Des Webmasters Thema Nummer 1 ist die Optimierung für Suchmaschinen! Damit ist die SEO* ein Anfang ohne Ende und wird Leuten ambitionierten Webseiten zum Erfolg. Dass welches hier des Beitrags der Inhalt, ist fürs Erste zur SEO*. Das sind so Begriffe wie Dublierter Content, Last-Modified Header für WordPress, XML-Sitemap, SEO Meta-Tags, rel-Attribute für Links, Robots.txt-Datei, Plug-in Blackhole, Seite den Suchmaschinen ausschließen usw.
* SEO heißt Suchmaschinen-Optimierung, in englisch search engine optimization (SEO). Webseiten deren Inhalte werden im organischen Suchmaschinenranking (Natural Listings) auf angemessenen Plätzen erscheinen –. So, die positive Erwartung des Anwenders.
Inhaltsverzeichnis
[tabbylink tab=1 offset=100 fade=400]Tab 1: Erst mal ein paar Worte zum Begriff ‚Doublierten Content'[/tabbylink]
[tabbylink tab=2 offset=100 fade=400]Tab 2: Der Last-Modified Header[/tabbylink]
[tabbylink tab=3 offset=100 fade=400]Tab 3: Die ’sitemap.xml‘ für die Suchmaschinen[/tabbylink]
[tabbylink tab=4 offset=100 fade=400]Tab 4: Das Plug-in ‚Slim SEO‘. Info zur den ‚Meta-Elementen‘. Und Anstatt von Plug-in ein Snippet für die functions.php und header.php.[/tabbylink]
[tabbylink tab=5 offset=100 fade=400]Tab 5: Die ‚rel-Attribute‘ für die Auszeichnung der Links.[/tabbylink]
[tabbylink tab=6 offset=100 fade=400]Tab 6: Die ‚Robots.txt‘ und Bots effektiv ausladen[/tabbylink]
[tabbylink tab=7 offset=100 fade=400]Tab 7: Den Suchmaschinen einen Beitrag ausschließen[/tabbylink]
[tabbylink tab=8 offset=100 fade=400]Tab 8: … ‚kleiner‘ Erfahrungswert. Das mit den kurzen Wörter aus der URL entfernen …[/tabbylink]
[tabbylink tab=9 offset=100 fade=400]Tab 9: Die URL kürzen.[/tabbylink]
[tabby title=“1″]
Dublierter Content
Abgesehen von rechtlicher Konsequenz der [(fast) exakte] Kopie eines Textes anderer Website ist Abstand zu nehmen.
Die Suchmaschinen arbeiten sich durch die Inhalte und erkennen doppelt oder auch mehrfach analogen Text. Einem gleichen Text suchen sich die Suchmaschinen die Fundstellen. Somit ist aus dem Ergebnis möglich, dass für das Programm der Suchmaschinen die Website des wahren Autors nicht auf dem aktuellen Stand scheint. Diese hiermit aus dem Index streicht und ein Pageturner wird als (pseudo) Autor behalten.
Hingegen der Erlaubnis vom Autor. Wenn, dann die Kopie von Text mit Link zur Website. So erkennen die Suchmaschinen den doppelten Text als fundiert. Somit sind beide Websites als legitim.
Für kurzen Textauszug zur Dokumentation mit Link und namentlichen Hinweis zum Autor, wird es auch ohne Nachfrage zur Fairness gereichen – gleich wie auch die namentliche Nennung von Zitat dazugehört.
[tabby title=“2″]
Last-Modified Header für WordPress
Was ist der ‚if-modified-since-Header‘ und wie ist das zu verstehen? Dieser Fragestellung möchte ich hier auf die Sprünge helfen. Der Recherche nun Folgendes.
Der ‚if-modified-since-Header‘ ist ein Datenfeld in der HTTP-Kommunikation zwischen dem Server und den Clients. Die Clients das sind die Browser und die Suchmaschinen-Crawler.
- Greift ein Client auf einen Server zu, der dieses Header-Datenfeld unterstützt, wird die ‚Bedingung‘ überprüft. Demnach ist das am Server die Überprüfung der Inhalte, ob sich diese seit dem letzten Zugriff geändert haben.
- Wenn dort die Inhalte nicht verändert sind, sendet der Server den Status Code 304, um dem Client mitzuteilen, dass er die Inhalte nicht laden muss. Der Client wird hiermit die gecachte Version der Website laden.
