Des guten Tons wegen kann man externe Links mit einem Dashicon kennzeichnen. Daher sind hier ein paar Informationen, wie man das arrangieren kann.
Dashicon
Für Freunde minimalistischer Codes, s. fastwp.de – erfüllt einfach den Zweck von Dashicons für externe Links.
Nach David K.
a[target="_blank"]:after{content:"";background:url("data:image/png;base64,R0lGODdhCgAKAIAAAGhoaP///ywAAAAACgAKAAACFIwPCcfq5hZKgUJbZ2OwcyltVWQVADs=") no-repeat scroll 100% 40%;margin-right:5px;padding-right:15px}S. auch External Links Dashicons im Artikel Externer Link mit Icon; Base64
Das Dashicon oder das Icon nicht anzeigen
Gravatar Widget
In Verwendung eines „Autor Plug-in“ (s. Gravatar Widget) ist des Gravatar-Hovers das Dashicon mit angezeigt und inkorrekte Darstellung des Hovers.
CSS
/*Dashicon der Ausschluss für gravatar.com*/
a[target="_blank"]:not([href*="gravatar.com"]):after {
content: "";
background: url("data:image/png;base64,R0lGODdhCgAKAIAAAGhoaP///ywAAAAACgAKAAACFIwPCcfq5hZKgUJbZ2OwcyltVWQVADs=") no-repeat scroll 100% 40%;
margin-right: 5px;
padding-right: 15px;
}… also durch :not([href*="gravatar.com"]) ist der Linkadresse die Darstellung von Dashicon nicht wiedergegeben wie die normale Visualisierung des Hovers gegeben ist.
Sozial Media Button
Hier u. a. der Sozial Media Button ausgehenden Links. Hiermit würde der Pfeil in den Buttons störend sein. Somit sind auch den Links der Pfeil auszuschließen.
CSS
/* --- LINKS Auszeichnung --- */
a[target="_blank"]:not([href*="www.facebook.com"]):not([href*="twitter.com"]):not([href*="vk.com"]):not([href*="www.pinterest.com"]):not([href*="www.linkedin.com"]):not([href*="mewe.com"]):not([href*="ct.de"]):before {
content: "";
/*position:relative;*/
background: url("https://simpel.wegerl.at/wp-content/uploads/2019/06/Pfeil-Capa_1.svg") no-repeat left center;
padding: 4px 6px 5px 8px;
background-size: 12px;
}
Möchte man bspw. internen Link in neuem Browser-Tab öffnen und das Dashicon nicht anzeigen, so sind mit not([href*="wegerl.at"]): auch diese interne Links des Icons ausgeschlossen.
Link target=“_blank“ ohne Icon mit Class
Folgende Beispiele für externen Link ohne Icon. Das ist dann sehr praktikabel, wenn ein Bild mit exteren Link verknüpft ist und dort das Icon nicht dabei sein soll.
Hierzu ist der obigen /* – LINKS Auszeichnung – */ eine Class hinzufügbar. Mit not(.no-icon): ist das okay.
