Anstatt der Aufzählungszeichen ein Miniaturbild. Der Erstellung von kleinem Bild in fixer Größe. So Bild PNG oder SVG ab etwa 15px mal 15px. Dessen ist dann der Bearbeitung bspw. mit Boxy SVG in fixer Größe (also nicht Responsive) abzuspeichern. Denn im Nachhinein ist da die Bildgröße nicht anpassbar. So weiter ist die Definition einer Class und die HTML-Auszeichnung. Bspw geht das auch als Menüpunkt mit Image.
List-Style-Image
Als erstes ist für die Aufzählungszeichen im Customizer oder Childs Theme eine Class zu erstellen. Bspw. die Class listbild:
CSS
/* Class für List-Style-Image */ .listbild {list-style-image:url(https://..classicpress.svg) }
Im Editor / Text ist das dann mit dem Attributname und dem Eigenschaftswert, also die Class mit class="listbild".
HTML
<ul class="listbild">
<li>Die Aufzählungszeichen erhalten somit das definierte Bild.</li>
<li>Das Bild erscheint aber nicht Editors Visuelle.</li>
</ul>
- Die Aufzählungszeichen erhalten das Bild.
- Das Bild ist im Editor nicht sichtbar.
- Und Weiteres zu Aufzählungszeichen im Titel Aufzählungszeichen Abstände und Farbe per HTML.
Menüpunkte mit Image
Für die Menüpunkte ist erst mal im Customizer oder Childs Theme eine Class von bspw. menuepunkt zu erstellen.
CSS
/* Menüpunkt, Class "menuepunkt" */ .menuepunkt {list-style-image:url( https://..OpenClipart-Vectors_baum2.svg ); padding-right: 5px;}
Oder das Image so nach dem Text sein soll:
CSS
/* Menüpunkt, Class "menuepunkt" */ .menuepunkt:after { content:url(https://..classicpress.svg); padding-right: 5px; }
Mit :before ist das Bild vor dem Text und mit :after ist das Bild nach dem Text.
Im Menü dann …
Dashboard / Design / Menüs, evtl. erst mal oben Ansicht anpassen anklicken und ‚CSS-Klassen‘ anhaken.
- Je nach die Menüpunkte mit der CSS-Klasse.
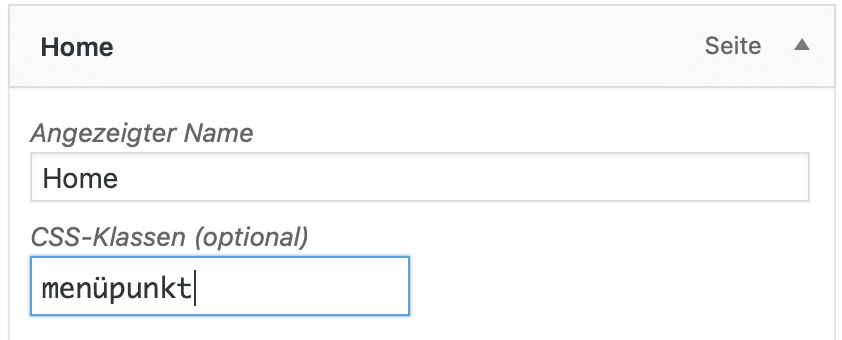
Hier im bspw die „CSS-Klassen (optional)“ funktionieren nicht mit Umlauten:

Also Beispiels richtig für CSS-Klassen ist so „menuepunkt“.
Nach dem Abspeichern des Menüs sind die Menüpunkte mit Image.
Bspw. ein Menü direkt im ‚Beitrag‘
Das Menü ist hier direkt im Beitrag. So bedarf es eines PHP-Codes in der functions.php. S. im Titel Inhaltsverzeichnis direkt auf Seite/Beitrag. Bspw dann hier mit Shortcode und dem Namen des Menüs.
[[menu name="Home Footer"]] … so zeigt sich:
[menu name=“Home usw. (Footerbereich) – Kopie“]
- In praxi ist das zu sehen im Titel Das Inhaltsverzeichnis in der Form von Sitemap. … Dort dem bspw sind die Kategorien mit Image.