- Bei Crawlern ist dies die Version, die als letztes abgerufen wurde; bei Browsern ist es die Version, die seit dem ersten Ladevorgang im Cache des Browser ist.
Gemäß den Google Webmaster Guidelines ist die Verwendung des ‚if-modified-since Headers‘ in Empfehlung, denn hiermit braucht der Crawler die Ressource nicht laden.
Der Textauszug ist von der Website RYTE WIKI und sehr weiterführend in dem Titel if-modified-since. D. h. erst mal lesen! – weil das gehört hier zum Beitrag.
Das Plug-in
Um die „Funktion“ zu nützen, ist das über das CMS WordPress mitzuteilen. Mit folgendem mini Plug-in Last modified header. Bspw. anderes Snippets aus dem Netz war wirkungslos.
Und die Beschreibung des Plug-ins: HTTP-Header „zuletzt geändert“ automatisch senden. Sie können die Zeit nach der letzten Änderung oder das Erstellungsdatum verwenden… (Einstellungen in der Verwaltung). Siehe:
Optionen
…dann zur Überprüfung
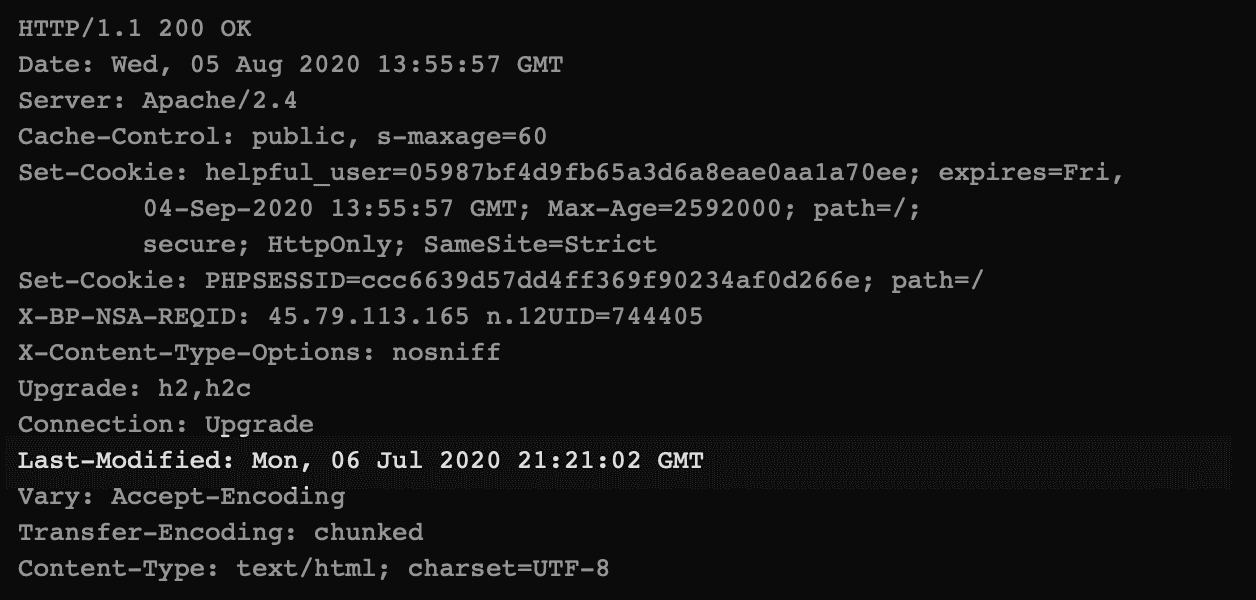
Zum Überprüfungstool REDbot für HTTP-Ressourcen. Es testet die Protokollkorrektheit, Cachefähigkeit, Inhaltsverhandlung und mehr. Siehe dazu das Bild ‚HTTP/1.1 200 OK‘ unten im Scroller.
