… Der kritische Pfad ist der Pfad zum Rendern einer Webseite. Dieser ist wichtig, bevor dies geschehen kann. Die CSS Stylesheets blockieren aber das Rendern, das Zeichnen im Browser. Also solange der Browser die Stylesheets nicht angefordert, empfangen, heruntergeladen und analysiert hat, bleibt die Seite leer. Durch die Reduzierung der CSS-Menge, die der Browser durchlaufen muss und durch das Einfügen in die Seite (Entfernen der HTTP-Anforderung) ist die Seite viel, viel schneller zu rendern. – so etwa im Netz nach Recherche steht das am Blatt.
Aber weißt Du nun, was der kritische Pfad
ist und wie das zu verstehen ist?? …
DA! – dieser Hinweis erklärt das richtig.
Dieser Beitrag ist im Anschluss von Autoptimize + Async JavaScript? … s. evtl. nach anklicke Wenn denn, klick an! – ganz ganz unten.
Dem neuen Stand mit HTTP 2 ?
Recherche im Netz. Beim Seitenaufbau ist die Problematik das Laden von Dateien. Mit HTTP1.1 ist nur eine begrenzte Anzahl von Dateien in einem Roundtrip (die Anfrage an den Server sowie die Antwort vom Server) zu übertragen. Dieser Roundtrip erfordert die Zeit, die das Rendern der Seite bremst. Indes ist diese Problematik mit dem neuen Standard HTTP2 gelöst. Dadurch sind alle Anfragen an den Server gebündelt und die Dateien werden in einem zurückgeschickt. Gleichwohl ist die Einbindung von Inline CSS nicht mehr von Bedeutung.
Die CSS-Bereitstellung optimieren
Das kritische CSS – was ist dieser kritische Pfad?
