Einfacher, gelobter SVG Editor, das ist das Boxy SVG (Mac App Store) um gut €10,- . Gebrauchsanweisung? – hier ein Tutorial*, welches mit Boxy SVG vorzeigt. Sehr gut ist das zur Einführung 1. Teil und die Tutorials ff. … Wer kein Blitzmerker, muss es lernen – wer mit Bildbearbeitungsprogramm versiert, von Vorteil.
* … aber vorerst bleibt es bei den Anfängen? –, die Fortsetzung des Kurses lässt auf sich warten: weiterführend wünschen wir der Person des Kurses „frischen Schwung!“
Arbeitsschritte mit Boxy SVG
Der Vektorgrafik einen Hintergrund für Titelbild erstellen
Dem Titelbild jenen Beitrags ⇔ (SVG-Format, 1KB) ist über Boxy SVG (s. evtl. SVG Kennenlernen) die Viewbox erweitert, da sonst die gesamte Bildfläche nicht ausgefüllt ist. – sowie Hintergrund für die Vektorgrafik als Titelbild angebracht ist, da ja ansonsten die Schraffierung der Box für Titelbild durchscheint.
Viewbox erweitern und Hintergrund erstellen
- Geometrie [re. Seitenleiste, rechtwinklige Lineal] „Viewport“ und „View box“ jeweils auf Width 1038 px und Height 576 px (Themespezifisch) einstellen.
- Arrangement [re. Seitenleiste, Kreuz mit den Pfeilen (vier-wege-pfeil)], unter Auswahl des Icons, über „Align“ / „Actions“ in Mitte setzen.
- Mit halten der Shifttaste und ziehen lässt sich das Icon im korrekten Verhältnis zur Größe anpassen.
- Danach sollte man das Ganze etwas auszoomen.
- hinein zoomen , Tastenkombination
= - heraus zoomen, Taste
- - zurücksetzen des Zooms Tastenkombination
'
- hinein zoomen , Tastenkombination
- Quadrat [li. Seitenleiste] auswählen und über die gesamte Viewbox ziehen. Die Bildfläche ist nun grau.
- Objects [re. Seitenleiste, Stapelsymbol] anklicken und die unterste Auszeichnung hinaus über die vorhergehende schieben (ergo über die Bearbeitungsfläche dessen nach oben ziehen). Somit ist das Bild wieder sichtbar.
- Den Hintergrund über Füllen [re. Seitenleiste, das obere Symbol mit breitem Pinsel], vorhergehender Farbauswahl, einfärben.
- Zur Sichtung des Ergebnis, Export [re. Seitenleiste, Quadrat mit Pfeil nach rechts oben ] unter „Preview“ → „Generate“ anklicken und, unten, über Export abspeichern.
… hiermit ist die Bildfläche für das Icon erstellt und der schraffierte Hintergrund im Titelbild verschwunden 🙂
Vektorgrafik zentrieren
Die Vektorgrafiken bestehen meist aus mehren Teilen. Bspw. nach der Erweiterung von View Box bedarf es der Justierung Mitte.
Diese Vektorgrafik beispiels-, Titelbildnis ⇔ brauchte es einer Erweiterung des Hintergrund.
Um das dann Mittig darzustellen bedarf es Folgendes:
- Boxy SVG Werkzeugleiste (Toolbar, Toolbox) unter Edit „Select All“ anklicken.
- Dann Arrangement (re. Seitenleiste, Kreuz mit den Pfeilen) das Bild über „Align“ / „Actions“ in Mitte ausrichten.
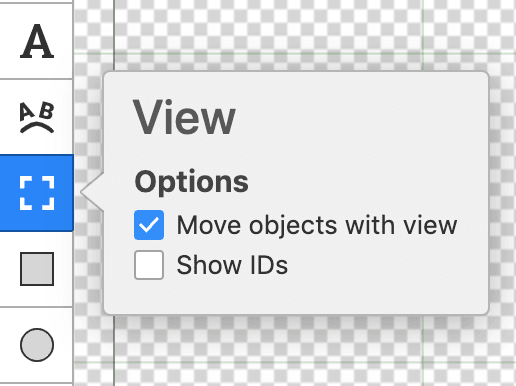
Titelbild hat gestrichelten Rand?
 Folgendes ist heute hinfällig, da der App dieser Button hinzugefügt wurde →
Folgendes ist heute hinfällig, da der App dieser Button hinzugefügt wurde →
Vektorgrafik, selbiges Titelbildnis w. o, welches links und rechts mit gestricheltem Rand visualisierte, erfolgte der nächste Arbeitsgang:
- Re. Seitenleiste Geometrie (Dreieck). Unter „Objekt“ das X-Y-Raster reduzieren: x/-2 und y/-2 und Width/Height je 4 px mehr als in „View box“ (diesem Beispiel View box Width 1038 px und Height 576 px, also Width 1042 und Height 580).
