jQuery Vertical Akkordion Menü ist durch Widget (Dashboard/Design/Widget) vorhanden und bestens zur Konfigurierung vorbereitet (gleich Widget „Individuelles Menü“).
In Vielfalt an Beiträgen kann ein Menü auch nicht mehr so dienlich sein. Daher ist das Menü der Website hier auf wegerl.at nicht mehr in Anwendung. Soweit denn durch die Begriffssuche sind die Ergebnisse einfach zu finden.
jQuery Vertical Accordion Menu
[tabby title=“Manual“]
Gebrauchsanweisung (originär)
Das Akkordeon-Menü ist mit benutzerdefiniertem Menü zu konfigurieren.
Das jQuery Accordion Menu Widget auf den Inhalt-Widget-Bereich ziehen.
Das Akkordeon-Menü funktioniert mit Widget und Zuordnung von einem WP-Menü oder mit Kurzwahlnummern (verfügbar ab Version 3.0)
Für den Akkordeon-Effekt muss das Menü mindestens 2 Ebenen haben.
Anmerkung zum Erstellen:
Für jQuery Vertical Accordion Menü, siehe nächst Tab Einstellung Pkt. (4) Deaktivieren von Elternteilverbindungen.
- Menü alleinig Hauptseite öffnet des anklick‘ die Hauptseite.
Oder:
- Menü mit Submenü einer „extra Hauptseite“ (Kategorie oder eine Blindseite in „Seiten“, z. B. „Zum Gebrauchs Menü“). Der Hauptmenüpunkt ist zu betiteln und mit zugehörigen Subseiten zu bestücken. Anklick‘ der Hauptseite ohne Öffnung der Verknüpfung, das Akkordion lässt das Submenü ausführen.
Durch „Deaktivieren von Elternteilverbindungen“ öffnet mit anklick‘ des Hauptpunktes das Submenü. Gegensätzlich des sofortigen Aufrufs der Hauptseite mit geöffnetem Submenü.
[tabby title=“Einstellung“]
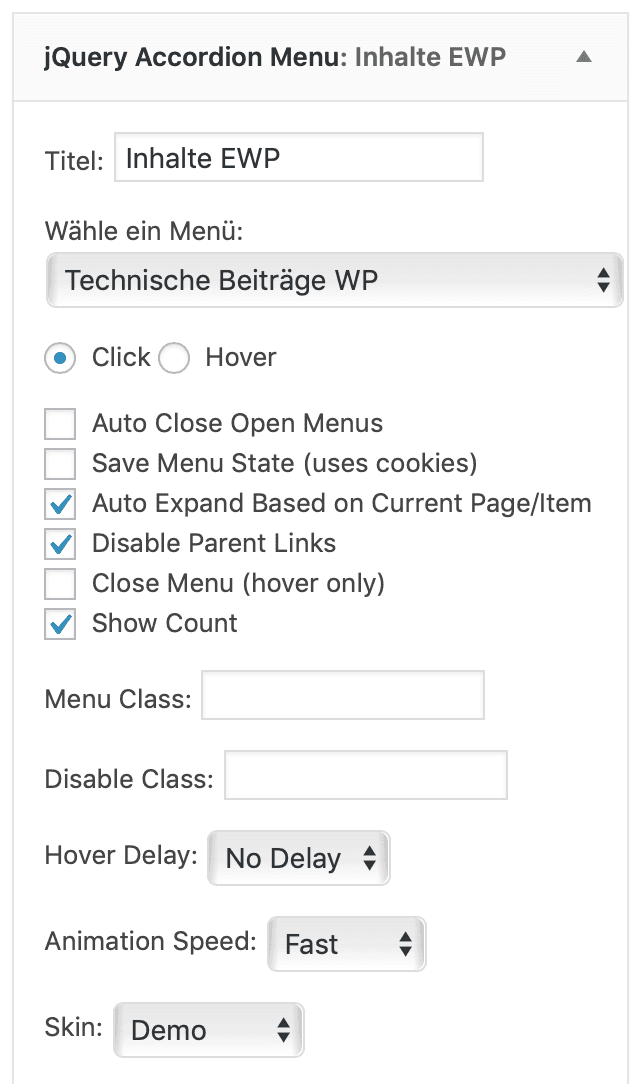
Einstellung:

- Titel des Menüs.
- Wähle ein Menü: Aus dem Dropdown-Menü ein vorhandenes Menü anklicken.
- Click oder Hover: Das Menü öffnet über klicks oder hovers mit der Maus.
- (1) Auto Close – Offene Menüs selbstschließend. Ein Klick auf einen neuen Haupt-Menüpunkt schließt das vorhergehende Submenü.
- Für langes Submenü ist das nicht praktikabel. Anklick‘ anderen Haupt-Menüpunkt schließt das vorhergehende Submenü und der Website ist nachzurollen.