Der kritische Pfad ist der Pfad zum Rendern einer Webseite. Dieser ist wichtig, bevor dies geschehen kann. CSS Stylesheets blockieren das Rendern. Solange der Browser die Stylesheets nicht angefordert, empfangen, heruntergeladen und analysiert hat, bleibt die Seite leer. Durch die Reduzierung der CSS-Menge, die der Browser durchlaufen muss und durch das Einfügen in die Seite (Entfernen der HTTP-Anforderung) ist die Seite viel, viel schneller zu rendern.
Dessen Zusammenhangs hat Autoptimize die Option ‚Inline and Defer CSS‘ auf gut Deutsch, ‚CSS-Code inline einfügen und verschieben‘
Wie ist kritisches, unkompliziertes CSS einzubinden, um die CSS-Bereitstellung zu optimieren? S. WpFaster.org und in Übersetzung.
Die maßgeblichen Schritte sind hier nachvollzogen:
Schritt 1: Identifiziere das gesamte CSS der Website
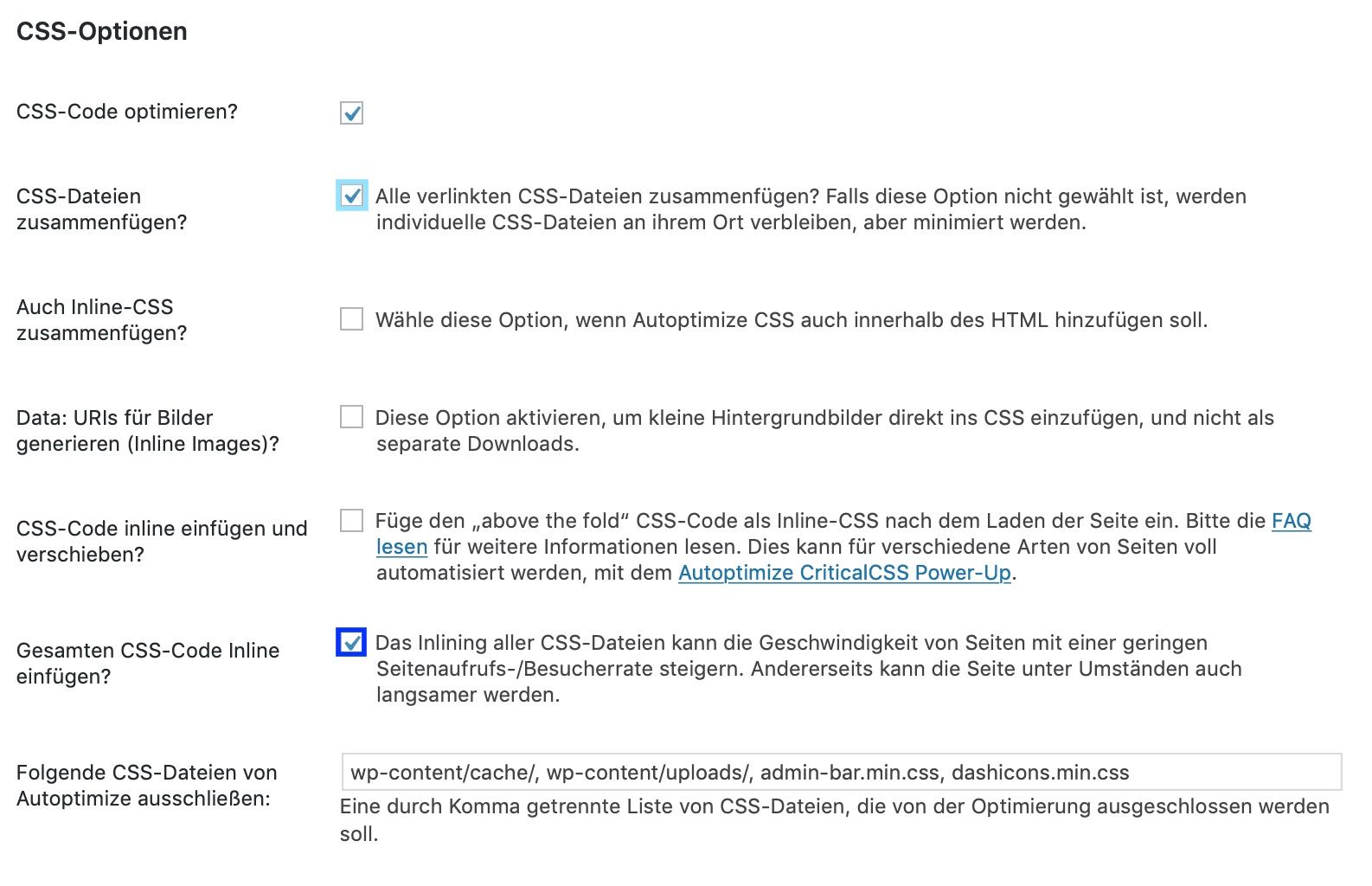
- Öffne Autoptimze (Einstellungen → Autoptimze) und aktiviere das Kontrollkästchen „Gesamten CSS-Code Inline einfügen?“

Öffne Autoptimze (Einstellungen → Autoptimze) und aktiviere das Kontrollkästchen „Gesamten CSS-Code Inline einfügen?“ - Klicke anschließend unten im Autoptimize-Dashboard auf „Einstellungen speichern und Cache leeren“. Im Zusammenhang mit Seitencaching Plug-in bspw. Cache Enabler auch dessen Cache leeren.
- Öffne in einem anderen Browser-Tab mit leerem Cache (Privatfenster) den Quellcode der Website (Rechtsklick → ‚Seitenquelltext einblenden‘).
- Das HTML wird (wahrscheinlich) jetzt riesig sein. Kopiere bitte alles zwischen den Tags
<style type = "text / css" media = "all">← und →</ style>.