Im TEST von Plug-in Last modified header
Insofern … ein Bug
wp-Hook. In WordPress gibt es die template_redirect Hook und die ist für die Veränderungen von Header-Optionen zu verwenden. Wenn andere Plug-ins auf die wp-Hook zugreifen, und dort bereits ein Header festgelegt wird, dann kann das zu Problemen führen. Möglicherweise funktioniert das deshalb nicht so richtig. Helpful arbeitet mit der plugins_loaded-Hook. Die Hook wird gestartet, sobald alle Plug-ins geladen sind. Die Plug-ins sollten die Hook zum Starten des Plug-ins verwenden, damit es keine Konflikte mit anderen Plug-ins gibt. Die wp-Hook wird viel früher verwendet.Interview mit Miro von 
Warum steht das Last-Modified Header auf 1. Jänner 1970
01.01.1970 ist der Unix-Zeitstempel null, schau mal hier:
de.wikipedia.org/wiki/Unixzeit
Das ist quasi der geringste Zeitwert, der in diesem ‚header‘ angegeben werden kann. Die Info, dass last-modified so alt ist deutet also darauf hin, dass die Datei nicht aktualisiert (und damit erneut heruntergeladen) werden müsste. Üblicher weise wird dies allerdings auf echte Werte gesetzt, z.B. auf das Alter eines Bildes oder das Änderungsdatum eines Dokuments.
1970, das ist eine Plan-B-Antwort, falls dieser Zeitstempel nicht zu ermitteln war.
Wird der Last-Modifield Header für jede Seite / Beitrag extra ausgeliefert? Oder ist das nur für die Website im gesamten.
Der Last Modified Header erfolgt für ‚jede‘ Datei, die angefragt wurde. Das sind die JavaScripte, HTML-Dateien, Bilder, sonstige Downloads usw. Denn in jeder Datei für sich können Caching-Infos sein.
Daher ist die Verwendung dieser Header meist auf Bilder / Scripte / Videos beschränkt. Diese auch eine gewisse Größe haben, um sich hier das erneute Herunterladen zu sparen.
…nun mit dem Plug-in
da funkt das mit dem Last Modified Header
Ja, wobei das den Beitrag selbst betrifft. Ich gehe davon aus, dass Suchmaschinen diese Inhalte immer laden. Auch Besucher, denn darin ist ja HTML-Quelltext, welcher in irgendwas variieren kann. So, dass es nichts mit dem Posting-Inhalt selbst zu tun haben muss.
HTTP/1.1 200 OK. Das heißt ja, dass da was neu ist. Oder?
200 heißt nur, dass die Datei gefunden wurde und ausgeliefert werden kann. Das Gegenteil dazu ist bspw. 404
Ob die Datei neu ist oder nicht, wird da nicht ausgesagt. Es obliegt, dem Client zu entscheiden, ob er diese herunterlädt oder z. B. eine gecachte lokale Variante zur Verfügung stellt.
Braucht man das Plug-in für den Last-Modified Header? – so als überhaupt.
Serverseitig setzen wir die Werte so korrekt wie nur möglich ist. Was allerdings zählt ist die letzte Angabe. Denn es kann bspw. der Server diesen ‚header‘ setzen und dann ein PHP-Script diesen durch erneutes setzen überschreiben.
Mach Dir da gar keine Gedanken über diese ‚header‘. Denn erst mal macht das für den Server und für die Bots kaum einen Unterschied, ob diese abgefragt werden oder nicht. Andererseits sollen Bots ja kein Caching benutzen und zuletzt: Diese header sind für alle relevanten Inhalte seitens WP allermeistes gesetzt.

Der TEST, wie spielt sich das so ab mit den Bots.
Aber erst mal aufgepasst! –
zum Workflow aus dem Backend
Der Workflow dann ist Gewöhnungssache. Dessen Zusammenhänge mit Last Modified Header habe ich im Netz nichts gelesen, – aber nicht hier auf Wegerl 🙂
Arbeitsablauf im Backend
In Anwendung des Last-Modified Header ändert sich auch der Arbeitsablauf im Backend. Bspw. in Änderung eines Widgets ist das dann nächst neuem Laden einer Seite nicht visuell. Da so die Seite selbst nicht verändert ist. Dazu muss mann dann eine Seite aufrufen, welche der Browser noch nicht gespeichert hat. … Das ist soweit kein Umstand.
Sehr seltsam war das auch mal nach dem Edit eines Beitrags! – nämlich in von ‚Vorschau der Änderungen‘ war die Änderung nicht am Schirm. … Also erst nach dem ‚Aktualisieren‘ des Beitrags und ‚Beitrag anzeigen‘, da war die Edition zu sehen.
Selbst einer Seite, welche man vor der Backend-Anmeldung geöffnet hat und dann als im Backend aufruft, stellt sich die Seite nicht auf das Backend um. Usw.
