Das Heute … vs es war einmal: Hier gehts um den PageSpeed im Namen Performanz. Das ist weniger ein Thema für eine Website, deren Theme so belassen ist, wie es ist. Ob des Frontends nur sehr wenig Plug-ins sind. Ganz anders ist es einer Website in Variation des CSS und der Ausstattung durch Plug-ins. Demnach kann die Ladezeit oder zumindest können die Messergebnisse zu wünschen lassen. Somit gibt es so Gadgets wie Autoptimize + Async JavaScript. … und weiter! – wenn dann für das Frontend so Plug-ins nur hin und wieder mal ihre Aufgabe haben? – da heißt dann: ‚Assets CleanUp: Page Speed Booster‘.
Hier auf wegerl.at sind keine Plug-ins zur Optimierung von wegen Pagespeed. … Und dies funktioniert so weit am besten! Das dank http/2 und bplaced Hosting-Engine.
PageSpeed Plug-in der Messwerte halber ist mir das nicht so der Erfolg
So mal war da auch mal das Plug-in ‚Asset CleanUp: Page Speed Boosterlite‚. Und das ohne ein Seitencache-Plug-in. Für Websites mit einigen an mehr Features von Plug-ins ist so was wie ‚Asset CleanUp: Page Speed Boosterlite‚ am besten. Das hat aber auch nur SinN, wenn so Plug-in nur da und dort mal seine Aufgabe hat. Aber wie gesagt, das ganze Drumherum von so Performanz-Plug-in hebt die wirkliche Performanz selbst wieder auf. Eben so, dass der Performanz praktisch nichts anderes herauskommt als ohne Plug-in.
Mithin die Abfragen können sogar steigen und dadurch an Nuance an Speed verlieren… Und ein Plug-in der Messwerte halber ist mir das nicht so der Erfolg. Selbst so Plug-in Lazy Load ist nicht mehr, denn das geht im Heute hervorragend aus dem Core von WordPress.
Der Werdegang zu obigen Zeilen, das ist nun im Titel:
Mein TEST ZUM PAGESPEED
Das Folgende ist nun aus der Zeit der Annahme von Nutzen.
Assets CleanUp: Page Speed Booster
Weitere Performanz aus dem CMS ist schwerlich möglich. … Der Website ‚Wegerl‘ mit Menge an Features von Plug-ins sind es zur Performanz* bspw. und in etwa 50 Punkte. Zuletzt mit dem TEST der Plug-ins Autoptimize + Async JavaScript 56 Punkte und dazu mit Cache Enabler gar nur 55 Punkte.
*Der TEST ist mit Lighthouse. Im Heute erfolgt das nur mehr für Mobil, da künftig nur diese Messwerte von Belang sind.

Hier für ‚wegerl.at‘ ist das Plug-in Asset CleanUp: Page Speed Booster lite hervorzuheben. Da sind mit dem ‚Optimize CSS‘ und ‚Optimize JavaScript‘ gleich mal so um die 75 Punkte. … und sieh her: auch mit HTTP/2 ist das mit dem CSS und für JavaScript die ‚Minification‘ + ‚Combine loaded‘ sehr von nutzen. Und das funkt so weit ohne Widerspruch. Hiermit ist des Plug-ins der Anfang. Erst das mit den Assets: Das ist dann mit „All Styles & Scripts Grouped by location (themes, plugins, core & external)“ zu machen. …was sich zu wünschen, nun erübrigt. Nämlich dass dann so Plug-ins nur da und dort eingespielt sind, wo diese selbst gebraucht sind. Bspw. das ‚Tabby‘ (Tabmenü), ‚Easy Table of Contents‘ (Inhaltsverzeichnis) und ob auch Contact Form 7 (Kontaktformular) und das ‚Modern Polls‘ (das ist hier nur auf der Startseite in Anwendung). Des Weiteren bietet sich noch mit der Pro-Version. So bleibt ein – Her-vor-ragend! – für die Performanz des Plug-ins. In den Begriffen asset cleanup page speed booster settings findet sich.
- So Pi-mal-Daumen sind es etwa 1 sec beim Aufruf von wegerl.at. Die Daten und alle um die 200 Anfragen sind in weniger als 0,3 sec beantwortet, der Rest geht aufs „Zeichnen“ bzw. rendern seitens des Browsers.
Zum Update für Assets CleanUp 1.3.6.4 am 2.6.2020. Da ist nun das mit Autoptimize zu kombinieren? Und, dort heißt es dann zur ‚Autoptimize-Kompatibilität‘: „Stellen Sie sicher, dass der HTML-Quellcode immer geändert wird, bevor in Autoptimize „HTML-Code optimieren? – ausgelöst wird“.
✅
… Wenn – dann! – zum Asset CleanUp: Page Speed Booster lite auch Async JavaScript.
Performance und PageSpeed… dabei ist all das so relativ —
Weiter! – das alles funkt so mit der ‚bplaced Hosting-Engine‚ am besten: ohne ein Caching-Plugin, ohne HTTP/2 Server Pusch und ohne… So aus dem CMS sind nur so’n Plug-in wie Autoptimize + Async JavaScript oder Assets CleanUp: Page Speed Booster + Async JavaScript von nutzen. – relativ!
Doch aufgepasst!
Das da so mit ‚Asset CleanUp: Page Speed Booster‘, das ist wohl nur für Website mit mehr an Features in der Form von Plug-ins? – so heißt es des anderem, dass an und für sich das mit ‚Autoptimize + Async JavaScript‘ genug des guten ist. Dazu möchte ich das bestätigen! Bspw. folgend die Website ‚ditmars.bplaced.net‘ ist minimalistisch, daher guten Inputs. Da bringt das mit ‚Asset CleanUp: Page Speed Booster‘ weniger als allein mit ‚Async JavaScript‘. Indes ist dann mit ‚Autoptimize + Async JavaScript‘ der beste Output. S. den TEST dazu.
TEST der Website ditmars.bplaced.net
| Performanz | Geschwindigkeitsindex | |
| Ohne Plug-in* | 88 | 2,9 s |
| Autoptimize | 95 | 2,4 s |
| AsyncJavaScript | 93 | 2,4 s |
| Autoptimice + AsyncJavaScript | 99 | 1,7 s |
| Asset CleanUp: Page Speed Booster | 93 | 2,6 s |
*Ohne Plug-in, d. h. der Form welche in der Tabelle sind.
Weiter von nutzen sind die Plug-ins:
- Z. B. Optimus – WP Bildoptimierung oder ShortPixel Image Optimizer und
- Lazy Load, das zeigt Bilder und I-frames auf einer Seite nur dann an, wenn sie sichtbar sind. Und das macht es sehr gut! – um 10 KB. Das Plug-in Lazy Load – Optimize Images. – auch mit WP 5.5. >
…und der Website mit guten Input?! – Die Performanz ist nur mehr der Messwerte 🙂 Also gar zu Bemerkenswert ist das im Heute nicht mehr.
Nun, was passt für Deine Website?
Das Verständnis zu den Plug-ins gleicht wie dem anderen. Also, und wenn auch. Das ist im Folgenden des Themas zu Autoptimize + Async JavaScript. …zur Nachlese als Lernschritt, und zur erfolgreichen Anwendung?
Wenn denn, klick an!
Im Folgenden ist das ein TEST, ob dessen der Entwicklung von HTTP/2, PHP 7, OP-Cache und dem Optimierungspotenzial der Server. Somit ist schon gesagt, dass die weitere Optimierung schwerlich möglich ist. D. h. im Heute auch für Webspace über Share-Webhosting-Services – soweit durch die Teilung am Server und der User in Vollbesetzung – nur mehr sehr minimal merklich ist. In Folge ginge es zur Performanz auch nur mehr um Nuancen.