Schritt 2: EXTRAhiere das kritische CSS
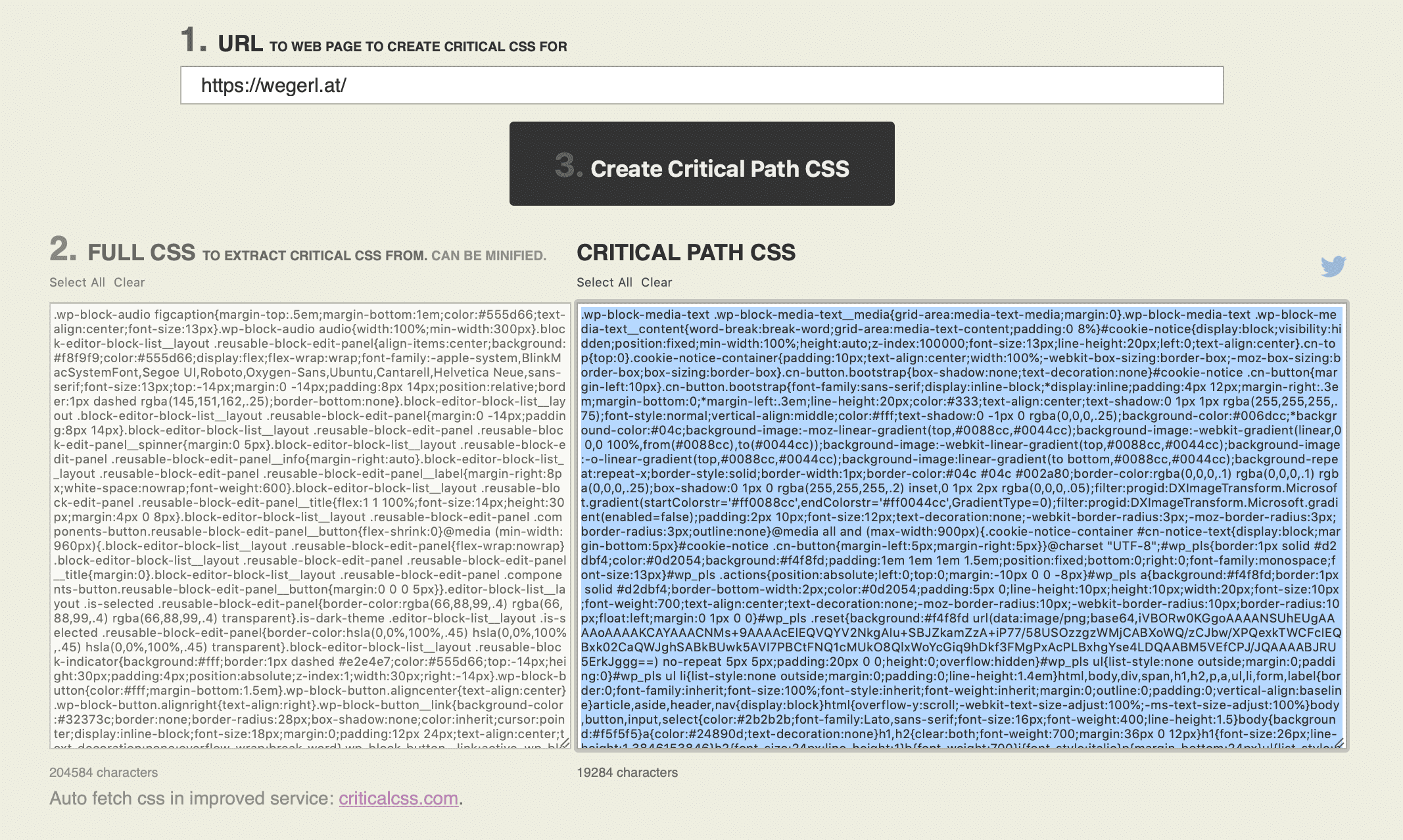
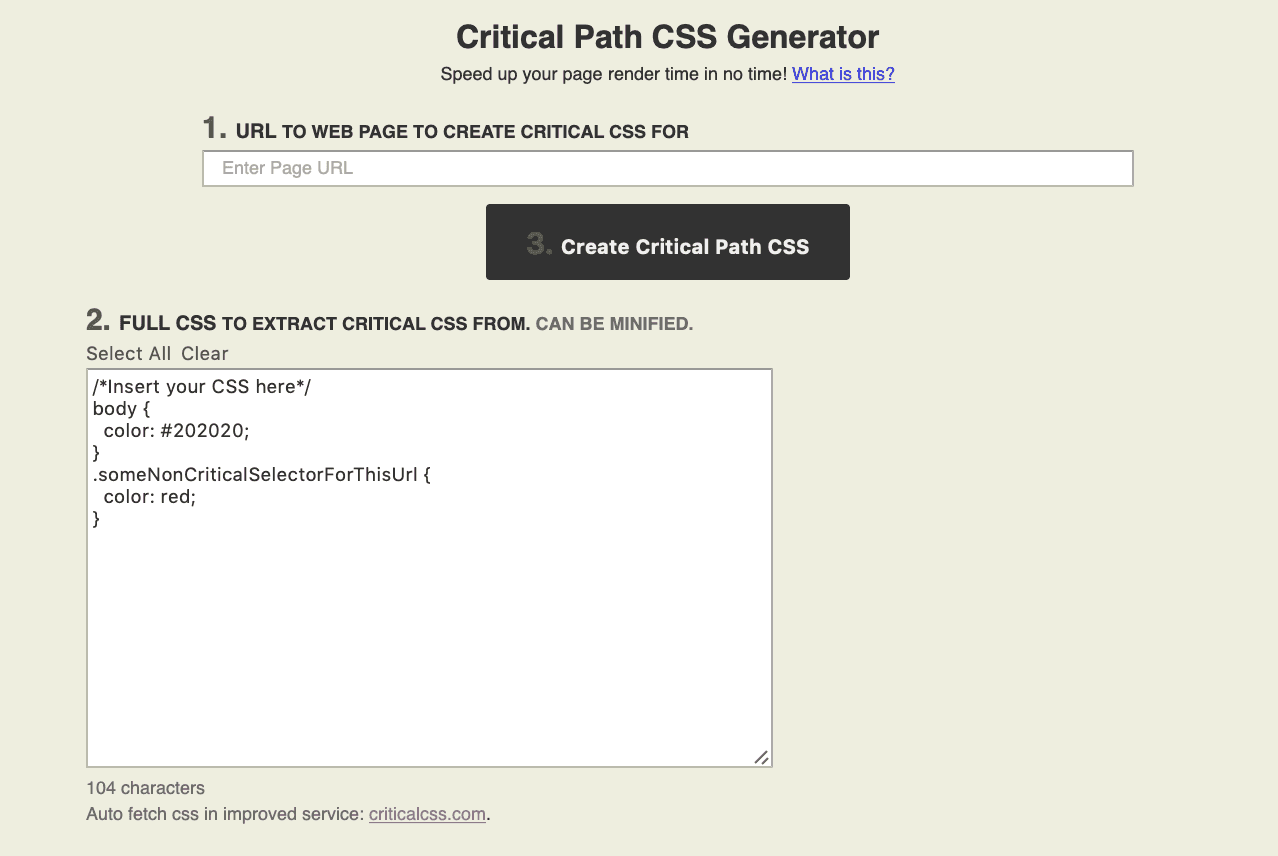
- Öffne diesen CSS-Generator für kritische Pfade und gebe unter Nummer 1. URL die entsprechend URL der Website in das Feld ein.
- Füge den Quellcode, den Du aus der Website kopiert hast, in das Feld unter # 2. FULL CSS ein.

Füge den Code, den Du aus dem Quelle der Website kopiert hast, in das Feld unter # 2 (FULL CSS) ein. - Klicke obig auf die Schaltfläche #3 ‚Create Critical Path CSS‘ (CSS für kritischen Pfad erstellen).
