Das responsive Webdesign ist für Desktop und Mobilgerät. So kann es dennoch zur Performanz sein, wenn so Seite wie hier auf Desktop Wegerl, welche der Features, so der Seitenleisten usw. Somit heißt die Aufgabe, eine Website für ‚mobil‘ zu erstellen. Und so die selbe Website für ‚mobil‘ zu optimieren! – zumindest geht schon mal mein Versuch voraus. Inhalts ist also dasselbe nur eben der Features von Plug-ins und Designs reduziert. Mithin sind auch der Buttons Schaltflächen dem Touch von ‚mobil‘. Sehen wir die Aufgabe sportlich, so geht das ganz gut von der Hand.
… von Anfang der Reihe nach, wie es hier auf Wegerl halt so ist:
Website gleich m.mobil
[tabbylink tab=1 offset=100 fade=400]Tab 1: Am Host die Subdomain erstellen …[/tabbylink]
[tabbylink tab=2 offset=100 fade=400]Tab 2: Der Dateien Ex- und Import.[/tabbylink]
[tabbylink tab=3 offset=100 fade=400]Tab 3: Die Pflege der beiden Websites.[/tabbylink]
[tabbylink tab=4 offset=100 fade=400]Tab 4: Den Suchmaschinen die beiden Websites mitteilen.[/tabbylink]
[tabbylink tab=5 offset=100 fade=400]Tab 5: Der Website zur anderen, so mit Link zu Link.[/tabbylink]
[tabbylink tab=6 offset=100 fade=400]Tab 6: Tipps zum Responsive.[/tabbylink]
[tabbylink tab=7 offset=100 fade=400]Tab 7: …von mobil mit WP-Multisite.[/tabbylink]
[tabby title=“1″]
Am Host die Subdomain erstellen …
Hier ist nun der Arbeitsablauf von wegen am Host der Subdomain bis kurz nach der Installation von WordPress.
- Am Beginn ist am Host die Subdomain zu erstellen. Hier des Beitrags der Namensgebung
m.domain.net.So ist dem Namen hier auch die neue Datenbank.- Aufgepasst! – ob der Erstellung der neuen Website im Bereich WP-Multisite, dann ist keine Datenbank anzulegen. Im nächst ist nach der Festlegung des Themes folgend der Pkt. 5 + 6 relevant. Für hin mit WP-Multisite siehe auch hier im Tab 7.
- Nun weiter separate Instanz. Des FTP-Clients ist gleichen Zugang wie die Haupt-Domain. Also eigens FTP-Zugang braucht es nicht. Dort dem öffentlichen Bereich ist dann ein ‚Neuer Ordner‘ zu erstellen und des bspw in
mobil-wordpresszu benennen. - Die neueste WordPress-Version auf den Comp. Downloaden und zip-Datei entpacken. Dann den Ordner
wordpresszum Server hochladen. Und von dort nun nur den Inhalt von Ordnerwordpressin den selbst erstellten Ordnermobil-wordpressverschieben.- Hinweis! Den Ordner
wordpresshochladen und umbenennen funktionierte hier nicht.
- Hinweis! Den Ordner
- WordPress ist somit zu installieren.
- Nun der Subdomain wird ja der Content der Hauptseite, folglich ist das Doppelcontent. Daher ist die Website
https://m.domain.netden Suchmaschinen auszuschließen. Siehe Einstellungen → Lesen, ‚Sichtbarkeit für Suchmaschinen‘.- Indes dann dem Tab 3: Den Suchmaschinen die beiden Websites mitteilen.
- Dann der neuen Website
https://m.mobil.netdie Links unter Einstellungen → ‚Permalinks‘ anpassen. Gebräuchlich wie zu empfehlen ist meist das mit ‚Beitragsname‘.
[tabbylink tab=2 offset=100 fade=400]Tab 2: Der Dateien Ex- und Import.[/tabbylink]
[tabby title=“2″]
Der Dateien Ex- und Import
Dem Thema ist sehr mit Aufmerksamkeit zu folgen und das reibungslos vonstattengeht.
- Der Export. Der Hauptseite
domain.netunter ‚Werkzeuge‘ → ‚Daten exportieren‘ …
Der Export enthält dann alle Beiträge, Seiten, Kommentare, individuelle Felder, Kategorien, Schlagwörter, Navigationsmenüs und individuelle Inhaltstypen. - Also ‚Export-Datei herunterladen‘. Am gescheitsten ‚Alle Inhalte‘. Dies ‚Alle Inhalte‘ ist auch der Suchmaschinen zum 1:1 Content ein Muss. So nach dem Upload von ‚Alle‘ ist die XML-Datei am Comp.