So bleibt nur immer wieder den Browserverlauf zu löschen. Soweit ist dann ein zweiter Browser sehr hilfreich. Die anderen Vorgänge zum Löschen des Cache von einzelnen Seiten sind nicht erfolgreich. Wie auch auch der folgenden Website hervorgeht. S. Die Aktualisierung einer einzelnen Seite
Bot vom Internet-Dienst Bing und Google
LMH = Last Modified Header
| Plug-in Last modified header | Ohne Last Modified Header | Mit Last Modified Header | Prozentual die Bots mit LFH | |
| Bing | 4 Tage | 295 | 131 | -60 % |
| 4 Tage | 544 | 204 | -62 % | |
| Bing | 1 Monat | 1581 | 1273 | -19 % |
| 1 Monat | 1698 | 1502 | -12 % | |
| 1. Nächst Monat: | ⇓ | |||
| Bing | 1 Monat | 957 | 1273 | +25 % |
| 1 Monat | 3475 | 1502 | -57 % | |
| 2. Nächst Monat: | ⇓ | |||
| Bing | 1 Monat | 2060 | 1273 | -38 % |
| 1 Monat | 2646 | 1502 | -43 % | |
| 3. Nächst Monat: | ⇓ | |||
| Bing | 1 Monat | 1273 | ||
| 1 Monat | 1502 |
- Warum den vier Tagen vs ein Monat so unterschied ist? – frag mich nicht.
- 1. Nächst Monat: Da sind mit Last Modified Header die Bots Besuche im selben Vergleich.
- Da hat ‚bingbot‘ ohne ‚Ohne Last Modified Header‘ weniger Besuche geleistet als mit. Hingegen haben sich die Besuche von ‚goolge-bot‘ mehr als verdoppelt.
- 2. Nächst Monat: So ist das das soweit.
- 3. Nächt Monat:
- Wie das mit den Besuchen von Bots sonst noch so läuft, da ist etwas im Titel das Analyse-Plug-in WP-UserOnline.
[tabby title=“3″]
XML-Sitemap
Nicht zwingend ist ein Verweis auf die XML-Sitemap, aber von Vorteil. Um dem Crawler zu weisen, wo sich die Sitemap befindet, kann man der Robots.txt (s. im Tab 6) die URL einfügen, bspw. Sitemap: https://wegerl.at/sitemap.xml
[tabbylink tab=4 offset=100 fade=400 ]Info zum Plug-in Slim SEO, Die Generierung der ’sitemap.xml‘. Das erledigt gleich auch das Plug-in Slim SEO. Siehe im Tab 4[/tabbylink]
XML Sitemap generieren
Alleinig als XML-Datei wird die das XML-Sitemap Feature in WordPress 5.5 erstellt und so es braucht kein separates Plugin. Siehe im Titel So erstellst du eine XML-Sitemap in WordPress: Vorteile, Plugins & Webmaster-Tools. Weiter ist da die Info! – im Titel Bis 10.000 Seiten brauchst du keine Sitemap im Blog.
Bspw in Verwendung Plug-in WP-Jetpack und entsprechende Aktivierung unter Engagement, ist die Sitemap für die Suchmaschinen „Google“ und „bing“ optimiert und für Besucher zur Übersicht strukturiert dargestellt.
Selbst anzusehen ist die Sitemap über www.domainname.net/sitemap.xml, egal ob ohne- oder mit Unterordner „wordpress“. Allerdings ohne Plug-in ist keine Sitemap zu sehen, da wenn wenig Seiten sind und so keine Sitemap gebraucht wird. S. oben „Weiter ist da die Info!“
[tabby title=“4″]
SEO Meta-Tags
Das Plug-in Slim SEO
Fast & Automated WordPress SEO Plugin.
In Funktion ist dies dann zur Differenzierung der Meta-Title und Meta-Description. Dazu erfolgt das per Beitrag unterhalb des Editors der Boxen. Dort ist auch ein Häkchen zu setzen, um evtl. Beiträge/Seiten den Suchmaschinen auszuschließen; s. auch Tab sieben. Weiter in den sparten Einstellungen können nur die Codes aus der Google Tag Manager- und Google Analytics eingefügt werden. Des Letzteren ist das auch im Plug-in Google Analytics Germanized (GDPR / DSGVO) mit dabei …
[tabbylink tab=3 offset=100 fade=400 ]Nebenher erfolgt mit dem Plug-in die Generierung der ’sitemap.xml‘. Siehe im Tab 3[/tabbylink]
[tabbylink tab=6 offset=100 fade=400 ]Dann sind auch noch die Infos zum Betreff ‚robots.txt‘. Siehe im Tab 6[/tabbylink]
Der Untertitel des Plug-ins weist mit ‚Search Engine Optimazion‘ zum Erfolg. So sollte es mit Slim SEO auch hier auf wegerl.at gelingen.