- Kopiere den generierten CSS-Code unter CRITICAL PATH CSS.
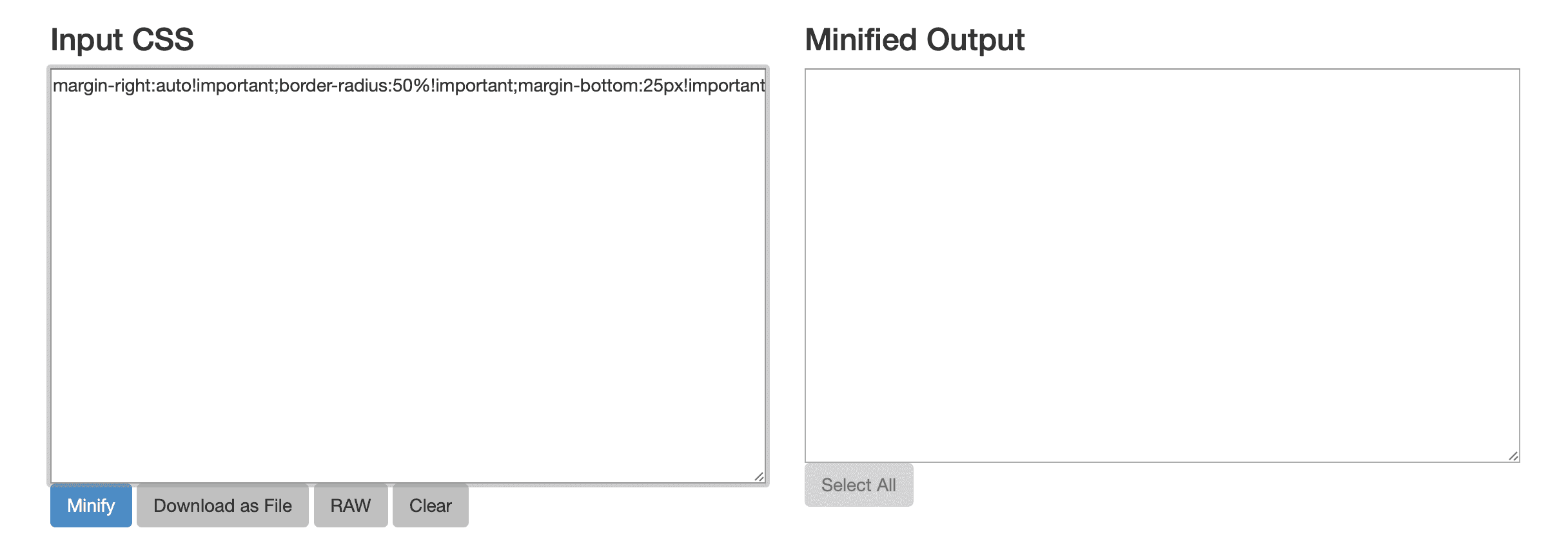
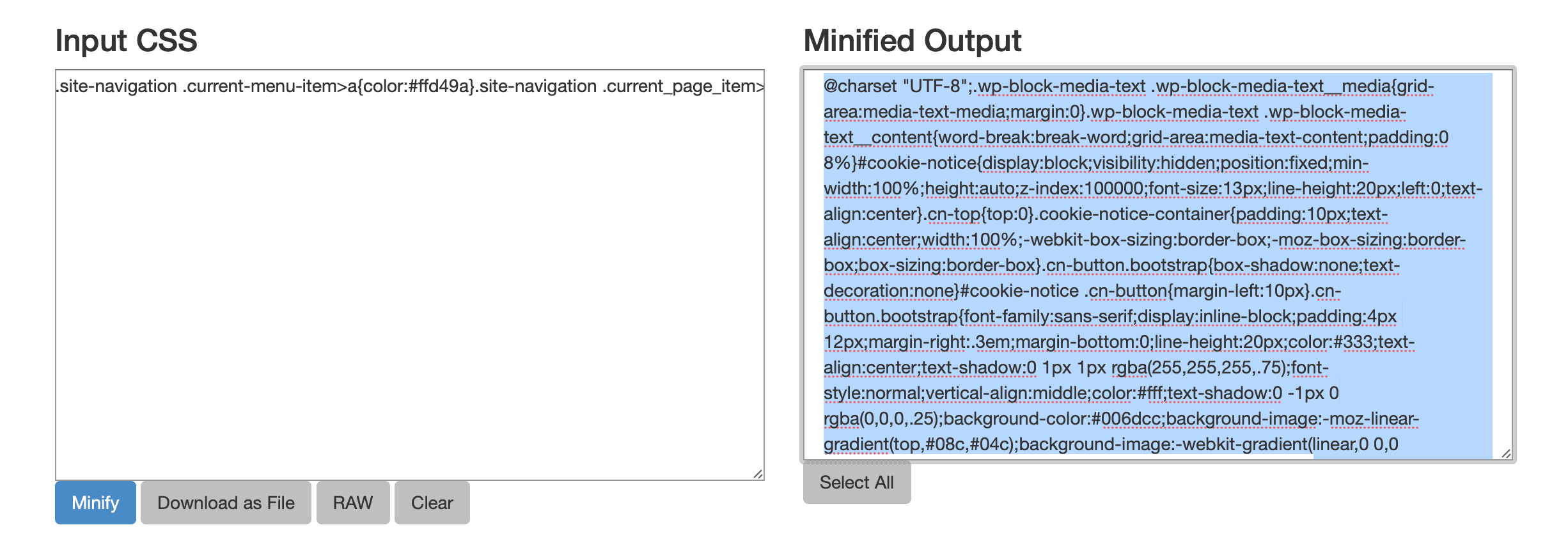
- Der erzeugte Code ist noch nicht ganz optimal, s. Allerstorfer.at – er muß erst minified werden. Also das soeben erzeugte CRITICAL PATH CSS Code im CSS-Minifier bei Input CSS einfügen:

Also den soeben erzeugten CRITICAL PATH CSS Code kopieren und im CSS-Minifier bei Input CSS einfügen Danach auf Minify klicken. Der fertige CSS-Code für Autoptimize ist dann bei Minified Output:

Der fertige CSS-Code für Autoptimize ist dann bei Minified Output.