- Der Import. Somit kann der Import dieser Datei erfolgen. Also der Website Subdomains
m.domain.netunter Werkzeuge → ‚Daten importieren‘. Wenn das Plug-in noch nicht installiert ist, so ist das nun zu installieren.- Von wegen Medien und SVG ist darauf zu achten, dass der Zielseite auch so Plug-in wie ‚Safe SVG‘ aktiviert ist.

Jetzt installieren … … und ist von dort weg auch auszuführen.

… und Importer ausführen anklicken.
- Von wegen Medien und SVG ist darauf zu achten, dass der Zielseite auch so Plug-in wie ‚Safe SVG‘ aktiviert ist.
Tipps
Anderer Plug-in so zum Ex- / Import sind nicht so das als die der WP-Werkzeuge …
Und sollten zum Export dann so Inhalte dabei sein, die nicht zu gebrauchen sind, so möchte man auf den Nutzen kommen wie nur der Beiträge die Auswahl unter Status da ist auch wie ‚Veröffentlichte‘ zu wählen usw. Hingegen ist das so mit ‚Alle Inhalte‘, das noch mal gesagt! – ist g’schickt.
Denn allein dass die Navigationsmenüs dabei sind, ist das mit ‚Alle Inhalte‘ zu bevorzugen. Die Anhänge gehören ebenso dazu. Danach eben, welches nicht zur Verwendung ist, ist zu löschen. Auch wenn dabei etwas Klick-Tun(ING) angesagt, ist das die bessere Methode. Im anders dann mit so Plug-ins wie ‚Export WordPress Menus‘ kommt hernach auch nichts anderes heraus als noch mehr Durcheinander. Des Letztren mit Vorbehalt.
Ferner aus Gründen wie immer, wenn dann so Menü nicht so ist wie sein soll. Bspw war der Website WP-Multisite das Menü, außer dort der Kategorien nichts da … So ist dann anderes Plug-in im Namen Export Import Menus das Mittel der Wahl! – funktioniert so, dass nur das Menü zu Exportieren / Importieren ist. So Nacharbeit des Menüs kann aber auch angesagt sein, aber das resultiert aus Eingemachten, bspw wenn so Beitrag hernach mal auf Entwurf gesetzt wurde und aus dem Menü nicht entfernt wurde und so.
Haben sich indes so Ungereimtheiten eingeschlichen, dass gut ist die Beiträge der Hauptseite allein zu exportieren, dann bspw so:
Daten exportieren

Eia vor dem Import zur Subseite. Die Beiträge, welche dort schon der Subseite sind, die müssen vorher in den ‚Papierkorb‘ und der Button ‚Papierkorb leeren‘ ist anzuwenden! – sonst zeigt sich dem Import „Die Datei ist schon vorhanden“. … So zur Vorbeugung von wurschteln.
- Danach sind dann mit so Plug-in ‚Better Search Replace‘ die URLs anzupassen. Und da ist nun Obacht zu geben! – denn die URLs sollen ja hier nur so der internen Links von Beiträgen / Seiten usw. angepasst sein. Dass nämlich die Dateien aus der Mediathek von der Hauptseite verlinkt bleiben.
Dazu nun Workflow die sichere Methode:
Die URLs anpassen
Vorerst ein Kommentar der ersten Reihe WP-Fachmann: Suchen & Ersetzen ersetzt immer alle URLs. Da Medien in der Datenbank auch als „Post“ abgespeichert wie Seiten und Beiträge, sind diese auch betroffen. Mit der aktuellsten Version von WordPress benötigt man dafür aber kein Plugin mehr, WordPress macht das zum Großteil selbst – wenn du die URL unter Einstellungen > Permalinks festlegst. – Wichtig ist zu wissen, dass Suchen & Ersetzen Plugins, gerne mal Optionen anderer Plugins fehlinterpretieren, weshalb dann Optionen überschrieben sind. Da gibt es zum Teil Cookie-Banner Plugins, die alle Optionen verlieren und überall nur Zahlen drin stehen – statt bspw. „Akzeptieren“ oder „Alle Cookies ablehnen“.