Das Folgende ist nun zum Durchblick, so in etwa, wie ist das mit den Meta-Tags anstatt eines Plug-ins zu handhaben.
Der Autor führt vom SEO Grundverständnis fastwp.de/wordpress-seo/ über sog. Autom. SEO Meta-Tags* (Snippet in functions.php + Code in header.php) fastwp.de/2161/ zu sog. Autom. Meta-Tags* fastwp.de/5337/ (alleinig in header.php)
* Unterscheidung beachten! – im Titel von Autom. SEO Meta-Tags und Autom. Meta-Tags, welche dasselbe sind, aber der technischen Umsetzung ein Unterschied.
„Autom. SEO Meta-Tags“
Nach dem erstellen des Snippet-Codes in der functions.php ist in Themes header.php, nach <?php wp_head(); ?> einzufügen:
<?php wp_head(); ?>
<?php echo FastWP_seo(); ?>Bemerkung zum SEO Meta-Tags (Snippet in functions.php + Code in header.php ): Wenn das Snippet für die functions.php deaktiviert ist, erfolgt – durch den Code in header.php zum leeren Code der Funktion (functions.php), – ein Error: also das Snippet für die header.php muss ebenso entfernt werden – weiß man eben.
„Autom. Meta-Tags“
Einfügen des Snippets in header.php im <head> unter <?php wp_head(); ?>, also dort, wo das Snippet für die header.php des SEO Meta-Tags eingefügt gehörte – ist stattdessen, das „Autom. Meta-Tags“ Snippet einsetzbar.
‚Notiz‘ zum Snippet des Titels „Autom. Meta-Tags“
Im Versuch des Snippets war vormals der Name des Seitentitels für den Browsertab doppelt. Also sind Codes vorhanden die angepasst gehören. Anstatt das normale SEO Meta-Tags (das Snippet in functions.php + Code in header.php ) das Snippet Autom. SEO Meta-Tags (alleinig für header.php) zu verwenden, ist auf Anhieb nicht gelungen. Siehe hierzu auch in den Suchmaschinen ‚HTML-Seitentitel doppelt‘. Und s. einzurahmendem „Beginner workflow“ 🙂
Des Beginners Workflow … … folgend obigen Link ‚HTML-Seitentitel doppelt‘. <title> ist im inc-Ordner verknüpft und wäre somit zu unterscheiden. Der Datei customizer.php, custom-header.php … Und mit herunter- und hochladen dieser Dateien sind vermutlich – aber tatsächlich – die Widgets verschwunden. Die Wiederaufnahme blieb erfolglos, weil die Widgets in den Seitenleisten nicht hielten. Die Konfigurierung der Widgets war zwar möglich und der Websites auch visuell. Erneuten Aufrufs der Widgets war die Konfigurierung wieder weg. Sodann nach „Bugfix WordPress“ noch immer nicht funktionell! Erst nach dem intuitiven Fortschritt. Also von der Seitenleiste ein Widget in den Abstellbereich ziehen. D. h. zu den „Inaktive Widgets“. Und danach wieder zurück in die Seitenleiste. Ja – hiermit war die Konfigurierung wieder funktionell. Ob dies auch ohne dem Bugfix funktioniert hätte, kann ich nicht schreiben. Evtl. wäre das die Lösung ad hoc gewesen – edv ebd. – Nebenher waren auch die Webseiten nicht mehr verlinkt, also nicht aufrufbar (welche Ungereimtheit auch durch andere Umstellungen mal möglich ist). Aber dies ist leicht unter Dashboard/Einstellungen/Permalinks unter Abspeicherung auf „Einfach“ und erneuter Abspeicherung vorheriger Version okay.
[tabby title=“5″]
Die rel-Attribute für Links
Mit den ‚rel-Attriputen‘ lassen sich die Links direkt im Editor einstellen.
Bspw. rel="nofollow"
Das rel="nofollow" im lässt die Suchmaschinen davon abhalten, diesem Link in Hinsicht Backlink zu folgen.