Das einfache Beispiel, CSS
/* Dashicon externe Links der Ausschluss durch Class */
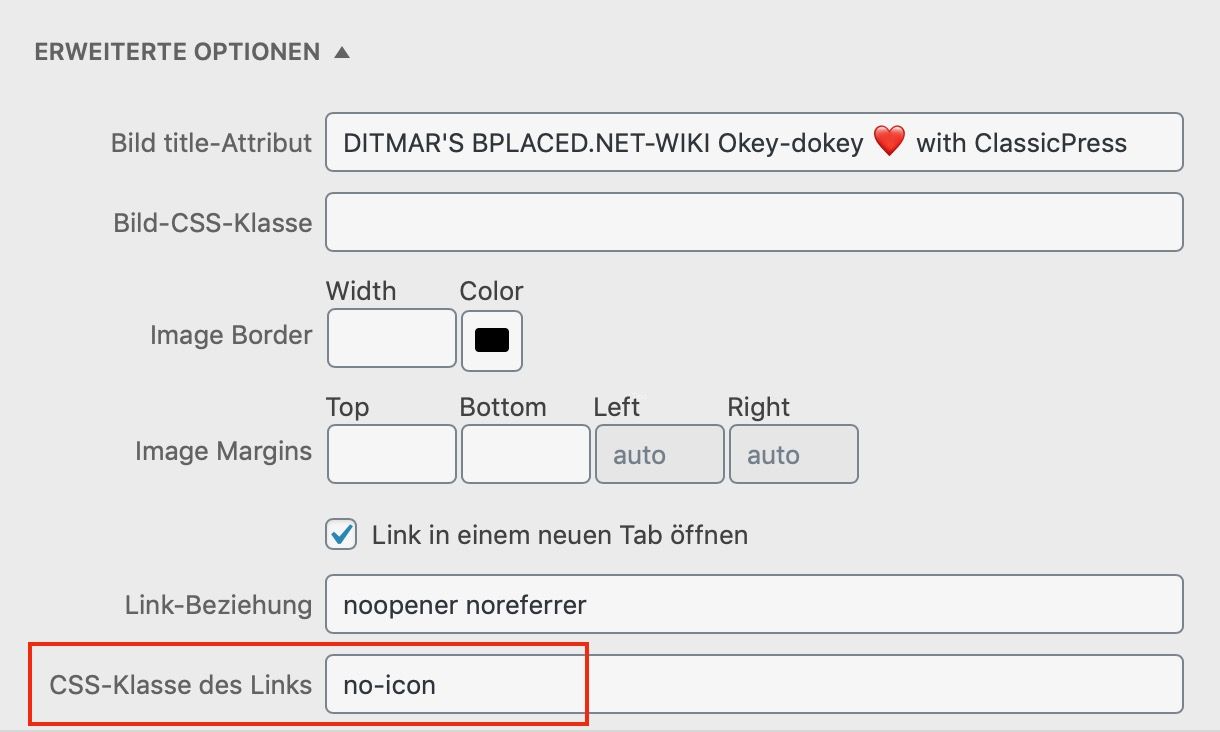
a[target="_blank"]:not(.no-icon):after { content: ""; background: url("data:image/png;base64,R0lGODdhCgAKAIAAAGhoaP///ywAAAAACgAKAAACFIwPCcfq5hZKgUJbZ2OwcyltVWQVADs=") no-repeat scroll 100% 40%; margin-right: 5px; padding-right: 15px; }Dem Bild ist so mit Anklicken ‚Bearbeiten‘ unter Bild-Details die ‚CSS-Klasse des Links‘ einzugeben:

Die Ansicht im Text Editor:
<a class="no-icon" href="https://ditmars.bplaced.net" target="_blank" rel="noopener noreferrer"><img class="aligncenter wp-image-175642 size-full" title="DITMAR'S BPLACED.NET-WIKI Okey-dokey ❤ with ClassicPress" role="img" src="https://simpel.wegerl.at/wp-content/uploads/2020/01/alluregraphicdesign_frosch.svg" alt="alluregraphicdesign_frosch" width="29" height="24" /></a>Visuell:
So, mit target="_blank" + class="no-icon"
… und so, alleinig mit target="_blank"
Das folgende ist für den Link im Text-Verlauf ohne Icon:
Externer Link ohne dem Icon <a class="no-icon" href="https://stackoverflow.com/questions/58777894/how-to-override-the-after-css-selector" target="_blank" rel="noopener">https://stackoverflow.com/questions/58777894/how-to-override-the-after-css-selector</a>- Externer Link ohne dem Icon https://stackoverflow.com/questions/58777894/how-to-override-the-after-css-selector
Zur Bemerkung, die falsche Auszeichnung:
Anstatt target=“_blank“ bspw. ein target=“nt“ geht auch. – wobei dies ein beliebiges Wort sein kann, als dass es nicht _blank ist. Das ist aber falsch! – da bei nochmaligen öffnen des Bildeditors das _blank neu zu setzen ist; und nach dem abspeichern des Bild-Editors ist das wieder von _blank auf _nt zu editieren. Und außerdem ist es nicht W3C® konform.
Plug-in, zum Beispiel „External Links“
Wenn’s sein soll! – so ist das hier informativ.
Es wird gern empfohlen, die Kennzeichnung der Links innerhalb Website und Weiterführende zu unterscheiden.