Sehr gut zu wissen, so könnte man sich das im Folgenden hintanstellen. Bleibt nur noch mein Hinweis! – sind nämlich vielerlei so interne Links von einem zum anderen Beitrag, dann müssen diese in Flickarbeit angepasst werden … Also ist hier viel besser das so im Folgenden:
Die URLs anpassen
… mit so Plug-in ‚Better Search Replace‘.
- Suchen nach:
href="https://domain.net/ - Ersetzen durch:
href="https://m.domain.net/
… Infolge wie hier, dass die Bilder von der Hauptseite abgerufen werden. So ist darauf acht zu geben, dass das href mit dabei ist. Denn sonst würden die Links Bilder, welche Medien auf der Hauptseite sind, auch umgestellt.

Die Links intern sind href="https://domain.net/ und die der Bilder mit src, also src="https://domain.net/. Infolge der Achtsamkeit ist der nächst Punkt ‚Die URLs der Mediathek zurück der URL Haupt-Seite‘ hinfällig.
Aufpassen, dass nach / kein Leerzeichen ist.
… Nun laufen alle URLs gemäß der Domain m.domain.net.
Wenn so für im Nachhinein mal sein muss, wenn so inklusive der Medien umgestellt sind, die aber hier der Instanz gar nicht da sind. Folgend ob Instanz oder Multisite ist da egal.
Also und infolge nun das mit der Datei-URL von der Medien. Die URLs sind auf die vorhergehende zurückzustellen.
Die URLs der Mediathek zurück der URL Haupt-Seite
Suchen nach: https://m.domain.net/wp-content/uploads/
Ersetzen durch: https://domain.net/wp-content/uploads/
Somit sind der Subdomain m.domain.net die Bilder in den Beiträgen / Seiten von der Hauptseite domain.net visuell.
[tabbylink tab=3 offset=100 fade=400]Tab 3: Die Pflege der beiden Websites.[/tabbylink]
[tabby title=“3″]
Die Pflege der beiden Websites
Die Methode hier, das bedingt nun Workflow und ist so ganz einfach, aber nicht ganz leicht.
Nun, der Website domain.net der Bearbeitung von Beitrag ist das dann auf m.domain.net zu übertragen. Dasjenige folgt auch in Erstellung eines neuen Beitrags. – von Kopie und Paste ist dann darauf zu achten, die internen Links auch gleich anzupassen.
Suchen und Ersetzen
Das Suchen und Ersetzen von Link geht nicht mit ‚Advanced Editor Tools‚. Da dies nur vom Editor ‚Visuell‘ geht und so das HTML nicht dabei ist.
- Das geht hier dem Editor ‚Text‘ und dann über die Wortsuche des Browsers –
cmd+ffür Mac,strg+ffür Windows. - Auch hier ist darauf zu achten der Zeichenfolge
href="https://domain.net/. - Der Wortsuche sind die Links farblich sehr gut hervorgehoben. Von Hand dann durch scrollen ist das der Reihe nach zu ändern.
[tabbylink tab=4 offset=100 fade=400]Tab 4: Den Suchmaschinen
die beiden Websites mitteilen.[/tabbylink]
[tabby title=“4″]
Den Suchmaschinen