- (2) Save Menu State – Menüzustand speichern (verwendet Cookies). Das entsprechende Submenü bleibt auf neuer Seite geöffnet.
- (3) Auto Expand … Auto basierend auf Aktuelle Seite / Beitrag. Das Menü des WordPress-Menüsystem zur Identifizierung der aktuellen Seite. Im Anklick‘ eines Menüpunktes empfängt die Website entsprechenden Haupt-Menüpunkt geöffneten Submenü. Ähnlich, „Menüzustand speichern“.
- (4) Disable Parent Links – Deaktivieren von Elternteilverbindungen. Dieser Option erfolgt der Haupt-Menüpunkt von Kind-Elementen als Link deaktiviert und durch anklicke nur entsprechendes Untermenü geöffnet/geschlossen.
- Soll der Seite dieses Haupt-Element zu sehen sein, ist dieses nicht auszuwählen. Für den Zweck eignet sich „Beiträgen“ eine Kategorie vom Haupt-Menüpunkt.
- „Seiten“ bietet sich die Erstellung einer Extra-Seite, welche jeweils im Menü als Hauptseite eingefügt und mit zugehöriger Überschrift angeglichen wird.
- Einem Menüpunkt ohne Kind-Element öffnet Kategorie, Beitrag oder entsprechende Seite. Hiermit sind Menüpunkte ohne Submenü gegeben. (S. Tab, Gebrauchsanweisung: „Anmerkung zum erstellern Menü“. )
- (5) Close Menu – Schließen des Menüs alleinig über Mauszeiger (Hover). Der Maus durch bewegen über das Menü schließt dies automatisch nach 1 Sekunde – nur verfügbar für Ereignistyp „schweben“ (Hover).
- (6) Show Count. Zeigt unter jedem Haupt-Menüpunkt die Anzahl der Submenülinks.
- Menü-Klasse: Kontrolle über das Menü Styling. Hier werden die eigenen CSS-Klassennamen eingeben. Wenn man sich über diese Einstellung nicht sicher ist oder um die Standard-WordPress-Klasse (Menü) zu verwenden, dieses Feld leer lassen.
- Klasse deaktivieren: Die CSS-Klasse aller Elternmenüpunkte eingeben, die deaktiviert sein sollen. Eine benutzerdefinierte CSS-Klasse des „menu-disable“ in die WordPress-Menü-Editor-Seite hinzufügen, um einen Menü-Link zu Öffnen/Schließen. Kein „menu-disable“ auf diesem Gebiet eingeben. Das Feld leer lassen, wenn alle Menüpunkte und die Akkordeon Funktionen verwendet wird.
- Hover Verzögerung: Diese Einstellung fügt eine Verzögerung des Hovers hervor, um das versehentliche Öffnen/Schließen des Menüs zu verhindern.
- Animation Speed: Die Geschwindigkeit, mit der das Menü öffnet/schließt.
- Skin: Das Design des Menüs, s. nächsten Tab.
[tabby title=“Design“]
Skin:
Mehrere Proben Skins/Designs stehen zur Verfügung, um dem Akkordeon-Menü einen Stil zu geben.
Skin Features, Menülink der geöffneten Seite hervorheben:
[Gelöst] Hinzufügen von Stil zu aktiven Link
Link der geöffneten Seite akzentuieren
Dashboard/Plugins/Editor „Zu bearbeitendes Plugin wählen“: jQuery Vertical Accordion Menu > jquery-vertical-accordion-menu/skins/bspw.css. Schnipsel anfügen:
/*Menü nur Schrift, aktive Menüpunkte hervor heben */
#dc_jqaccordion_widget-%ID%-item li.current_page_item a{color:#ba7924; font-weight: bold;}
/*Menü mit Images (Pfeil), aktive Menüpunkte hervor heben*/
#dc_jqaccordion_widget-%ID%-item ul ul a.active{color:#a85b21; font-weight: bolder;}
jquery-vertical-accordion-menu-skins/[…], am Ende des Codes, Hovers oder anklicke wird der Menütext hervorgehoben:
#dc_jqaccordion_widget-%ID%-item ul a:hover {background: #a4d3ee; color: #5f89a1; font-weight: bolder;}
Die Attributwerte individuell anpassen.

Des Weiteren: Index of /wp-content/plugins/jquery-vertical-accordion-menu/skins (inzwischen ungültiger Link!)
Obigen Hinweises, die images/, werden auch verschiedene Pfeilzeichen (.gif oder .png) für das Menü angeboten. Die vorhandenen Pfeile lassen sich via Plugin Editor verändern, z. B. „jquery-vertical-accordion-menu/skins/grey.css“ folgenden Code auswechseln.