<a href="http://www.domainname.net" target="_blank" rel="nofollow noopener noreferrer">Text, Text, Text</a>
Überblick
REL-ATTRIBUTE FÜR BESSERE HTML-LINKS
Im Folgenden ist die Autorin Diana Vogt divo-webdesign zu nennen. Da die Webseite in der Form nicht mehr vorhanden ist, folgte die Nachfrage. Als dass dem Einverständnis zur Veröffentlichung wurde mir der Artikel zugesendet. Vielen Dank möchten wir Frau Diana Vogt senden! Hiermit im Titel HTML-Links verbessern: So setzt man rel-Attribute richtig ein (pdf im neuen Tab).
… bspw. ganz nett mal ein Bild (welches vermutlich zur Vergrößerung angeklickt wird), vorab laden zu lassen, um es flugs darzustellen, s. Das rel=“prefetch“ Attribut. Im Heute spielt das aber nicht mehr die Rolle.
Wichtig: Das Attribut ’noopener‘
Hervorragend Dokumentiert im Titel Links sicher auszeichnen mit „noopener“.
Neue rel-Attribute
Im Titel Google führt neue rel Attribute ein.
[tabby title=“6″]
Die Robots.txt-Datei
Als ob die Suchmaschinen zur Indexierung der Website ein- oder ausladen, erfolgt über die virtuelle Robots.txt von WordPress.
Mit dabei ist das über Dashboard → Einstellungen → Lesen ‚Sichtbarkeit für Suchmaschinen‘. Dazu ist hier mit dem Plug-in WP Robots Txt die weitere Konfigurierung möglich. Weiter ist der Beitrag zur virtuellen Robots.txt im Titel Die robots.txt Datei von WordPress bearbeiten sehr gut.
[tabbylink tab=4 offset=100 fade=400 ]Info zum Plug-in Slim SEO. Siehe im Tab 4[/tabbylink]
Bspw. ist der Ausschluss von einzelnen Beiträge / Seiten des Indexes von Suchmaschinen möglich. S. Slim SEO Meta-Robots-Tag.
 Die sogenannt Robots.txt ist eine Sache für sich. Hiermit folgt so viel wie eine kleine, aber informative Zusammenfassung. Inhalts ist im Internet zu finden und jedem Link ähnlich. Die Grundlagen bietet erst mal selfhtml.org
Die sogenannt Robots.txt ist eine Sache für sich. Hiermit folgt so viel wie eine kleine, aber informative Zusammenfassung. Inhalts ist im Internet zu finden und jedem Link ähnlich. Die Grundlagen bietet erst mal selfhtml.org
Hindurch Robots.txt sind Dateien, Verzeichnisse auch die gesamte Webseite den Suchmaschinen auszuschließen. Die Crawler können über die Robots.txt gesteuert werden, beispielsweise, „Bingbot“ zulassen und „Googlebot“ nicht mit einbeziehen.
Grundlegend ist die Aufgabe der Robots.txt, den Crawlern anzuweisen, was mit dem Inhalt zu tun ist. Es hält die Suchmaschinenrobots nicht davon ab, Seiten und Inhalte zu crawlen. Die Robots.txt ist kein Zugriffsschutz für Dateien, hierzu ist der Paßwortschutz im Editor anzuwenden. Und, Die Robots sind nicht verpflichtet, die Website zu crawlen.
Die Robots.txt lässt sich zur Ansicht über URL/robots.txt aufrufen, z. B. des Codes unter Ausschluss der Suchmaschinen wird angezeigt:
User-agent: * Disallow: /
Entweder die virtuelle robots.txt vom WP-Core + das Plug-in oder im WP-Root die robots.txt-Datei erstellen
Die Robots.txt wird aus dem WP-Core generiert. Daher ist ohne Wenn und Aber die virtuelle Robots.txt und das Plug-in WP Robots Txt von nutzen.
Anders, die robots.txt selbst erstellen
- Dem Stammverzeichnis der Website eine leere Textdatei hinzufügen.
- Diese Textdatei umbenennen auf
robots.txt - Die Regeln eintragen und abspeichern; auf den Server hochladen.
Kl. Merkzettel zur Aufschlüsselung
Ohne / am Ende sind alle nachfolgenden Dateien mit eingeschlossen.
Disallow: /wp-admin
Die Administrations-Umgebung von WordPress
Disallow: /wp-includes
Die Gesamtheit der WordPress-Anwendungslogik
Disallow: /wp-content
wp-content/plugins usw.
Allow: /wp-content/uploads
Vom Nutzer hinzugefügter Inhalt
Fachsimpelei
Robots.txt-Datei und Unterordner „wordpress“
Die physische Robots.txt ist im Ordner hochzuladen, wo sich WordPress befindet: … weiß man eben –. aber auch Dashboard/Einstellungen/Lesen das Häkchen zum Ausschluss der Suchmaschinen entfernen? Eigentlich müsste das nicht sein, weil Selbige durch die erstellte, selbstständige Robots.txt überschrieben wird.