die beiden Websites mitteilen
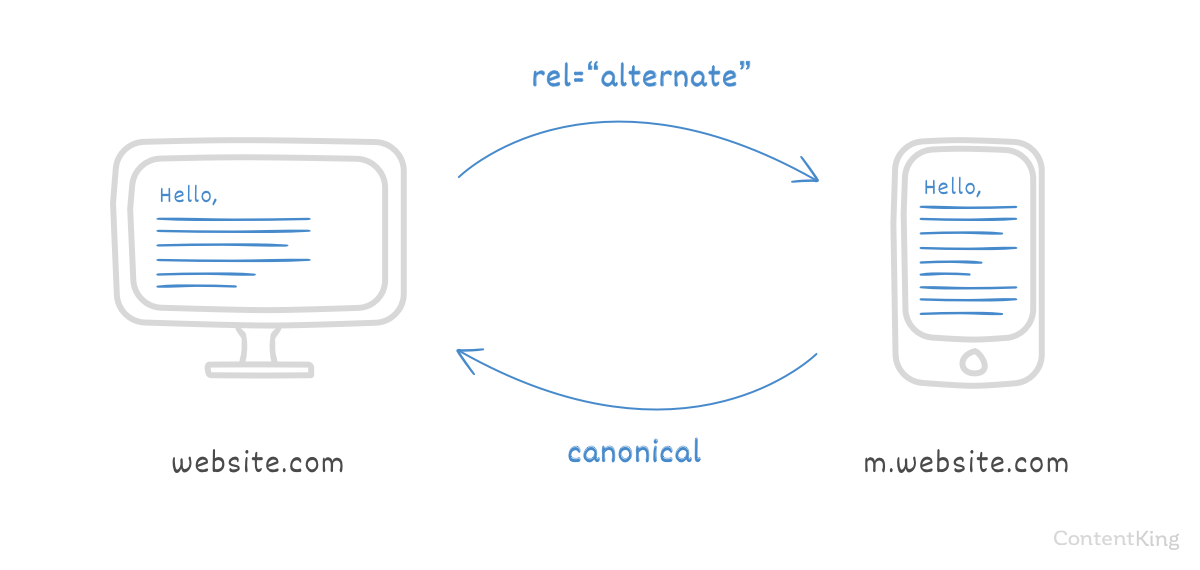
Das Rundherum rel = „alternate“ mobiles Attribut, siehe das Bild da:

Der Hauptseite Desktop
In der header.php im Abschnitt <head> </ head>:
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.domain.net/">
… und der Subdomain mobil
In der header.php:
<link rel="canonical" href="https://domain.net/">
Nachlese
Unterschiedliche URLs Mobile / Desktop Website
Canonical Links: die 13 häufigsten Fehler
… und sehr differenziert im Titel Kanonische URLs: Ein Leitfaden zu kanonischen Tags im Jahr 2021
Somit bleibt die Frage beiden Websites, die Suchmaschinen einladen?
Der Hauptseite des Codes rel="alternate" und die Spielart mobil von rel="canonical".
Die Annahme
- Die Annahme ist, sind die beiden Websites den Suchmaschinen offen, so folgen der Suche von Desktop oder Mobilgerät entweder von
domain.netoderm.domain.net. Dieweil ist dem TEST, dass beide Websites den Suchergebnissen da sind.
Der Test
Die Suchmaschinen wurden auch für die zweite Website m.domain.net eingeladen. Somit waren bald so zehn Artikel zu sehen. Worauf die Suchmaschinen wieder ausgeladen wurden. In kurzer Zeit kamen so noch mal zehn Artikel hinzu … Dem TEST zu den Suchergebnissen nun, so sind da beide Websites in den Suchergebnissen. So bleibt der Schluss, dass das nicht so funkt, wie es konform.
Somit aber der Subdomain nun der Ausschluss von Suchmaschinen ist, so hat das rel="alternate" und rel="canonical" keinen Zweck. Hingegen den Suchergebnissen von so zwei identische Websites ist das Pflicht! Sodass dies nicht als Doppelcontent und so des Rankings abgestraft wird. Aber so gleich wie verzichtbar sind diese Codes, wenn der Subdomain die Einladung der Suchmaschinen ausgeschlossen ist. Im weiter so viel gescheiter? Denn von Ergebnissen der Suche, die zwei Websites untereinander nicht konform ist. Oder so doch?

Das Fazit zur Frage
Das mit den doppelten Ergebnissen mag für den Surfer nicht das Beste sein. Daher bleibt hier die Subdomain des Weitern den Suchmaschinen ausgeschlossen. – mal sehen, wie craw-lings Artikel aus der Indexierung entfernt werden.
- So Nachlese von Google Search Central im Titel Duplizierte URLs zusammenfassen.
Weiter ist da sich dem Thema der Begriffe zu befassen als da „User-Agent-String-Erkennung Javascript wordpress“.
[tabbylink tab=5 offset=100 fade=400]Tab 5: Der Website zur anderen, so mit Link zu Link.[/tabbylink]
[tabby title=“5″]
Der Website zur anderen, so mit Link zu Link
Es ist nun sehr schön, wenn von Besuch der domain.net und von dort im Wechsel zu m.domain.net auf denselben Beitrag weist und vs.
