (<body> Alle Inhalte Ihrer Website </ body>).
- Verwenden div mit id Innenkörpers (<div id = „Innenkörper“> Resizable Text </ div>).
- Verwenden Sie Ihre eigenen div id (<div id = „yourid“> Resizable Text </ div>).
- Verwenden Sie Ihre eigenen Elemente (Zum Beispiel: eine Spanne mit Klasse „bla“ (<span class = „bla“> Resizable Text </ span>), geben Sie die CSS-Definition „span.bla“ (ohne Anführungszeichen)).
[tabbyending]
Fortsetzung, die Auswirkung auf die Schrift, Font-Resizer und Schriftzuschnitt