Ebd. Lehrreich:
Originär folgenden Hinweis: Die virtuelle robots.txt kann man auch ohne Plug-in erweitern. Wie man die robots.txt mit Plug-in bearbeitet, ist im Artikel „Die robots.txt Datei von WordPress bearbeiten“ beschrieben. Zum Anlegen der virtuellen robots.txt nutzt WordPress die Funktion do_robots(). In der WordPress Version 4.2.2 finden wir diese Funktion in den Core … s. https://zoechbauer.name/eintraege-zur-virtuellen-robots-txt-von-wordpress-ohne-plugin-hinzufuegen/
S. auch Mehrfacher Contentrisiko beseitigen; im WordPress Duplicate Content finden.
Des Weiteren, schematisch: Praxis-Tipps (nicht nur) für Einsteiger, edv-beratung-thomas.de/index.htm?ti-seo-13-robots-txt.html
Das Beispiel einer Robots.txt-Datei für WordPress
 Eine Datei namens robots.txt ist neben der virtuellen Robots.txt von WordPress auch eine eigens, selbst zu erstellende Datei möglich, s. fastwp.de/2766/ „Standard robot.txt für WordPress“. Diese „Standard“ Robots.txt-Datei ist mit einigen speziellen Codes im Zusammenspiel mit FastWP SEO Snippet fastwp.de/2161/zu verstehen, s. hierzu auch Tab Meta/SEO Meta-Tags.
Eine Datei namens robots.txt ist neben der virtuellen Robots.txt von WordPress auch eine eigens, selbst zu erstellende Datei möglich, s. fastwp.de/2766/ „Standard robot.txt für WordPress“. Diese „Standard“ Robots.txt-Datei ist mit einigen speziellen Codes im Zusammenspiel mit FastWP SEO Snippet fastwp.de/2161/zu verstehen, s. hierzu auch Tab Meta/SEO Meta-Tags.
Robots.txt-Datei des Weiteren
… das sind hier so kleine Erfahrungswerte
Website(n) den Suchmaschinen ausschließen …
und wie z. B. alle „Seiten“, als „page“, nicht geht.
Das Ausschließen von Webseiten muss mit dem Verzeichnispfad der URL zusammenhängen.
User-agent: *
Disallow: /page/ oder
Disallow: /wp-page/* usw. funktioniert mitnichten.
… außer die URL hat selbigen Namen.
Also mitziehend eines Thema mehrere zusammenhängende „Seiten“ ausschließen:
Die erwünschte Titelseite des Themas im Editor unter Seiten-Attribute/Eltern als „Hauptseite (keine Übergeordnete)“ zuordnen und die jeweilig folgenden Seiten des Themas unter Eltern der Hauptseite zuweisen.
Somit sind Beispiels:
- domain.net/vogel/
- domain.net/vogel/uhu/
- domain.net/vogel/uhu/bubo-bubo/
- usw.
in Robots.txt mit
User-agent: *
Disallow: /vogel/*/*
… die Hauptseite und alle untergeordneten „Seiten“ der Indexierung ausgeschlossen.
Robots.txt-Datei Testen
Robots.txt Tester
tool.motoricerca.info/robots-checker.phtml
searchenginepromotionhelp.com/m/robots-text-tester/robots-checker.php
Die Tester widersprechen sich in den Ergebnissen, welche der Auszeichnungen in Zusammenfassung, z. B.:
User-agent: EnigmaBot
User-agent: INGRID/0.1
User-agent: linklooker
Disallow: /
oder
User-agent: EnigmaBot
Disallow: /
User-agent: INGRID/0.1
Disallow: /
User-agent: linklooker
Disallow: /
… jeweils pro Agent in extra Auszeichnung richtig ist. In Summe, folgenden Links (Überprüfung der Robots.txt-Datei) ist nachvollziehbar, dass beiderlei Versionen ansprechen.
Überprüfung der Robots.txt-Dateien
Originär, obigen Link folgend: Bevor die robots.txt in das Root-Verzeichnis der Website raufgeladen wird, sollte der Nutzer stets ihre Korrektheit prüfen. Der kleinste Fehler kann dazu führen, dass der Bot die Vorgaben übergeht und ggf. Seiten einliest, die nicht im Suchmaschinenindex dazu kommen sollen. Hierzu die URL eingeben und den jeweiligen User Agent auswählen. Nach dem Klick auf “Prüfung starten” überprüft das Tool, ob das Crawling für die angegebene URL für den Bot erlaubt ist oder nicht.