Evtl. mit ‚Autoptimize + Async JavaScript‘ für Erstanklicken der Website und nach der Lesezeit ein-zwei Ticks Unterschieds herausholen? Denn ob mit oder ohne Optimierungen ist dem Durchklicken so wie kein Unterschied mehr möglich. ‚Noch mehr‘ geht hervor durch Reduzierung von Features der Website. Hier auf wegerl.at ist das nicht forciert. Doch bspw. auf der Website https://ditmars.bplaced.net/wiki/.
… und das Ganze ist als Lernschritt nett
Mit Autoptimize ist aus dem CMS* der Input bzw. Output zu optimieren. Als solches verbessert das Plug-in die Performanz der Website. Mit HTTP/2 umso mehr! (steht auf dem Blatt) Dazu gehört auch das Plug-in Async JavaScrip und ferner ein Seitencaching Plug-in wie Cache Enabler (testen, ob?). Weiters kann das mit dem CDN für Skripte durch das Plug-in Use Google Libraries, von nutzen sein. S. im Titel CDN und Google AMP.
* CMS, das sind Content-Management-Systeme, bspw. WordPress.
Der Inhalt
- Beschreibung und FAQ um Plug-in Autoptimize.
- Plug-in Async Javascript ⇓, Beschreibung und FAQ.
- Wenns interessiert! – Kritisches CSS Optimieren ⇒ (dieser interne Link öffnet im neuen Tab).
- Ein Erfahrungswert ⇓ zum kritischen CSS ist folglich im Tab ‚Einstellungen Autoptimize‘ CSS-Optionen → CSS-Code inline einfügen und verschieben. Dies ist aber nur mehr für HTTP1.1 relevant.
- Hervorzuheben ist dort auch das mit den CDN-Optionen↓ für Scripte.
Als Leser würde ich mir erst mal folgende Einführung von AO und deren FAQ studieren.
Das Plug-in Autoptimize kann
- Skripte und Stile aggregieren, minimieren und zwischenspeichern.
- CSS standardmäßig in den Seitenkopf einfügen, aber auch kritisches CSS einbinden und das aggregierte vollständige CSS aufschieben.
- Skripte in die Fußzeile verschieben und HTML minimieren.
- Bilder optimieren (und sogar in WebP konvertieren) und verzögern.
- Google Fonts optimieren.
- Nicht aggregiertes JavaScript a-Synchronisieren.
- WordPress-Kern-Emojicruft entfernen und so manches mehr.
Des Weiteren zur Performanz
Wenn Du den WebsiteSpeed für wichtig hältst, so solltest Du eines der Caching-Plug-ins verwenden. Hiermit wird dann aus dem CMS das Seiten-Caching durchgeführt. Einige gute Kandidaten, um Autoptimize auf diese Weise zu ergänzen, sind bspw. WP Super Cache, HyperCache, Comet Cache oder der Cache Enabler von KeyCDN .
Hier sind 47 FAQ zu Autoptimize
Inhaltsverzeichnis
[tabbylink tab = 1 offset=100 fade=400]Tab 1: Autoptimize im Prinzip (3)[/tabbylink]
[tabbylink tab = 2 offset=100 fade=400]Tab 2: Die Konfigurierung und manches zur Fehlerbehebung (6)[/tabbylink]
[tabbylink tab = 3 offset=100 fade=400]Tab 3: Das ‚Inline und Defer CSS‘, zur Erklärung ein paar Worte und zur Ausführung mehr. (3)[/tabbylink]
[tabbylink tab = 4 offset=100 fade=400]Tab 4: Reiter Bilder , Funktion der Bildoptimierung (3) und
Reiter Extras , die Einstellungen für die Google Fonts, Emojis, Preconnect, You Tube usw. (5).[/tabbylink]
[tabbylink tab = 5 offset=100 fade=400]Tab 5: Autoptimize und der Cache (3)[/tabbylink]
[tabbylink tab = 6 offset=100 fade=400]Tab 6: Probleme mit anderen Plug-ins sind hier gelöst (6)[/tabbylink]
[tabbylink tab = 7 offset=100 fade=400]Tab 7: Benchmarktests in Relation (3)[/tabbylink]
[tabbylink tab = 8 offset=100 fade=400] Tab 8: Die meisten technischen Anfragen (11) [/tabbylink]
[tabbylink tab = 9 offset=100 fade=400] Tab 9: Autoptimize, Fragen um Features des Premiums (4) [/tabbylink]
[tabby title=“1″]
Autoptimize im Prinzip (3)
Autoptimize kann noch viel mehr, als ’nur‘ die JS & CSS zu optimieren. 😉
1) Was macht das Plugin, um meine Website zu beschleunigen?
Es verkettet alle Skripte und Stile, verkleinert und komprimiert sie. Zudem fügt es abgelaufene Header hinzu, speichert sie im Cache und verschiebt die Stile in den Seitenkopf und Skripte (optional) in die Fußzeile. Es minimiert auch den HTML-Code selbst und macht die Website leicht.
2) Die Website ist auf HTTP/2 – braucht das Autoptimize?
HTTP/2 ist mit ein großer Fortschritt, da es die Auswirkung mehrerer Anforderungen von demselben Server erheblich verringert. Indem dieselbe Verbindung zum Ausführen mehrerer gleichzeitiger Anforderungen verwendet. Abgesehen davon ist die Verkettung von CSS / JS immer noch sehr sinnvoll, wie im Artikel von css-tricks.com und in Blogpost von einem der ‚Ebay‘ Ingenieure beschrieben ist. Die Schlussfolgerung: Konfigurieren, testen, neu konfigurieren, erneut testen, optimieren und schauen. Was funktioniert im Kontext am besten? Ist es nur HTTP/2, eventuell ist es HTTP/2 + Aggregation und Minifikation, ist es eventuell HTTP/2 + Minifikation. Etwas welches auch AO kann. Hebe einfach die Markierung für „aggregierte JS-Dateien“ und / oder „aggregierte CSS-Dateien“ auf.
3) Funktioniert Autoptimize mit jedem Blog?
Erst mal, Autoptimize erfolgt ohne Garantie! –, d. h. auch erst mal, nur in richtiger Konfigurierung ist die Funktionalität vorhanden. Hierzu findest Du unter „Fehlerbehebung“ die Informationen zur Konfigurierung und bei Problemen.
[tabby title=“2″]
Konfigurierung & Fehlerbehebung (6)
1) Konfiguration & Fehlerbehebung Autoptimize
Nach der Installation und Aktivierung des Plug-ins ist der Zugriff auf die Administrationsseite von Autoptimize vorhanden. Somit stehen die HTML-, CSS- und JavaScript-Optimierungen bereit. Der Beginn erfolgt durch alles aktivieren, oder anders, in Einarbeitung eins nach dem anderen.
Wenn der Blog nach dem Aktivieren von Autoptimize nicht normal funktioniert, sind hier passende Hinweise. Besonders durch die erweiterten Einstellungen sind Probleme zu sehen und zu beheben:
- Wenn alles funktioniert, aber Sie bemerken, dass Ihr Blog langsamer ist, stellen Sie sicher, dass Sie ein Seiten-Caching-Plugin installiert haben (WP Super Cache oder ähnliches) und überprüfen Sie die Informationen zur Cachegröße (die Ursache für dieses Problem wirkt sich auch auf die Leistung für nicht zwischengespeicherte Seiten aus) in dieser FAQ als Gut.
- Falls der Blog komisch Kreativ aussieht, d. h. wenn das Layout durcheinander kommt, gibt es ein Problem mit der CSS-Optimierung. Somit ist zu Versuchen, eine oder mehrere CSS-Dateien von der Optimierung auszuschließen. Oder das Erzwingen, dass CSS nicht aggregiert wird, indem in noptimize-Tags das Design oder Widget einschließen. Auch Dateinamen (für externe Stylesheets) oder Zeichenfolgen (für Inline-Stile) sind zur Ausschlussliste hinzuzufügen.
