[ditty_news_ticker id=“15006″]
Das Plug-in AH Display Widget ermöglicht in Webseiten die unterschiedliche Darstellung von Widgets in Seitenleisten und Footer-Widget-Bereich. Folglich ist das ist für die Bildhaftigkeit der Website sehr geeignet.
AH Display Widget integriert sich zu den aktiven Widgets. Indes ist es kein Widget*. AH Display Widget ist sehr übersichtlich! – ja!
*Es ist so ähnlich wie das in dem Plug-in WP-Jetpack. Das dort ist über die Einstellungen zu aktivieren ist. „Widget Sichtbarkeit“.

WordPress Widgets besser kontrollieren von Simon
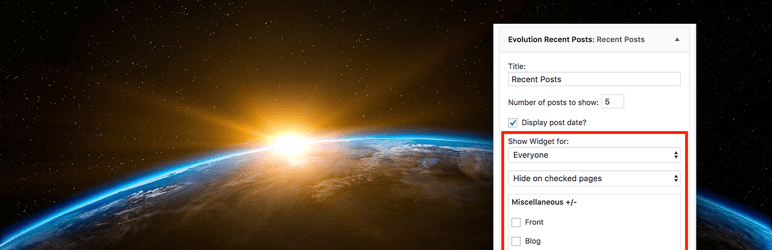
Ganz nach Bedarf ist festzulegen, unter welchen Bedingungen ein Widget angezeigt werden soll. Dazu hat man die Auswahl: Seiten, Kategorien, Tags, Custom Post Types und Templates. Es ist also möglich, ein Widget nur dann anzuzeigen, wenn ein bestimmtes Template, die Kategorie „WordPress“ oder der Custom Post Type „Produkte“ zu nutzten ist.
Des Ganzes lässt sich natürlich auch kombinieren, so dass ein Widget bspw. auf der Startseite, dem Datumsarchiv und bei Suchergebnissen erscheint. Auch die Begrenzung auf einen einzigen Artikel ist möglich, wenn man die Artikel-ID angibt.
Textauszug von Autor Simon nach obigen Linkhinweis.
Tutorial
Tut 1 + Tut 2
Somit der Menüstruktur „Oberes Primäres Menü (Header)“ und „Sekundäre Menü“ in der linken Seitenleiste (welches auch die sog. „Primäre Seitenleiste“ darstellt) möchte ich eine Konfigurierung von Inhalts- Menüs beschreiben.
Tags: Display Widget SEO plus, AH Display Widget, Rollback
Konfigurierung
Menüs:
1. Das vorhandene Menü (wenn so eingestellt) wird als Oberes primäres Menü (im Header) und/oder Sekundäre Menü in der linken Seitenleiste, welches die Primäre Seitenleiste darstellt, deaktiviert.
Widgets:
2. Das vorhandene Menü, in Primäre Seitenleiste durch das „Widget Individuelles Menü“ erfolgt die Konfigurierung.
3. Das „Widget Individuelles Menü“ in Primäre Seitenleiste einfügen, aufklappen, mit einem vorhandenen Menü beschicken. Somit ist die Darstellung dessen, also alle Seiten die das definitive Menü werden zu konfigurieren. Infolge hier in diesem Beitrag das vorhandene Menü als Definitives Menü benannt wird. – Weiter s. Tut 2, Ausführung Pkt. 4 .
Das Widget Individuelles Menü“ mit Plugin „AH Display Widget“, konfigurieren: Ein vorhandenes Menü auswählen. Diesem Menü erfolgt die Einstellung, entweder: „Anzeigen auf ausgewählten Seiten“ oder „Nicht anzeigen auf ausgewählten Seiten“. Die Darstellung des Menüs ist entsprechend anzuhaken = Definitives Menü
[tabby title=“Tut 2″]
Ausführung
Erst die Darstellung des Hauptmenü wählen
Erst die Darstellung des Hauptmenü wählen und anschließend das hier benannte extra Menü erstellen.
Menü:
Das Hauptmenü in Oberes primäres Menü der Titel als Button von der „Hauptseite des Definitiven Menüs“ sich alleinig darstellen und bei anklick‘ deren das Definitive Menü in Primäre Seitenleiste aufgerufen wird.
Oder, auch möglich: Hauptmenü in der Version Sekundäre Menü in der linken Seitenleiste die Titel (als Button) der „Hauptseiten des definitiven Menüs“ übereinander dargestellt sind und gleich wie über Oberes primäres Menü das Definitive Menü entsprechend Titel (Button) der „Hauptseite des definitiven Menüs“ unter Sekundäre Menü in der linken Seitenleiste in der Primäre Seitenleiste aufgerufen wird.
Widget (s. Tab 1 /Widget)
Mithin Pkt. 3 unter Widget, Primäre Seitenleiste ist nun das vorhandene Menü in „Widget* Individuelles Menü“ eingefügt. Dieses ist somit als Definitives Menü konfiguriert. Nun folgt Menü, bzw. extra Menü.
* Indes Widget „Individuelles Menü“ ist Plug-in „jQuery Accordion Menü“ in Verwendung. Das Widget „Individuelle Menü“ ist mit Widget „jQuery Accordion Menü“ einfach zu tauschen.
Menü:
Extra Menü:
(Von Pkt. 3 der Konfigurierung nun zu)
Pkt. 4 . Die „gezielten Hauptseiten der Definitiven Menüs“ werden in Oberes primäres Menü als extra Menü erstellt und abgespeichert. Somit der Konfigurierung Pkt. 3 ist ebenso mit jedem anderen Seiten-Aufruf das Definitive Menü dargestellt.
Es liest sich komplizierter als es ist. Ich hoffe dieser Merkzettel wirkt nicht gar zu schaurig-schön. – Ja, intuitive Logik führt zum Selben.