Das Plug-in Easy External Links (ohne Anzeige durch Image/Dashikon interner Links) wäre ebenso geeignet. Auswahl von Images, allerdings mit fest eingestellten öffnen des Links, in gleichem oder neuem Fenster. – Plug-in External Link wiederum ohne Auswahl von Images der externen Links, aber Einstellung unterschiedlichen öffnen von selbigen oder neuem Fenster möglich.
Mit Plug-in WP External Links lassen sich automatisch interne und externe Links unterscheiden.
Einstellungen:
Neben anderen Einstellungen:
External Links
Anfangs, Settings for external links: „Apply these settings“, angehakt und hiermit erfolgt die Möglichkeit weiterer Einstellung:
- Choose icon type: „Image“ *, ausgewählt (mehrerer Dessins)
- Icon position: „Right side of the link“
- Skip icon with <img>: „No icon for links already containing an <img>-tag“, angehakt, also kein Symbol für Links mit <img> -Tags.
Internal Links
… nicht aktiviert, weil kein zuwege bringen vom Ausschluss der Dashicons im Inhaltsverzeichnis von Plug-in Table of Contents Plus.
W. o., Settings for internal links: „Apply these settings“, angehakt …
- Choose icon type: „Dashicon“ *, ausgewählt (wobei es vielerlei Dessins gibt).
- Icon position: „Right side of the link“
- Skip icon with <img>: „No icon for links already containing an <img>-tag“, angehakt, hiermit erscheint bei den Bildern kein überflüssiges Icon.
* Der Unterschied zu Image und Dashicon: Image ist vorgegebenes Design und Dashicon fügt sich farblich an die Linkfarbe.
Exeptions
Exeptions (Ausnahmen), das Häkchen bei „Alle Inhalte (die ganze Seite)“, also bei „All contents (the whole page)“, entfernt. Hiermit erscheint weitere Einstellung:
- Apply settings on: „Post content“ und „Comments“ angehackt, also Symbol für Links in Beiträge/Seiten und in Kommentare.
- Eigene Einstellungen für ausgeschlossen Links, Own settings for excluded links: a) Treat excluded links as internal links, also ausgeschlossene Links als interne Links behandeln. Das Zweite wäre b) Eigene Einstellungen für ausgeschlossen Links (extra tab), Own settings for excluded links (extra tab), wobei ein extra Tab für dessen Einstellung folgte. Eins von den beiden muss konfiguriert sein.
- Angehakt, „Ignore all links in <script> blocks“ und „Ignore all mailto links“.
Bemerkung
Augenfällig war sogleich, die Ankerziele innert Website sind durch das Plug-in WP External Links mit Image/Dashicon, wie interner Link angezeigt. Also hatte ich versuchsweise erst ein Ankerziel mit <a id=“ankername“>< /a> in ein <div id=“ankername“></div> oder (besser) in < span id=“ankername“ >< /span > (mit <span> erfolgt kein Zeilenumbruch) unbenannt und somit wurde das Ankerziel ohne Image/Dashicon angezeigt (auch im Editor nicht angezeigt) und funktionierte Websites – aber diese Version resettet und den richtigen Code in die Ankerziel-Links eingefügt:
data-wpel-link="ignore"
<a id="anker" class="position" data-wpel-link="ignore"></a>
OT Anmerkung zur class="position", s. Ankerziel.
Des anderen waren bei Suche/Suchergebnisse „weiterlesen → Hinweis “ die Icons doppelt angezeigt, aber dieses Missfallen sich zufällig mit dem Plugin Relevanssi – A Better Search von selbst gelöst hat (s. Hinweis).
Nachdem die Links mit Image und Dashicon deutlich erkennbar sind, kann man evtl. den Unterstrich entfernen, also im CSS Stylesheet Editor:
a:link {
text-decoration: none;
}Vergangene Anmerkung: In Verwendung des Plug-ins WP External Links wurden in Beiträge die Related Posts WP-Jetpack („Ähnliche Beiträge“) meist nicht angezeigt und ebenso keine Ausführung anderer CSS-Auszeichnungen. Aber der Fehler war andererseits, weil es bald ohne Probleme funktionell war. – nur so als bspw. …