- Falls einige Funktionen auf der Website nicht mehr funktionieren bspw. ein Carroussel, ein Menü, die Sucheingabe usw. Die Antwort: Es treten wahrscheinlich Probleme bei der JavaScript-Optimierung auf. Somit sind der Einstellungen für „Aggregate Inline JS“ und / oder „Force JavaScript in Head?“ Änderungen anzuwenden. Und versuche es erneut!
- Das Ausschließen von ‚js/jquery /jquery.js‘ von der Optimierung (siehe unten) und das optionale Aktivieren von ‚ Try / Catch-Wrapping hinzufügen‘ können ebenfalls hilfreich sein.
- Alternativ – für technisch versierte – können bestimmte Skripte von der automatischen Optimierung ausgeschlossen werden (verschoben und / oder aggregiert). Indem wird ein String hinzugefügt, der dem fehlerhaften Javascript entspricht. Oder ihn aus den Vorlagendateien auch Widgets ausschließen, indem der Code zwischen noptimize setzen –Stichworte gesetzt werden. Das Erkennen des fehlerhaften JavaScript und die Auswahl der richtigen Ausschlusszeichenfolge kann ein Versuch sein, aber in den meisten Fällen sind Probleme mit der JavaScript-Optimierung auf diese Weise zu beheben. Beim Debuggen von JavaScript-Problemen ist die Fehlerkonsole Ihres Browsers das wichtigste Tool, um zu verstehen, was gerade passiert.
- Wenn das Theme oder Plug-in jQuery erfordert, kann man entweder ‚all in head‘ erzwingen und / oder ‚jquery.js‘ (und ggf. jQuery-Plugins) ausschließen.
- Wenn die CSS- oder die JS-Optimierung nicht zum Laufen zu bringen sind, kann man auch weiterhin die beiden anderen Optimierungstechniken verwenden.
Die obigen Tipps zur Fehlerbehebung sind eine Auswahl und sind erst mal auszuprobieren. Und danach CSS und JS immer noch nicht funktionieren, kannst Du im WordPress Autoptimize-Supportforum um Unterstützung anfragen. Im Link findest Du eine Beschreibung der Informationen, die in Deinem „Trouble Ticket“ angegeben sein sollten.
2) Dateien sind ausgeschlossen, aber diese sind noch automatisch optimiert.
AO minimiert ausgeschlossenes JS / CSS, wenn der Dateiname angibt, dass die Datei noch nicht minimiert ist. Ab AO 2.5 können Sie dies auf der Registerkarte „JS, CSS & HTML“ unter „Sonstiges“ deaktivieren. Optionen durch Deaktivieren von „Ausgeschlossene Dateien minimieren“.
3) Nach dem Aktivieren von Autoptimize liefert die Website nur leere Seite oder einen internen Serverfehler
Stelle sicher, dass nicht gleichzeitig andere HTML-, CSS- oder JS-Minifizierungs-Plugins (BWP-Minifizierung, WP-Minifizierung,…) mit Autoptimize ausführen. Deaktiviere auch die Seiten-Caching-Plug-ins (W3 Total Cache, WP Fastest Cache, etc.). Versuche also nur CSS oder nur die JS-Optimierung zu aktivieren. Danach ist festzustellen, welches Plug-in den Serverfehler verursacht. Somit die allgemeinen Schritte zur Fehlerbehebung befolgen, um die Problemumgehung zu finden.
4) Aber es sind immer noch leere, automatisch optimierte CSS- oder JS-Dateien vorhanden!
Wenn Apache ausführt, kann in einigen Fällen die von Autoptimize geschriebene .htaccess-Datei mit den AllowOverrides-Einstellungen der Apache-Konfiguration in Konflikt stehen (gleich wie dies bei der Standardkonfiguration einiger Ubuntu-Installationen der Fall ist). Darum führt die Einstellung CSS- und JS-Dateien automatisch optimieren zu „internen Serverfehlern“. Somit das AllowOverrides auf All gesetzt wird, ist dies aufzulösen.
5) Die Anmeldung an Multisites mit Domänenzuordnung ist nicht möglich
Multisites mit Domänenzuordnung erfordern die Initialisierung von Autoptimize bei einer anderen WordPress-Aktion. Folgende Codezeile ist zur Datei wp-config.php hinzuzufügen. Damit bspw. in setup_theme:
define( 'AUTOPTIMIZE_SETUP_INITHOOK', 'setup_theme' );
6) Es erscheint keine Fehlermeldung, aber die Websites sind überhaupt nicht optimiert
Autoptimize führt vor der eigentlichen Optimierung eine Reihe von Überprüfungen durch. Wenn eine der folgenden Bedingungen erfüllt ist, werden Ihre Seiten nicht optimiert.
Also wenn:
- Wenn kein <html Tag geöffnet ist.
- Wenn die Antwort <xsl:stylesheet (die Ausgabe ist nicht HTML, sondern XML).
- Wenn <html amp in der Antwort ist (da AMP-Seiten bereits optimiert sind).
- Wenn die Ausgabe ein RSS-Feed ist (is_feed () Funktion).
- Wenn die Ausgabe eine WordPress-Administrationsseite ist (Funktion is_admin ())
- Wenn die Seite mit ‚? ao_noptimize = 1‘ angefordert wird, wird sie an die URL angehängt.
- Wenn sich Code in Autoptimize einfügt, um die Optimierung zu deaktivieren (siehe Thema zu Visual Composer).
- Wenn andere Plug-ins den Ausgabepuffer inkompatibel verwenden. Also andere Plugins selektiv deaktivieren, um den Fehler zu identifizieren.
[tabby title=“3″]
Inline und Defer CSS (3)
1) Was ist die Verwendung von „Inline und Defer CSS“?
Das CSS sollte im Allgemeinen im Head des Dokuments stehen. Google fördert nun die Zurückstellung von nicht unbedingt erforderlichem CSS. Dies ist besonders wichtig, um Seiten auf Mobilgeräten so schnell wie möglich zu rendern. Darum fügt es gleichzeitig die Stile ein, die zum Erstellen der Seite über Above-the-Fold erforderlich sind.
Was meint Above-the-Fold?
Above the fold beschreibt den Teil einer Website, der für den User, ohne Scrollen zu sehen ist. In Deutsch heißt das wie „über der Falz“. Above the fold geht aus dem im Printbereich hervor. Hier beschreibt diese Bezeichnung den Teil der Zeitung, welcher oberhalb der Faltung zu sehen ist.
Ab Autoptimize 1.9.0 ist es einfach. Wähle „CSS-Code inline einfügen und verschieben?“ und füge den Block in das Eingabefeld (Textbereich) ein. Siehe folgend:
2) Wie kann man herausfinden, was das „über dem Falz CSS“ ist?
Es gibt keine einfache Lösung, da es „über der Falte“ abhängt, wo sich die Falte befindet. Dabei hängt das von der Bildschirmgröße ab. Weiter gibt es einige Tools, die (versuchen) genau zu identifizieren, was sich „über der Falte“ befindet. Hier ist diese Liste von Werkzeugen ein guter Ausgangspunkt. Ferner sind der kritische CSS-Generator von Sitelocity und der kritische Pfadgenerator von Jonas Ohlsson nette Basislösungen. Im Link http://criticalcss.com/ ist eine Premiumlösung von Jonas Ohlsson. Alternativ kann auch der Bookmarklet (nur Chrome) dienlich sein.
→ Der Workflow hierzu ist hier im Beitrag auf Seite 2 / Die CSS-Bereitstellung optimieren (der interne Link öffnet im neuen Tab) – Los geht’s!