Schritt 3: WENDE das kritische CSS an
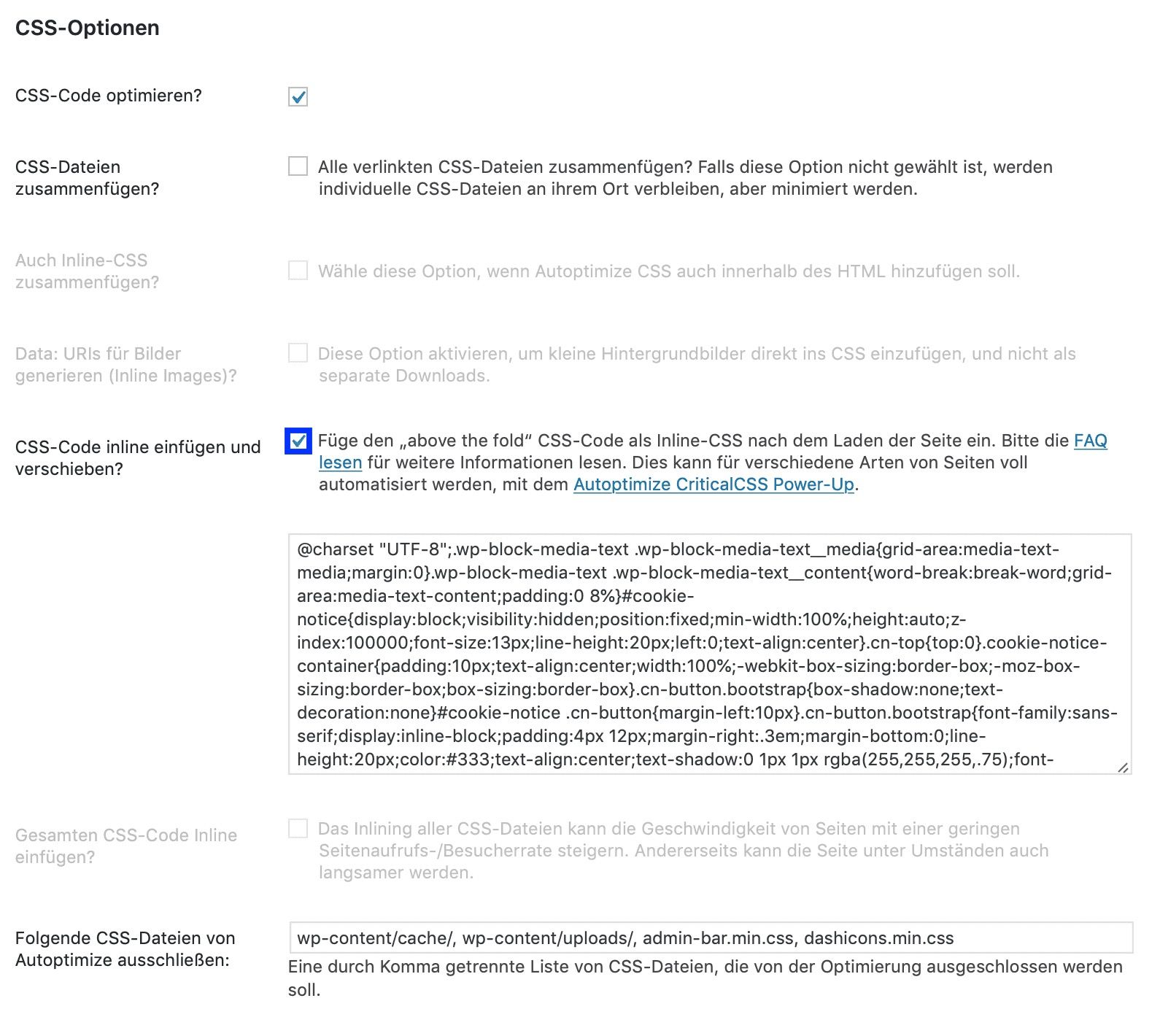
- Kehre zu Autoptimize zurück und aktiviere das Kontrollkästchen „CSS-Code Inline einfügen und verschieben?“.
- Gebe den Code, den Du aus dem Critical Path CSS Generator kopiert und in Minify optimiert hast, in das Feld unter dem Optionsfeld „CSS-Code Inline einfügen und verschieben?“ ein:

Gebe den Code, den Du aus dem Critical Path CSS Generator kopiert und in Minify optimiert hast, in das Feld unter dem Optionsfeld ‚CSS-Code inline einfügen und verschieben‘ (Inline and Defer CSS) ein. - Klicke unten im Autoptimize-Dashboard auf „Einstellungen speichern und Cache leeren“.
Und das ist es! Sie sind gut zu gehen.
Bemerkung und aufgepasst!
Folglich ist für Websites mit Anpassungen acht zu geben! – da die CSS Dateien später laden. Sooft des Ladevorgangs kann es in den ersten Sekunden zu gestörter Wiedergabe kommen. Besonders wenn mobilen Betriebssystemen. Bspw. würde das hier der Website ‚wegerl.at‘ ersichtlich. D. h. von wegen, Anpassungen des Themes. Hingegen ohne das Theme selbst zu verändern, bspw. https://ditmars.bplaced.net/wiki/ ist das auch in mobilen Betriebssystemen okay!