Dieser Einstellung war das Missfallen im Titelbild behoben.
Weitere Beispiele
Interessant ist das hier sogenannte Titelbild der Schärfe ⇔ hervorzuheben. Dieses ist mir nur über SVG-Format gelungen.
- Das Bild ist als Bildschirmfoto im PNG-Format (Bildgröße 2880 x 1800, 792 KB) erstellt.
- Über iLoveIMG „Bild zuschneiden“. Durch den erwünschten Ausschnitt hat sich eine Bildgröße von 2574 × 1448 mit 460 KB ergeben. Das PNG-Bild konvertierte durch Download wie von selbst in JPG-Format.
- Das Bild in Boxy SVG geöffnet – das JPG-Bild von Boxy SVG in Base64 Code umgewandelt und hat somit 1 MB.
Die Schärfe für das Bild war es mir wert, dies Mal zu probieren. Eine Weitere Kompression vom SVG-Format des Bildes von wegen base64 Codes ohne Wirkung.
Nächst Beispiel zum SVG-Bild ⇔ welches Bildschirmfoto PNG-Format beschnitten und gewandelt in JPG-Format über Boxy SVG mithin base64 in ein SVG-Format konvertiert wurde. Dieses Bild hat durch weniger Formen und Buchstaben nur 127 KB und ließe sich evtl. noch verringern, indem die störenden Ringe um die Schrift im hellen Bereich (bei starker Vergrößerung sichtbar) weg nehmen könnte.
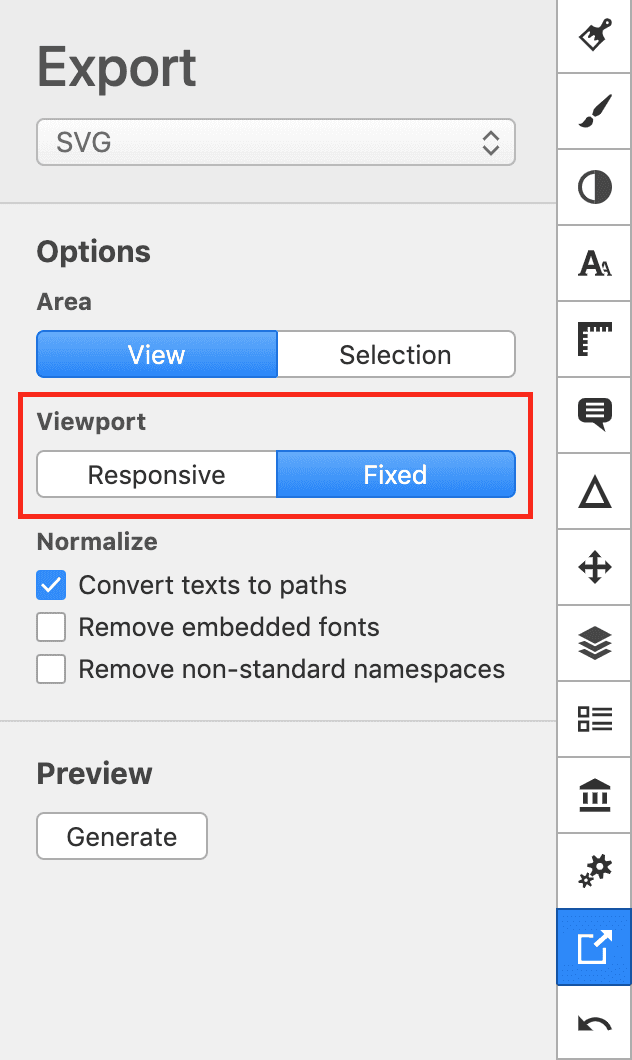
Export responsive oder fixe Größe?
Im Export gibt es zur Abspeicherung die Option ‚Responsive‘ / ‚Fixed‘.

Normalerweise ist mit ‚Responsive‘ Abzuspeichern. Wenn aber eine ganz bestimmte Größe gebraucht wird?
- So ist das SVG vorab genau auf die erwünschte Größe anzupassen.
- Danach, vor dem ‚Generate‘ und ‚Export‘, auf ‚Fixed‘ einzustellen.
- Gerade hier ist bspw. das SVG-Icon als Aufzählungszeichen. Dieses ist genau der Größe einzurichten, welche das Icon haben muss, und in ‚Fixed‘ abzuspeichern.