Der Erweiterung von Autoptimize criticalcss.com power-up erfolgen nach der Aktivierung in Autoptimize der Reiter CriticalCSS. Weiter der Erstellung geht das über eine API Key. Dieses ist dann so was wie die Pro-Version von Autoptimize. S https://criticalcss.com. Desselben mit dem CritcalCSS ist aber auch für eine Seite der Website alleinig in Autoptimize zu erstellen. Meiner Annahme: Da die Websites, bspw. der Beiträge, ohnehin alle selbes Outfit haben, sollte dies auf Ähnliches herauskommen.
3) Oder sollte alles CSS eingebunden werden?
Die kurze Antwort: wahrscheinlich nicht. Denn ist alles CSS eingebettet, wird das CSS zwar nicht gerendert, aber die Basis-HTML-Seite vergrößert sich sehr. Infolge sind mehr „Roundtrip-Zeiten“ erforderlich. Sind mehrere Seiten in einer Browsersitzung anzufordern, wird das Inline-CSS jedes Mal gesendet. Indes wenn es nicht eingebunden ist, wird es aus dem Cache bereitgestellt.
[tabby title=“4″]
Reiter Bilder (3)
Funktion der Bildoptimierung.
1) Wie funktioniert die Bildoptimierung?
Wenn die Bildoptimierung aktiviert ist, sucht Autoptimize in Bild-Tags und in den CSS-Dateien, die von der eigenen Domain zu laden sind. Demnach sind das PNG-, GIF- und JPEG-Dateien (JPG-Dateien) und ändert den Quellcode in das ShortPixel-CDN.
2) Bilder verzögert laden
Das verzögerte Laden von Bildern erfogt das Laden von nicht sichtbaren Bildern eine Verzögerung. Damit ist dem Browser ermöglicht, alle Ressourcen für den „above the fold“-Teil der Seite zuerst zu laden.
3) Wo kann ich weitere Informationen zur Bildoptimierung erhalten?
Schaue bitte die FAQ von Shortpixel an.
Reiter Extras (5)
Google Fonts, Emojis, Abfragezeichenfolge, Preconnect (Zu Dritt-Domains vorverbinden), Asynchrone JavaScript-Dateien (s. Plug-in Async JavaScript), Optimiere YouTube-Videos, s. Plug-in WP YouTube Lite.
1) (Wie) sollte ich Google Fonts optimieren?
Google Fonts werden normalerweise von einer mit „Render Blocking“ verknüpften CSS-Datei geladen. Verwendet das Thema und die Plug-ins die Google Fonts, sind womöglich mehrere solche CSS-Dateien vorhanden. Mit Autoptimize (seid Version 2.3) sind jetzt die Auswirkungen von Google Fonts zu verringern. Entweder indem diese vollständig zu entfernen sind oder die Art und Weise, wie sie geladen werden, zu optimieren.
Es gibt zwei Varianten zur Optimierung
- Das erste ist „Kombinieren und Verknüpfen“. In dieser Variante sind alle Anforderungen für Google Fonts in eine Anforderung ersetzt. Diesem erfolgt zwar weiterhin das Rendern, ermöglicht jedoch das sofortige Laden der Schriftarten; d. h, man sieht keine Änderungen an den Schriftarten, während die Seite ladet.
- Die Alternative ist „Async kombinieren und laden“. Dabei ist JavaScript zum Laden der Schriftarten in Verwendung und hiermit wird das Rendern nicht blockiert. Dies kann jedoch zu einem ‚Aufblitzen von nicht formatiertem Text‘ führen.
2) Was macht „Emojis entfernen“?
Diese neue Option in Autoptimize 2.3 entfernt Inline-CSS, Inline-JS und verknüpfte JS-Dateien, die vom WordPress-Kern hinzugefügt wurden. Dies kann sich geringfügig positiv auf die Leistung der Website auswirken.
3) Ist das Entfernen von Abfragezeichenfolgen hilfreich?
Obwohl einige Online-Tools zur Leistungsbewertung „Abfragezeichenfolgen für statische Dateien“ als Leistungsproblem herausstellen, ist die Auswirkung dieser Tools im Allgemeinen so gut wie nicht vorhanden. Mit Autoptimize ist seid Version 2.3 die Abfragezeichenfolge (oder genauer den Parameter „ver“) zu entfernen. Wenn Du jedoch „Abfragezeichenfolgen von statischen Ressourcen entfernen“ aktivierst, so hat dies nur geringe oder keine Auswirkungen auf die Leistung der Website, gemessen in (milli-) Sekunden.
4) Warum „preconnect“ verwenden?
Preconnect ist eine etwas erweiterte Funktion. Hiermit wird der Browser (sofern der Unterstützung) angewiesen, eine Verbindung zu bestimmten Domänen herzustellen. Auch wenn die Verbindung nicht sofort benötigt wird. Dies ist z. B. zur Verwendung, um die Auswirkung von Ressourcen von Drittanbietern auf HTTPS zu verringern (da DNS-Anforderungen, TCP-Verbindungen und SSL / TLS-Aushandlungen vorzeitig ausgeführt werden). Dieses ist vorsichtig anzuwenden, da eine Vor-Verbindung mit zu vielen Domänen kontraproduktiv sein kann.
5) Wann ist JS nicht zu a-synchronisieren?
JavaScript-Dateien, die nicht automatisch optimiert sind, bspw. weil sie ausgeschlossen wurden oder weil sie an anderer Stelle gehostet werden, blockieren normalerweise das Rendern. Durch das Hinzufügen dieser Dateien im durch Kommas getrennten Feld „Async JS“ fügt Autoptimize das Async-Flag hinzu. Das veranlasst den Browser, diese Dateien asynchron zu laden, d. h. nicht renderndes Blockieren. Hingegen kann dies aber nicht funktionieren und die Website beschädigen. Wenn Du z. B. „js / jquery / jquery.js“ a-synchron laden, kommt höchstwahrscheinlich die Fehlermeldung „jQuery ist nicht definiert“. Also ist das mit Vorsicht zu verwenden.
[tabby title=“5″]
Cache (3)
1) Der Autoptimize Cache ist riesig. Leert Autoptimize den Cache nicht?
Autoptimize verfügt über keinen Mechanismus zur Cache-Bereinigung, da hierdurch optimiertes CSS / JS entfernt werden kann. Dort würde das dann auf in anderen Cache verweisen und die Website beschädigen. Ferner ist ein schnell wachsender Cache ein Hinweis auf andere Probleme, die zu vermeiden sind.
Die Cache-Größe ist auf akzeptables Niveau zu halten, indem entweder:
- Deaktivieren der Optionen „Aggregate Inline JS“ und / oder „Aggregate Inline CSS“.
- Ausgenommen JS-Variablen (oder manchmal CSS-Selektoren), die sich pro Seite ändern. Wie das geht, in diesem Blogpost.
Der oben genannten Einwände gibt es dennoch die Lösungen von Drittanbietern, die den AO-Cache automatisch leeren. Zum Beispiel diesen Code oder Plugin. Aus den oben genannten Gründen sind diese nur zu verwenden, wenn Du weißt, was Du tust.
2) „Cache leeren“ scheint nicht zu funktionieren?
In der Admin-Symbolleiste ist auch die Schaltfläche ‚Autoptimize‘. Mithin anklicke in der Dropdown-Liste „Cache löschen“, erfolgt eventuell die Meldung „Ihr Cache wurde möglicherweise nicht erfolgreich geleert“. In diesem Fall ist in der Einstellungsseite von Autoptimize auf die Schaltfläche „Änderungen speichern und Cache leeren“ zu klicken.
Darüber hinaus sollten keine Bedenken sein, wenn der Cache niemals auf 0 Dateien / 0 KB reduziert wird, da Autoptimize (ab Version 2.2) den Cache automatisch vorlädt. Also sobald er geleert wurde, um die weitere Minimierung zu beschleunigen.
3) Der Cache von Autoptimize wurde gelöscht und die Website sieht beschädigt aus?