Der Shortcode des Links
von der Hauptseite zur Subdomain
functions.php
/* Shortcode Link zu Link */
add_shortcode( 'm.domain_url', function() {
$slug = get_post_field( 'post_name', get_post() );
return $url = 'https://m.domain.net/' . $slug;
});
[kevin.p]
Das HTML:
<a href="[m.domain_url]">Text Text Text</a>
… Vs von der Subdomain zur Hauptseite
functions.php
/* Shortcode Link zu Link */
add_shortcode( 'domain_url', function() {
$slug = get_post_field( 'post_name', get_post() );
return $url = 'https://domain.net/' . $slug;
});
[kevin.p]
Das HTML:
<a href="[m.domain_url]">Text Text Text</a>
Das Beispiel:
<p style="text-align: center; font-size: 20px;"><a href="[m.domain_url]" rel="noopener"><b>wegerl.at! – gleich performanz.wegerl.at</b></a></p>
wegerl.at! – gleich performanz.wegerl.at
Bemerkung in Anwendung des Shortcode
Der Website ist unter Einstellungen › Lesen ‚Eine statische Seite‘.
In Konfiguration ‚Eine statische Seite‘ der ‚Beitragsseite‘ folgt im anklicke des Shortcode-Link ∴nicht∴ die ‚Beitragsseite‘, sondern die ’statische Seite‘ (Homepage). – das geht so aus dem Core WP hervor.
Weiter war ein Missfallen mit geliebten Ditty News Ticker. Gleich dem Obigen mit der Beitragsseite da leitete das nicht auf die Homepage, sondern lieferte einen Fehler.
Das Widget ‚Individuelles HTML‘
Des Letztren möchte ich noch sagen, dass der Shortcode-Link so im Widget ‚Individuelles HTML‘ gehapert hat. Da ist nämlich gar nichts gegangen. Mit Widget ‚Individuelles HTML‘ hat es ganz anderen Zusammenhängen immer wieder mal da und dort gehapert. Im ‚Text‘ Widget ist wie immer okay!
[tabbylink tab=6 offset=100 fade=400]Tab 6: Tipps zum Responsive.[/tabbylink]
[tabby title=“6″]
Tipps zum Responsive
Im Folgenden ist zum Erkennen, wenn sich so Fragezeichen stellt.
… das der Responsive hapert?
Da hier ist erst mal das zu sehen wie die Website die Ansicht für Mobilgerät. So ist die Website responsive.

Anders wenn so CSS nicht passt
Das hier, welches dem TEST nach sehr unschön ist.


… Als dass stellt es sich nicht so richtig auf responsive. Ebenda ist da der Website so unpassendes CSS dabei.
Beispiele
Das beim Kommentar im Theme comments.php. So war des Bilds der Ausrichtung Margin links. Das ist so nicht hinzubekommen, dass responsiv. Nun allein mit center und Margin für oben oder unten dem Smiley gut ist.
<img class="aligncenter" style="margin-bottom: -12px;" src="https://smilies.4-user.de/include/Denken/smilie_denk_58.gif" alt="" width="auto" height="auto" border="0" /><p style="text-align: center; margin-bottom: -25px;"><span style="font-size: 12px;">//Silence is golden.</span></p>
Oder so Individuelles Feld (anklicke öffnet neuem Tab). So der Machart ist ja sehr empfohlen, die Bilder immer mit width und height auszuzeichnen und ist responsiv, soweit das im Content- und Widget-Bereich. So nun aber ein Bild in ‚Individuelles Feld‘ ist mit width="auto" height="auto" auszuzeichnen … Ausnahmen bestätigen eben die Regel.
Weiter als Beispiel mit ↔ Overflow scroll gradient (anklicke öffnet neuem Tab). Das ist hier im Content hin und wieder im in Anwendung. Das ist der Responsive wider, wenn so fixe Breite ist. Der fixen Breite mit auto ist das dann passend.
[tabbylink tab=7 offset=100 fade=400]Tab 7: …von mobil mit WP-Multisite.[/tabbylink]
[tabby title=“7″]
Die Ausführung von mobil mit WP-Multisite
Der Spielart ist hier das Theme für die Subdomain gleich wie das der Hauptseite. So Beispiel ist dann hier im Anschluss des Beitrags.
Erst mal
- … ist ebendies Theme zu definieren.
- Nun folgend ist da der Hauptseite schon so Childs-Theme. Im Falle des Bedarfs für die neue Website ist auch ein Child-Theme separat anzulegen.
- Am besten so folgend dem Titel Childs-Theme erstellen. Da ist dann aber nur mehr auf andere Namensgebung als dem Childs-Parent-Theme zu achten.
Das mit den URLs anpassen, s. das von Tab 2
Bei WP-Multisites der Hauptseite ist darauf zu achten, die Tabellen auszuwählen, welche da relevant sind.
- Der Hauptseite sind nämlich so bspw Tabellen
wp_,wp_2_,wp_3_.