Siehe bitte nächsten Tab, Beispiel skins/grey.css
[tabby title=“gray.css“]
skins/grey.css (originär)
/*Original gray*/
#dc_jqaccordion_widget-%ID%-item{font: bold 14px Arial, sans-serif; border-top: 1px solid #ccc; border-right: 1px solid #ccc; border-left: 1px solid #ccc;}
#dc_jqaccordion_widget-%ID%-item ul, #dc_jqaccordion_widget-%ID%-item ul li {margin: 0; padding: 0; border: none; list-style: none;}
#dc_jqaccordion_widget-%ID%-item ul a {padding: 10px 10px 10px 50px; background: #ececec; text-decoration:none; display: block; color: #333; border-bottom: 1px solid #ccc; border-top: 1px solid #fff; position: relative; text-shadow: 1px 1px 1px #fff;}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent, #dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent:hover {background: #D7D4D4 url(skins/images/bg_grey.png) repeat-x 0 -1px;}
#dc_jqaccordion_widget-%ID%-item ul a .dcjq-icon {position: absolute; top: 50%; left: 14px; width: 34px; margin-top: -17px; height: 34px; background: url(skins/images/arrow_grey_right.png) no-repeat 0 center;}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent.active .dcjq-icon {background: url(skins/images/arrow_grey_down.png) no-repeat 0 center;}
#dc_jqaccordion_widget-%ID%-item ul a:hover {background: #fff; color: #990000;}
Hervor gehoben, Pfeile anderer Stil /skins/grey.css:
Anmerkung: skins/images/, für die geöffnete Darstellung des Menüs (Pfeil nach unten zeigend) kann man dem arr_white.gif ein v einzufügen, also arrv_white.gif
#dc_jqaccordion_widget-%ID%-item ul a .dcjq-icon {position: absolute; top: 50%; left: 14px; width: 34px; margin-top: -17px; height: 34px; background: url(skins/images/arr_black.gif) no-repeat 0 center;}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent.active .dcjq-icon {background: url(skins/images/arr_white.gif) no-repeat 0 center;}
Weitere Anpassungen, z. B.:
/*---Neu Gray---*/
#dc_jqaccordion_widget-%ID%-item{font: /*bold*/ 14px Lato, sans-serif; border-top: 1px solid #ccc; border-right: 1px solid #ccc; border-left: 1px solid #ccc;}
#dc_jqaccordion_widget-%ID%-item ul, #dc_jqaccordion_widget-%ID%-item ul li {margin: 0; padding: 0; border: none; list-style: none;}
#dc_jqaccordion_widget-%ID%-item ul a {padding: 10px 10px 10px 45px; background: #92BCD4; text-decoration:none; display: block; color: #c9ebff; border-bottom: 1px solid #ccc; border-top: 1px solid #fff; position: relative; /*text-shadow: 1px 1px 1px #fff;*/}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent {background: #789AAE; color: #fff; font-weight: bold;}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent:hover {background: #5F89A1; color: #fff; url(skins/images/bg_grey.png) repeat-x 0 -1px;}
#dc_jqaccordion_widget-%ID%-item ul a .dcjq-icon {position: absolute; top: 50%; left: 14px; width: 34px; margin-top: -17px; height: 34px; /*background: url (skins/images/arr_black.gif) no-repeat 0 center;*/}
#dc_jqaccordion_widget-%ID%-item ul a.dcjq-parent.active .dcjq-icon {background: url(skins/images/arr_white.gif) no-repeat 0 center;}
#dc_jqaccordion_widget-%ID%-item ul a:hover {background: #fff; color: #a85b21;}
/*Menü mit Images (Pfeil), aktive Menüpunkte hervor heben*/
#dc_jqaccordion_widget-%ID%-item ul ul a.active{color:#a85b21; font-weight: bolder;}
[tabby title=“Intern“]
Kleine Bemerkungen, intern:
Das Plug-in jQuery Vertical Accordion Menü hat das Missfallen des Hover-Effekts bei Akkordeon für Monitore mit Mausbedienung zum Erfolg geführt.
Durch deaktivieren des Plug-in Superfish-Menü konnte es auf Monitor mit Mausbedienung zur konformen Darstellung gereichen. Zu bemerken, hier am iPad allein, abgesehen der Vorgabe von Designs (und deren Anpassungsmöglichkeit im Plugin-Editor) – hat die technische Möglichkeit der vorhergehenden Beschreibung zum Menü zwischen Plug-in Superfish und WP-SAMW ebenso getaugt.
Des Plug-ins jQuery Vertical Akkordion Menü ist ein Widget (Dashboard/Design/Widget) vorhanden und bestens zur Konfigurierung vorbereitet (gleich Widget „Individuelles Menü“).
[tabbyending]