Im Leeren des Caches von AO, sollten keine Seiten-Cache Seiten (HTML) enthalten sein. Da diese noch auf das entfernte optimierte CSS / JS verweisen. Zu diesem Zweck gibt es zwar eine Integration zwischen Autoptimize und einigen Seiten-Caches, diese Integration deckt jedoch nicht 100% der Setups ab. Darum ist der Seiten-Cache des Cache-Plug-ins, bspw. ‚Cache Enabler‘, manuell zu leeren.
[tabby title=“6″]
Probleme mit anderen Features (6)
1) Kann Cloudflares Rocket Loader mit Autoptimize verwendet werden?
Cloudflare Rocket Loader ist eine ziemlich fortschrittliche, aber invasive Methode, um JavaScript nicht zu rendern und zu blockieren. Die Cloudflare wird noch immer als Beta-Version betrachtet. Manchmal arbeiten Autoptimize & Rocket Loader zusammen, manchmal nicht. Ein Ansatz ist, erst mal Rocket Loader zu deaktivieren. Danach das Autoptimize konfigurieren und danach Rocket Loader wieder aktivieren (wenn Du glaubst, dass es helfen kann). Und testen, ob alles noch funktioniert.
Im Moment (Juni 2017) scheint RocketLoader das Inline & Defer-CSS von AO zu brechen, das auf dem loadCSS von Filamentgroup basiert , was dazu führt, dass das verzögerte CSS nicht geladen wird.
2) Visual Composer, Beaver Builder und ähnliche Page Builder-Lösungen sind inkompatibel
Deaktivieren Sie die Option, die automatische Optimierung für angemeldete Benutzer zu aktivieren, und ziehen Sie sie einfach per Drag & Drop 😉
3) Die Kaufabwicklung / Bezahlung funktioniert im Netz nicht
Deaktiviere bitte die Option zur Optimierung der Warenkorb- / Checkout-Seiten (funktioniert für WooCommerce, Easy Digital Downloads und WP eCommerce).
4) Revolution Slider ist inkomplett
Bist Du sicher, dass ‚js/jquery/jquery.js‘ in der durch Kommas getrennten Liste der JS-Optimierungsausschlüsse enthalten ist (dies ist in der Standardkonfiguration ausgeschlossen).
5) Die Fehlermeldung „jQuery is not defined“
In diesem Fall ist nicht aggregiertes JavaScript, für das jQuery geladen werden muss. Daher muss js/jquery/jquery.js durch Kommas getrennten Liste der JS-Optimierungsausschlüsse hinzufügt sein.
6) Ich benutze NextGen Galleries und viele JS sind nicht aggregiert / minimiert?
NextGen Galleries macht einige raffinierte Dinge, um JavaScript hinzuzufügen. Damit Autoptimize dies aggregieren kann, können Sie entweder Nextgen Galleries Ressourcenverwaltung mit diesem Code-Snippet add_filter( 'run_ngg_resource_manager', '__return_false' ); Oder Sie können Autoptimize anweisen, früher zu initialisieren, indem Sie dies zu Ihrer wp-config.php hinzufügen:
define("AUTOPTIMIZE_INIT_EARLIER","true");
[tabby title=“7″]
Benchmarktests (3)
1) Autoptimize ist konfiguriert, aber Google Pagespeed Scored hat sich kaum verbessert.
Autoptimize ist kein einfaches Plug-in zur Behebung von Problemen von wegen PageSpeed. Es aggregiert „nur“ und verkleinert (lokale) JS & CSS und Bilder und ermöglicht einige nette Extras wie das Entfernen von Google Fonts und das Verzögern des Ladens des CSS.
Du kannst mit Autoptimize die Ladezeit der Website verbessern (Ladezeit in Sekunden) und dadurch auch bestimmte Pagespeed-Warnungen beheben. Zur weiteren Performanz ist es wahrscheinlich, sich mit einem Seiten-Caching Plug-in, wie Cache Enabler, und der Web-Server-Konfiguration zu befassen. Dieses kann dann die tatsächliche Leistung – wiederum die Ladezeit – verbessern. Bspw. durch Messungen bei https://webpagetest.org. Dabei kann man sich durch die Bewertungen wie Messungen zur „besten Leistung“ üben.
2) Warum blockiert Autoptimized JS Render?
Wenn dies nicht „im Core erzwungen“ ist, wird Autoptimized JS nicht blockiert, da das Flag „Zurückstellen“ hinzugefügt wurde. Es ist jedoch möglich, dass ein anderes Plugin das „Defer“ -Flag entfernt. Speed Booster Pack hat dies gemeldet, aber das Verhalten wurde noch nicht bestätigt .
3) Warum wird das automatisch optimierte CSS immer noch als Renderblocker bezeichnet?
Der Konfigurierung von Autoptimizeist ist Standads das CSS im Head verlinkt. Dies ist eine sichere Einstellung, welches jedoch der Google PageSpeed Insights beanstandet. Folglich kannst Du nach „Inline all CSS“ (einfach) oder, besser, nach „Inline und DeferCSS“ suchen.
[tabby title=“8″]
1) Wie ist zu erzwingen, dass die aggregierten Dateien statisches CSS oder JS anstelle von PHP sind?
Wenn der Webserver richtig konfiguriert ist – also der Komprimierung (gzip oder deflate) und den Cache-Ablauf (Expires und Cache-Kontrolle mit ausreichender Cachefähigkeit) zu verarbeiten befähigt ist – wird keine automatische Optimierung gebraucht. In diesem Fall können Sie die Option „Aggregierte Skripte / CSS als statische Dateien speichern?“, aktivieren. Dadurch wird die automatische Optimierung zum Speichern der aggregierten Dateien als CSS- und JS-Dateien erzwungen. D. h. es ist kein PHP erforderlich, um diese Dateien bereitzustellen. Diese Einstellung ist ab Autoptimize 1.8 voreingestellt.
2) Wie funktioniert „Vom Optimieren ausschließen“?
Sowohl die CSS- als auch die JS-Optimierung können verhindern, dass der Code aggregiert und minimiert wird. Indem der durch Kommas getrennten Ausschlussliste als ‚Bezeichner‘ benannt, ist das hinzufügbar. Die genaue zu verwendende Bezeichnerzeichenfolge kann dann bestimmt werden:
- Wenn eine bestimmte Datei auszuschließen ist, z. B.
wp-content/plugins/funkyplugin/css/style.css, erfolgt der Ausschluss mitfunkyplugin/css/style.css. - Wenn alle Dateien eines bestimmten Plug-ins ausgeschlossen sein sollen – z. B.
wp-content/plugins/funkyplugin/js / *– so ist das mitfunkyplugin/js /oderplugins/funkypluginauszuschließen. - Wenn Inline-Code auszuschließen ist, ist in diesem Codeblock eine bestimmte, eindeutige Zeichenfolge zu suchen und diese zur Ausschlussliste hinzuzufügen. Zum Beispiel
<script>funky_data='Won't you take me to, Funky Town'</script>ist auszuschließen, so lautet der Bezeichnerfunky_data.
3) Warum ist jquery.js nicht optimiert?
Ab AO 2.1 ist die jquery.js von WordPress Core nicht optimiert. Infolge aus dem einfachen Grund, dass viele beliebte Plugins Inline-JS einschleusen. Darum ist dessen nicht aggregiert (aufgrund möglicher Probleme mit der Cache-Größe mit eindeutigem Code in Inline-JS). Das Ausschließen von jquery.js stellt also sicher, dass die meisten Websites sofort funktionieren.
Wenn auch die jQuerys optimiert sein möchten, kannst Du sie aus der JS-Optimierungs-Ausschlussliste entfernen. Hiermit musst Du eventuell auch „Inline-JS aggregieren“ aktivieren, oder auf „JS in Head erzwingen“ umschalten.
4) Was ist noptimize?