Ungewollte Bots
Bots effektiv ausladen
Evtl. „Simple Falle für ungewollte Bots“? – Plug-in Hinweis fastwp.de/8536/ Plug-in Blackhole.
BotsReport
Des Themas im Allgemeinen informativ, u. a. botreports.com/i/iaarchiver.shtml
z. B. ia_archiver ausschließen:
User-agent: ia_archiver Disallow: /
Aktuell, die virtuelle Robots.txt: https://wegerl.at/robots.txt
Bots effektiv ausladen

Plug-in Blackhole,
Beschreibung, Installation und FAQ originär Plug-in Blackhole.
Siehe aber auch Shared-Webhosting und Services-Know-how die Frage zu Bad-Bots.
[tabby title=“7″]
Eine Seite den Suchmaschinen ausschließen
[tabbylink tab=4 offset=100 fade=400 ]Vorab die Info! – um einzelne Beiträge/Seiten der Suchmaschinen auszuschließen: das hat das Plug-in Slim SEO dabei. Siehe im Tab 4[/tabbylink]
Cachen des Inhalts (Anlegen einer Kopie des Inhals) den Suchmaschinen ausladen
Möchte man das Cachen, also das Anlegen von Kopien in den Suchmaschinen ausschließen, so ist in der header.php im <head> zu den Meta Elementen hinzufügen:
<meta name='robots' content='noarchive'>
[tabby title=“8″]
Bug! – Konfigurierbarkeit der Widgets
… im Zusammenhang des Sippets: „Kurze Wörter automatisch aus URL entfernen.“
Hier möchte ich für das Snippet: „Kurze Wörter automatisch aus URL entfernen“, s. fastwp.de/1997/, unbedingt anmerken: Das Snippet bewirkte meiner Website einen Bug.
Also, nach werkeln (editieren) in der functions.php und folgenden Errors sowie deren Richtigstellung, hielt ich nachschau, wie es wohl den Widgets geht: Hier waren die konfigurierten Widgets verschwunden, und haben sich nicht erneut erstellen lassen. D. h., einrichten konnte man die Widgets, aber bei erneuter Ladung der Seite zur Erstellung der Widgets waren diese wiederum weg. Nach Eingrenzung der Möglichkeiten, über Deaktivieren der Plug-ins stellte sich heraus, dass es im Plug-in Code Snippets (wo die Snippets für die functions.php abgespeichert sind) zu finden ist, und, ja, der besagte Code (Kurze Wörter automatisch aus URL entfernen) in Gegenprüfung war der Fehler.
Indessen meiner Anmerkung im Artikel auf der Website FastWP, hatte David nach Freischaltung des Kommentars dieses nächsten Tags wieder gelöscht. Hiermit liegt der Schluss nahe, dass der Fehler des Snippets „Kurze Wörter automatisch aus URL entfernen“ im Zusammenhang mit anderem Snippet evtl. Plug-in den Bug hervorruft.
[tabby title=“9 „]
Ist der Titel eines Dokuments zu lange? – so sollte dieser für die URL gekürzt werden
Bspw . hier der obigen Überschift titel-fuer-url-kuerzen
Im Abspeichern des Beitrags folgt gleich dem Titel die URL. Diese kann dann händisch angepasst werden. Des längerem Titels sind die Schlagworte für die URL zu reduzieren. S. im Editor unter der Titelzeile, Permalink: ‚Bearbeiten‘.
 UND, wie war der Anfang?
UND, wie war der Anfang?
Die Suchmaschine „bing“ habe ich mit März 17 meiner Website eingeladen. – Dem Suchbegriff wegerl bplaced (seinerzeit war bplaced in der URL inbegriffen) wird die Seite zuvorderst gereiht 😉 Die Textliche Beifügung, aber: Hier sollte eine Beschreibung angezeigt werden, diese Seite lässt dies jedoch nicht zu,
Hilfe: Durch Anmeldung bei Google mithin Search Console: das Lesen und Intuition… Dto. für Bing und Yahoo[tabbyending]
 Der Kategorie SEO ist da auch der Hinweis
Der Kategorie SEO ist da auch der Hinweis
zum Beitrag Google Analytics.