[tabby title=“Div. Einstellung“]
Beiträge, die im AH Display Widget nicht gelistet sind auch zur Begrenzung auf einzelne Artikel
… sind mit IDs zu konfigurieren.
Ein beliebiges Widget in eine Seitenleiste oder Footer-Widget-Bereich ziehen. Unter Einstellungen von AH Display Widget ganz nach unten scrollen ⇒ Kommagetrennte Liste mit IDs von Einträgen, die hier nicht gelistet werden. Infolge welchen Beiträgen das Widget anzuzeigen oder auch nicht anzuzeigen sind, dort sind die Beitrag IDs* entsprechender Beiträge einzutragen.
Betreff Template der ‚Seiten‘ und der ‚Beiträge‘ indem Menüleisten Sichtbarkeit
Beispiel dieser Website: Die Primäre Seitenleiste (links) ist mit Widget oder ohne auf jeder „Seite/ Beitrag“ vorhanden. Indes ist die Sekundäre Seitenleiste (rechts) nur durch Einsatz von Widget sichtbar. Der Footer-Widget-Bereich ist gleichförmig oder nach Einsetzung eines Widgets erweitert.
‚Seiten‘
Seiten sind im Editor über „Attribute“ konfigurierbar. Also Attribute/Template/„Standardtemplate“, „Seite mit voller Breite“ und „Autoren Seite“. Somit ergibt sich eine Darstellung oder keine der Menüleiste Sekundäre Seitenleiste (rechts):
- Für „Standardtemplate“ ist die Sekundäre Seitenleiste vorhanden, so diese mit Widget besetzt ist.
- Für „Seite mit voller Breite“ und „Autoren Seite“ ist die Sekundäre Seitenleiste nicht vorhanden.
‚Beiträge‘
Beiträge sind deren ohne Einstellung „Templates“ indes ‚Seiten‘.
Die Darstellung der Sekundären Seitenleiste (re.) ergibt sich aus der Konfigurierung ob mit Widget besetzt oder nicht. Somit erfolgen sich für Sekundären Seitenleiste die ‚Beiträge‘ als „Seite mit voller Breite“ oder wie „Standardtemplate“ bei ‚Seiten‘.
:-Danke für deine Teilhabe !
[tabby title=“Info Update“]
Hinweis zum Update des vergangenen „Display Widget“ 2.6 (21.06.2017). – nicht zu verwechseln mit AH Display Widget!
 Geschichte des vormals beliebten „Display Widget“, nicht zu verwechseln mit AH Display Widget
Geschichte des vormals beliebten „Display Widget“, nicht zu verwechseln mit AH Display Widget
Dem Update 2.6 folgte den Einstellungen des Widgets, der „Speichern“ Button vorher betätigt werden sollte, um die Auswahl zu ermöglichen. Jenes scheint zum Vorteil, weil sich hiermit das Plug-in nicht unnötig ladet. Gleichwohl war die Zuteilung eines GEO-Widgets, welches einige MB mitbrachte.
Support, ein Kommentar: Warum hast du das Geolocation-Widget zu deinem Plugin hinzugefügt? Das bedeutet, das Plugin wuchs Größe von sehr klein (ca. 200kB) bis ziemlich groß (38MB)!
– dessen Nichtgebrauchs meinerseits einem Rollback* zur vorhergehenden Version, zu kompensieren war.
* Plug-in WP Rollback
Dashboard/Plugins/Installierte Plugins ist mit aktivieren Plug-in WP Rollback jedem Plug-in die Schaltfläche ‚Rollback‘ beigefügt und entsprechend anzuwenden. Danach kann/sollte man das Plug-in WP Rollback der Performance zuliebe deaktivieren/löschen.
Anmerkung: Nach dem Rollback eines Plug-in erfolgt der Hinweis zum Updaten. Es ist ebd. nun die vorhergehende Version. Dem kann man einfach entgegenwirken, indem (Dashboard/Plugin/Editor) der php-Datei des Plug-ins die aktuelle Version-Nummer einträgt.
(23.06.2017) Und im Moment ist das wordpress.org/support/topic/maxmind-geolocation-widget-means-38mb-plugin-growth/ alles! – was von diesem schlanken Plug-in übrig geblieben ist … Wie es eben im Leben auch mit der Liebe sein kann –.
– Flugsteig: Mich haben die Hacker auch drangekriegt :-))
… war die Gedankenfolge.
Am 30.06.17 wurde das gute alte Display Widget wieder als Plug-in hinzu einem Update zur Verfügung gestellt.
… wieder mit dem Geo-Widget. Dessen Nichtgebrauchs ist die Datei auszukommentieren und funktioniert, dessen es sein soll: Display Widget!! –, nochmaligen Update wiederum unbrauchbar, aber Richtigstellung, usw. – bliebe nur Rollback auf die Version downloads.wordpress.org/plugin/display-widgets.2.05.zip, aber (jetzt reicht’s). Zu guter Letzt hat sich Andreas H. Plug-in Display Widget erbarmt, im Namen AH Display Widget.
Umstellung:
- AH Display Widget installieren.
- Vor dem aktivieren von AH Display Widget, das vergangene „Display Widget“ deaktivieren.
- Das AH Display Widget aktivieren und das deaktivierte „Display Widget“ löschen. Die Einstellungen schließen sich AH Display Widget nahtlos an.
[tabbyending]
Das neue Display Widget heißt: AH Display Widget
Mit Einstand namens – „Visuelle Kreation“ …

… Andreas Hecht seoagentur-hamburg.com – mit BIO Garantie!
Meinereiner, im Namen WordPress Gemeinde: Danksagung!
Das „vergangene“ Display Widget … bis zum ciber crime.