Ab Version 1.6.6 schließt Autoptimize alles in noptimize-Tags aus, z. B. <! - noptimize -> <script> alert (‚dies wird nicht automatisch optimiert‘); </ script> <! - / noptimize ->
Du kannst dies in Deinen Seiten- / Post-Inhalten, in Widgets und in Ihren Designdateien tun. Ziehe bitte in Betracht, ein untergeordnetes Design zu erstellen, um zu verhindern, dass Deine Arbeit durch Themenaktualisierungen überschrieben wird.
5) Kann man das Verzeichnis und die Dateinamen von zwischengespeicherten, automatisch optimierten Dateien ändern?
Ja! – wenn Du die Dateien aus z. B. /wp-content/resources/aggregated_12345.css anstelle der Standarddatei /wp-content/cache/autoptimize/autoptimize_12345.css bereitstellen möchtest, füge bitte Folgendes zu wp-config.php hinzu:
define('AUTOPTIMIZE_CACHE_CHILD_DIR','/resources/'); define('AUTOPTIMIZE_CACHEFILE_PREFIX','aggregated_');
6) Kann das generierte JS / CSS vorgezippt werden?
Ja, aber dies ist standardmäßig deaktiviert. Du kannst dies aktivieren, indem Du true an
autoptimize_filter_cache_create_static_gzip
übergibst. Du musst Deinen Webserver natürlich weiterhin so konfigurieren, dass diese Dateien anstelle der nicht komprimierten Dateien verwendet werden, um den Overhead der schnellen Komprimierung zu vermeiden.
7) Kann ich AO so konfigurieren, dass es die Seiten-Cache-Bereinigungen nicht abhört?
Ab AO 2.4 „lauscht“ AO an Seiten-Cache-Löschvorgängen, um den eigenen Cache zu löschen. Du kannst dieses Verhalten mit diesem Filter deaktivieren.
add_filter('autoptimize_filter_main_hookpagecachepurge','__return_false');
8) Warum kann ich kein Upgrade von 2.3.4 auf 2.4.0 (oder höher) durchführen?
Der Hauptgrund (abgesehen von gelegentlichen Hickups, die Plugin-Upgrades anscheinend inhärent sind) ist, dass in AO 2.4 PHP 5.3 oder höher auszuführen ist. Und seien wir ehrlich. Du solltest eigentlich PHP 7.x ausführen, wenn Du den Wert auf Leistung, Sicherheit und Support legst.
9) Einige der Nicht-ASCII-Zeichen gehen nach der Optimierung verloren
Standars verwendet AO ’nicht multibytesichere String-Methoden‘. Wenn das PHP jedoch die ‚mbstring-Erweiterung‘ hat, sind mit folgenden Filter ‚multibytesichere String-Funktionen‘ zu aktivieren:
add_filter('autoptimize_filter_main_use_mbstring', '__return_true');
10) Wo kann ich Hilfe bekommen?
Hilfe erhaltet man im Support-Forum von wordpress.org . Wenn Du zu 100% sicher bist, dass Dein Problem mit der Autoptimize-Konfiguration nicht behoben werden kann und Du tatsächlich einen Fehler im Code entdeckt hast, kannst Du ein Problem auf GitHub erstellen . Für Premium-Support, besuche bitte unseren Autoptimize Pro-Support und unsere Dienste zur Optimierung der Webleistung.
11) Wie ist Autoptimize zu entfernen?
- Das Plugin deaktivieren. Dies entfernt die Optionen und den Cache.
- Das Plugin löschen.
- Den Cache von Plug-in für das Seiten-Caching, wie WP Super Cache, löschen. Dieses enthält möglicherweise noch Seiten, die auf Autoptimized CSS / JS verweisen.
[tabby title=“9″]
1) Was ist mit der API zu machen?
Eine ganze Menge; es gibt Filter, die zur Verwendung sind, um die automatische Optimierung per Anforderung bedingend zu deaktivieren. Das sind bspw. die Änderung der CSS- und JS-Ausschlüsse, um die Begrenzung für CSS-Hintergrundbilder anzupassen. Das sind die Bilder, die in das CSS eingefügt werden sollen. Also um zu definieren, welche JS-Dateien hinter das Aggregat zu verschieben sind. D. h., das defer-Attribut für das aggregierte JS-Skript-Tag ändern. In der Datei autoptimize_helper.php_example und in dieser FAQ sind Beispiele für einige Filter zu finden.
2) Wie funktioniert das CDN?
Ab Version 1.7.0 ist CDN beim Aufrufen des CDN-Blog-Stammverzeichnisses aktiviert, z. B. http://cdn.example.net/wordpress/. Wenn diese URL vorhanden ist, erfolgt sie für alle von Autoptimize generierten Dateien (d. h. aggregiertes CSS und JS), einschließlich Hintergrundbildern im CSS. Aber nur der Bilder, welche keiner Daten-URLs in Verwendung sind.
Wenn Du möchtest, dass die hochgeladenen Bilder auch auf dem CDN sind, ist der ‚upload_url_path‘ in der WordPress-Konfiguration ‚/wp-admin/options.php‘ in das Ziel-CDN-Upload-Verzeichnis, z. B. http://cdn.example.net, zu ändern. Also in /wordpress/ wp-content/uploads/. Beachte bitte, dass dies nur für ab diesem Zeitpunkt hochgeladene Bilder funktioniert, nicht für bereits hochgeladene Bilder. Danke an BeautyPirate für den Tipp!
Hier geht es des Erfahrungswerts zum CDN. Im Tab ‚Einstellungen Autoptimize‘, s. Reiter Bilder.
3) Warum sind die Schriftarten nicht auch in das CDN eingebunden?
Autoptimize unterstützt dies, ist jedoch standardmäßig nicht aktiviert. Da die nicht lokalen Schriftarten möglicherweise eine zusätzliche Konfiguration erfordern. Wenn Du jedoch über eine ursprungsübergreifende Anforderungsrichtlinie verfügst, kann Autoptimize angewiesen werden, die Zeichensätze in das CDN einzufügen. Dies erfolgt indem Deiner Einbindung der API und setzen des Filters autoptimize_filter_css_fonts_cdn auf true.
add_filter('autoptimize_filter_css_fonts_cdn',__return_true);
4) Was ist in Benutzung von Cloudflare als CDN-Root-Verzeichnis einzutragen?
Nichts, wenn in Cloudflare Dein automatisch optimiertes CSS / JS automatisch im CDN von Cloudflare enthalten ist.
[tabbyending]
Das Tabmenü ist Offerte von Tabby Responsive Tabs
im Zusammenspiel mit dem das Add-on Tabby Link to Tab.
– und hier gehts zur Beschreibung auf wegerl.at
[mybutton]
Autoptimize +
Plug-in Async JavaScript
Beseitige Async JavaScripts, die Javascrips die das Rendern blockieren. Infolge ist die Leistung der WordPress-Website zu optimieren.
Durch das Rendern von Javascript ist zu verhindern, dass Inhalte auf der Website über den above-the-fold rendern. Daher kann sich dies auf den Speed der Website und auf das Ranking in Suchmaschinen auswirken. Das Plug-in Async JavaScript gibt die Kontrolle darüber, welche Skripte ein Async- oder Defer-Attribut hinzufügen oder ausschließen sollen.
FAQ
Das Attribut ‚async‘ ist neu in HTML5. Es wird von folgenden Browsern unterstützt:
Chrom
IE 10 und höher
Firefox 3.6 und höher
Safari
Oper
Wo kann ich Hilfe bekommen?
Async JavaScript erfolgt über das Support-Forum von
wordpress.org.
Professionellen Support / Konfigurationsservice?
Unter https://autoptimize.com/bieten wir Premiumdienste für Async JavaScript und umfassende Dienste zur Optimierung der Webleistung an.
Was ist mit CSS?