Nebenbei dann das, dass man der Anpassung am Dashboard ist, welcher Website der URLs Änderung sein soll. Denn da hat man die Kontrolle von Adresszeile und so sind alle Tabellen auswählen und die Durchführung ist zu starten. Noch mal gesagt, von der Hauptseite ausgehend ist aber darauf zu achten, dass welche Tabellen auszuwählen sind.
Multisite synchronisieren?
So Plug-ins speziell für den Bedarf die Multisite zu synchronisieren.
U. a. da hatte ich das Plug-in ‚WordPress Multisite Content Copier/Updater‘ im TEST. Das hat mir hier nicht funktioniert* . Schade, denn grad für so was wie diesem Beispiel das ein Ideal wäre. Andere Plug-ins, sind sehr für den kommerziellen Gebrauch. Somit ist das hier zu viel des Guten.
*Leute, so der Recherche, da zerbricht sich unsereins nicht den Kopf, denn so was kann möglicherweise nur funktionieren, wenn das Plug-in vorab der Erstellung so Multisite installiert ist … und so-so weiter. – im Netz ist im Heute sehr darauf zu achten, wie aktuell so Beiträge sind.
Nachlese WP-Multisite
Zur Frage WP-Multisite der Fachmann
Kevin P.
Multisite gab es in WordPress nicht immer und kam erst später dazu, weil es viele Nutzer gab, die bspw ein großes Portal mit mehreren Themen pro Magazin haben wollten.
Als WP-Multisite Testumgebungen für Kunden ist das sehr von nutzen. Das ist, wenn man auf verschiedenen Theme Dinge testet. Dafür ist das auch gut empfehlen, weil die Seiten nicht für die Öffentlichkeit sind und man so gut testen kann … Mit den Multisites haben sich dann auch unter anderem Spiele-Portale entwickelt. Da gab es dann Portale für verschiedene Genres und dann hat sich das angeboten. Vor allem weil dann jede Seite von den gleichen Redakteuren verwaltet werden sollte und auch konnte. Aber so scheint das bei normalen Websites gar nicht sinnig, weil ja häufig nur von sich aus der Content bereitgestellt ist.
Daher von wegen sehr großen Websites auch der Erfahrungswert: Multisites können un-performant werden. Vs ist besser, zwei eigene Instanzen mit WordPress zu haben, denn WP-Multisite da werden alle Sachen von der anderen geladen.
Mein Einblick
Erst mal vielen Dank dem Autor zur Stellungnahme.
Diese Zeilen nun möchte ich erst mal zum Theme Multisite in Überlegung stellen. Doch kann für sich des Workflows von so Websites wie hier auf Wegerl das recht performant sein. Auch wenn von mehr Websites des so Contents. Man siehe obigen Vergleichswert von Spiele-Portale und so. So bleibt der Multisiteerkenntnis von ab Entwicklung ist das nun auch für den sportiven Anwender … Nämlich von wegen so Dinge entwickelt wurde, dann auch für die normale Anwendung von Erfolg ist. Man denke da nur so an die Entwicklung des Internets.
Weiter so Pro-Meinungen, sind im Netz mit sehr guten Ausführung zur WP-Multisite.
Das Zitat bleibt: „Multisites können der Performanz wider werden“, d. h. von wegen Websites, die sehr von voluminös.
Und wie performant ist Multisites
… das so Websites wie hier? Siehe weiter der Tabelle. Da geht es jeweilig derselben Website. Des Unterschieds von ‚Separate Instanz‘ vs ‚WP-Multisite‘ ist der Zeit von Abfragen nur umso hundertstel Sekunde.
| Desk. Wegerl | WP-Multisites | Sep. Instanz |
|---|---|---|
| wegerl.at | m.wegerl.at | simpel.wegerl.at |
| Wegerl | multis.TEST.wegerl | simpel.wegerl |
Der Websites ist auch von dort der re. Seitenleiste oben das vs anzuklicken.
Static Website mit WordPress?
Weiter ergibt sich die Fragestellung, ob WordPress wenn möglich als sogenannte Static Website ausgeliefert wird. Mithin des Plug-ins Simply Static ist das so weit machbar. – der Performanz in Hinsicht Ladezeit ist das im Heute nicht mehr das. Und von so manches an mehr hat das dann nicht mehr mit WordPress zu tun.
[tabbyending]
[mybutton]
So Content Management System ist Bravo!
… auch fantastisch und märchenhaft.
Details
… in sensible