Wie der Name schon sagt, wurde Async JavaScript entwickelt, um nur das Laden von JavaScript zu verbessern. Indes hat Async JavaScript keinen Einfluss auf CSS.
Originär: Wir empfehlen, das großartige Autoptimize-Plug-in für die CSS-Optimierung und dabei ‚Async JavaScript‘.
Wie ist Async JavaScript zu entfernen?.
Deaktiviere das Plug-in und Lösche das Plug-in.
Weiter ist hier ist ein Erfahrungswert
Die Einstellung von Plug-in Autoptimize und Async JavaScript sind für ‚wegerl.at‘ zu verstehen. Bspw. ist jeder Seite das Plug-in News Ticker und hier dieser Seite auch das Tabby Responsive Tabs in gebrauch. Das möchte heißen, erst im Test zu deiner Website ergeht dann der Erfolg.
Übersicht
- ‚Autoptimize‘ ist für die HTML-, CSS- und JavaScript-Optimierungen.
- Die Funktion von ‚Async JavaScript‘, um das Laden von JavaScript zu verbessern.
- Cache-Plugin für das Seiten Caching.
[tabby title=“Autoptimize“]
Einstellungen Autoptimize
Reiter JS, CSS & HTML
JavaScript-Optionen
- JavaScript-Code optimieren? Ja
- JS-Dateien zusammenfügen? Nein
- Die Bündelung der JS-Files ist mit HTTP/2 nicht geboten.
- Folgende Skripte von Autoptimize ausschließen:
wp-includes/js/dist/, wp-includes/js/tinymce/, js/jquery/jquery.js
(Diese sind von Autoptimize automatisch eingetragen.)
CSS-Optionen
- CSS-Code optimieren? Ja
- CSS-Dateien zusammenfügen? Nein, kein Häkchen
- Hier gilt das gleiche wie bei den JS-Files. Wenn die Website mit HTTP/2 läuft, ist das Zusammenfügen der Dateien nicht anzuwenden. Da mit HTTP/2 die Daten zeitgleich laden, ist dies besser als eine große Datei.
- Auch Inline-CSS zusammenfügen? Ja/Nein.
- → CSS-Code inline einfügen und verzögern? Nein – für wegerl.at
- Zum Obigem ein Ja, somit ist nach dieser Anleitung vorzugehen. Das Nein geht daraus hervor, dass für Websites mit Anpassungen acht zu geben ist! – da die CSS Dateien später laden. Sooft des Ladevorgangs kann es in den ersten Sekunden zu gestörter Wiedergabe kommen. Besonders wenn mobilen Betriebssystemen. Bspw. würde das hier der Website ‚wegerl.at‘ ersichtlich. D. h. von wegen, Anpassungen des Themes. Hingegen ohne das Theme selbst zu verändern, bspw. https://ditmars.bplaced.net/wiki/ ist das auch in mobilen Betriebssystemen okay! –, aber auch hier, mit HTTP/2 ist sind dieser Art Optimierung überflüssig!
- Gesamten CSS-Code Inline einfügen? Nein
- Folgende CSS-Dateien von Autoptimize ausschließen:
wp-content/cache/, wp-content/uploads/, admin-bar.min.css, dashicons.min.css
(Diese sind von Autoptimize automatisch eingetragen.)
HTML-Optionen
- HTML-Code optimieren? Ja
CDN-Optionen
- CDN-Basis-URL: Nein, keine
- Mithin einfügend von Libraries* funktioniert hier das Tabmenü nicht mehr und der Pfeil für die ausgehenden Links ist weg. Hingegen ist das mit dem CDN durch Plug-in Use Google Libraries funktionell! Interesses s. CDN und Google AMP
* https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js
- Mithin einfügend von Libraries* funktioniert hier das Tabmenü nicht mehr und der Pfeil für die ausgehenden Links ist weg. Hingegen ist das mit dem CDN durch Plug-in Use Google Libraries funktionell! Interesses s. CDN und Google AMP
Weitere Optionen
- Zusammengefügte CSS-/Skript-Dateien als statische Dateien speichern? Ja
- Ausgeschlossene CSS- und JS-Dateien minimieren? Angehakt, Ja
- Auch für angemeldete Benutzer optimieren? Ja/Nein
Reiter Bilder
- Bilder ohne Vorbereitung optimieren und ausliefern mit Shortpixel’s globalem CDN*. Nein.
* S. Info im Titel CDN und Google AMP - Bilder verzögert laden? Ja (dieses erfolgt sehr dezent). Oder auch Nein, wenns nicht gefällt! – wie mir hier auf wegerl.at
Reiter Extras
Weitere Auto-Optimierungen
- Google Fonts
- Fonts kombinieren und asynchron laden mit webfont.js
- oder: Im Head kombinieren und verlinken (Fonts laden schnell, aber blockieren das Rendern). Je nachdem wie das mit dem Laden funktioniert. Bspw. hier auf wegerl.at ist ‚im Head kombinieren und verlinken‘ besser.
- Emojis entfernen: Ja
- Abfragezeichenfolgen von statischen Ressourcen entfernen: Ja/Nein
- Dazu gereicht es einer Bemerkung. Es ergab sich mal, dass die Mediathek nicht mehr zu öffnen war oder einem Beitrag eine Media-Datei hinzuzufügen. Dessen ist von vorhergehenden, misslichen Arbeitsablauf entstanden. Infolge nach deaktivieren der ‚Abfragezeichenfolgen von statischen Ressourcen entfernen‘ war das Problem behoben. Im Anschluss wurden welche Bilder der Annahme von Störung entfernt. Danach der Aktivierung war dessen wieder okay. Ob aber die Entfernung der gewissen Bilder relevant ist, kann ich noch nicht schreiben.
- Zu Dritt-Domains vorverbinden (Fortgeschrittene Benutzer)
- Ja/Nein, hierzu fehlt mir der Anschluss.
- Asynchrone JavaScript-Dateien.
- Hierzu ist das Plug-in Async JavaScript aktiv.
[tabby title=“Async JavaScript“]
Einstellungen Async JavaScript
Hier die Website ‚wegerl.at‘ beinhaltet einige Features die mit jQuery sowie JavaScript funktionieren.
Settings
Enable Async JavaScript
- Enable Async JavaScript? Ja
- Auch Async JavaScript für angemeldete Benutzer aktivieren? Ja/Nein
Async JavaScript Method
- Method: Defer
jQuery
- jQuery Method: Exclude
Hier ist dies auch meist die Empfehlung!
Async JavaScript For Plugins
Obwohl nicht empfohlen, können einige Themes / Plugins JavaScript-Dateien laden, ohne die Funktion wp_enqueue_script zu verwenden. In einigen Fällen ist dies für die Funktionalität des Themes / Plugins erforderlich.
Wenn diese Themes / Plugins einen Hook enthalten, mit dem das Laden der JavaScript-Datei manipuliert werden kann, kann Async Javascript diese Themes / Plugins möglicherweise unterstützen.
Wenn Sie aktive Themes / Plugins haben, das von Async Javascript unterstützt ist, sind diese unten aufgeführt.
Plug-in Autoptimize
- Enable Autoptimize Support: ja, ein Häkchen
- jQuery Method: Async
[tabby title=“Benchmarktest“]
Benchmarktest auf PageSpeed Insights
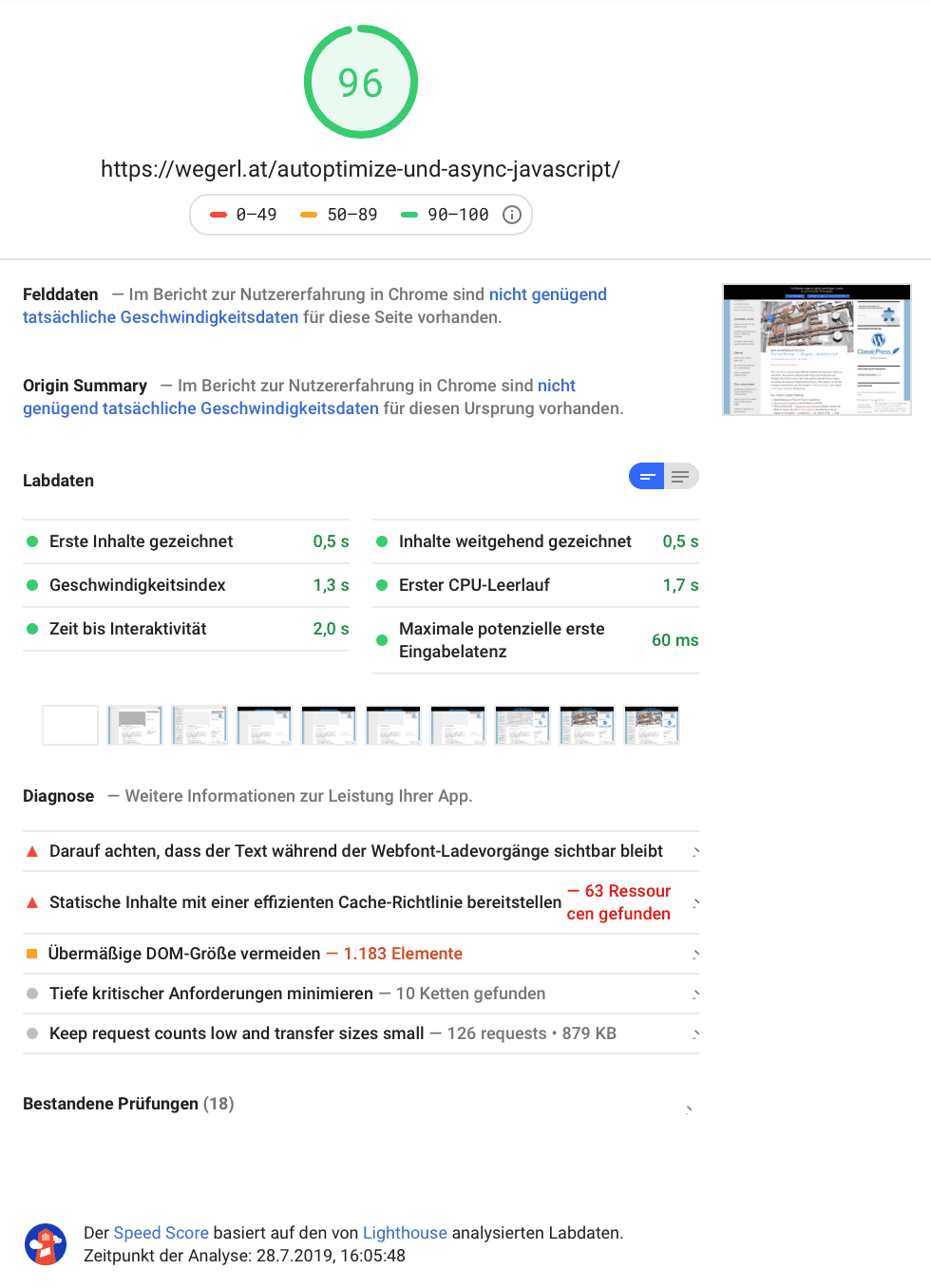
- Website https://wegerl.at/autoptimize-und-async-javascript
- Die Darstellung des Ergebnisses ist für Desktop. In Mobil 67 von 100 Punkten.
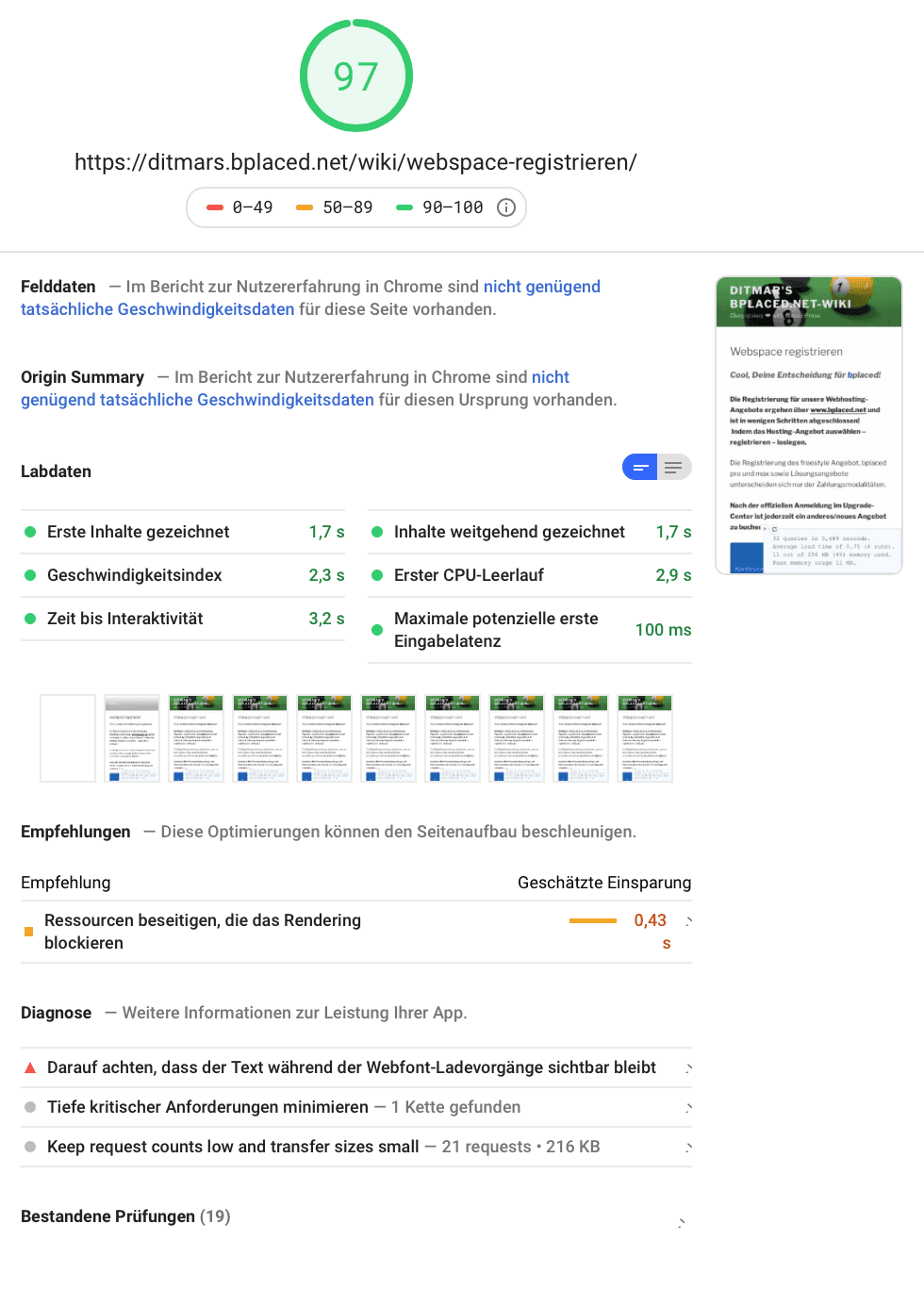
- Website https://ditmars.bplaced.net/wiki/webspace-registrieren/
- Die Darstellung des Ergebnisses ist für Mobil. In Desktop 100 von 100 Punkten.
Bemerkung: die Werte sind nicht jedem Test identisch. Und inwieweit das im Heute gewichtet wird, das sei dahingestellt.
[tabbyending]
[mybutton]
Somit des Passus für HTTP1.1 – zum Kritischen CSS Optimieren.