Die Idee zwei Bilder hintereinander und somit das nächst Bild erst mit überfahren der Maus sichtbar ist. Also ein Bild zum anderen. Das ist im Netz den Begriffen wie ‚CSS Bild Hover Effekt‘ zu finden. So einfach und leicht ist da der Durchblick nicht. … Das geht so mit CSS + HTML. Hier ist das nun ganz kurz auseinandergelegt. Und zwar so, dass dann dem Bild keine Umrandung folgt und gültigen HTML. Das ist erst mal Mithilfe von Internet-Freund! – so darf ich auch mein Dankeschön kundtun. Im Folgenden auch das mit Hover Effekt stylen @keyframes und Audio + JS.
[ditty_news_ticker id=“204936″]
Wolken k-images, Doppeldecker OpenClipart-Vectors u. Audio salamisound.
Missfallen: Browser ‚Firefox‘ kann das nicht so ab.
Hiesig Beispiele
[tabbylink tab=1 offset=100 fade=400]Tab 1: CSS Hover Effekt und HTML das Bild + das zur Position der beiden Bild.[/tabbylink]
[tabbylink tab=2 offset=100 fade=400]Tab 2: Text zwischen die zwei Bilder + dasselbe durch opacity zum langsamen Übergang.[/tabbylink]
[tabbylink tab=3 offset=100 fade=400]Tab 3: transform: rotateY(720deg); und drittes Bild zwischen die zwei Bilder. – wozu? + Drehende Icons: 10-Fache Drehung…[/tabbylink]
[tabbylink tab=4 offset=100 fade=400]Tab 4: Den Hover-Effekt stylen mit @keyframes. Das ist dann für mehrere Bilder + Im Mouseover bleibt das Bild am Ende stehen.[/tabbylink]
[tabbylink tab=5 offset=100 fade=400]Tab 5: Ein Bild durch Mouseover einblenden und im Anklicke dann das andere. Hier ist das im wie etwa das Widget ‚Suche‘ re. Seitenleiste Mitte.[/tabbylink]
[tabbylink tab=6 offset=100 fade=400]Tab 6: Worauf bei so unterschiedlichen SVG-Bilder zu achten ist. + So ein Zeiger zur Bildbeschriftung. [/tabbylink]
[tabbylink tab=7 offset=100 fade=400]Tab 7: Das Audio mit Hover starten.[/tabbylink]
[tabbylink tab=8 offset=100 fade=400]Tab 8: Das Audio und die Browser.[/tabbylink]
[tabbylink tab=9 offset=100 fade=400]Tab 9: Interaktion SVG-Bild und Ditty News Ticker.[/tabbylink]
[tabby title=“1″]
CSS Hover Effekt und HTML das Bild
Dass ein Bild zum anderem wechselt, so ist im Customizer oder so Childs Theme der style.css die Class zu erstellen. – image-mouseover, die Attributwerte individuell.
/* Class: .image-mouseover */
.image-mouseover {
position: relative;
width: auto;
height: auto;
float: left;
margin: 0 15px 15px 0;
}
.image-mouseover .before {
z-index: 1;
}
.image-mouseover:hover .after {
display: block;
}
.image-mouseover .after {
display: none;
position: absolute;
z-index: 2;
top: 0;
left: 0;
}[kevin.p]
Im HTML ist das dann die Class image-mouseover. Siehe weiter hier im Beitrag. Erst mal …
Die Bilder nach links oder rechts floaten!
Das nun ist recht lehrreich. Die Bilder sind nämlich zu floaten. Hier die zwei Bilder sind ∴nicht∴ mit style="float: right;". So der Fehler ist hier im Mouseover Bild rechts zu sehen.
Darum floaten! – dadurch haben die beiden Bild Position. – anders würde das mit margin auszugleichen sein.
Die Bilder floaten:
style="float: left;"style="float: right;"
Das mit dem margin
- Die
marginbei den Bildern sind für den Textabstand zum Bild oder so zum Rand.
Die beide Bild zentrieren
Dazu ist eine Class sehr gut.
CSS im Customizer
.ctr {
position: relative;
margin-left: auto;
margin-right: auto;
width: 180px;
height: 225px;}
Wenn das CSS so in Childs-Theme, dann ist für width: 180px !important; und für height: 225px !important;
HTML
So beide Bild in einem zentriert.
<div class="image-mouseover ctr">
<div class="image-mouseover ctr"> <img class="before" src="https://..wegerl_wurm1.svg" alt="image" width="180" height="225" /> <img class="after" src="https://..wegerl_wurm2.svg" alt="image" width="180" height="225" /></div>
Apfel, cdz
Wurm, memoangeles
Audio, hoerspielbox.de
Anders bspw der Auszeichnung style="margin-left: 135px;" ist das auch mittig, aber nicht responsive. Auch die beiden Bild mit aligncenter und so wird das nichts.
Das mit dem Audio siehe
[tabbylink tab=7 offset=100 fade=400]Tab 7: Das Audio mit Hover starten.[/tabbylink]
Das SVG, ob das Bild mit oder ohne Hintergrund?
So im Untertitel: Siehe da! – es ist hier zu sehen. Im Mouseover des Apfels rechts zeigt sich das überlagert. Denn hier ist das SVG-Bild der Class after ohne Hintergrund. …

So nächst das bspw:
das erste Bild mit Class grayscale
Also ist im Customizer oder so Childs-Theme in der style.css eine Class zu erstellen.
CSS
/* grayscale(wert) – Graustufe */
.grayscale {
-webkit-filter: grayscale(1);
filter: grayscale(1);
}
HTML
<div class="image-mouseover" style="float: left;> <img class="before grayscale alignnone" style="margin-right: 10px;" src="https://..Foto.jpeg" alt="image" width="250" height="167" /> <img class="after alignnone" style="margin-right: 10px;" src="https://..Foto.jpeg" alt="image" width="250" height="167" /> </div> <p style="clear: both;">Text Text Text.</p>
Weiter: So allein mit <div class="image-mouseover">, also ohne style="float: left;", ist zu bemerken, dass der Text nicht um das Bild fließt und der Hover die ganze Breite ausfüllt. Somit ist es auch schöner, das Floaten anzuwenden. Wenn dann aber der Text darunter zu sein hat …
Im HTML style="clear: both;"
<p style="clear: both;">Text Text Text</p>
Dasselbe so Graustufe mit nur einem Bild
Zudem ist dem Bild, das von S/W auf farbig wechseln soll, eine andere Class. Somit ist nur ein Bild anstatt der zwei wie das oberhalb. – CSS die Class grauauto, die Attributwerte individuell.
/* Class: grauauto */
.grauauto img {
display: block;
width: auto;
height: auto;
box-shadow: 0 0 15px 0 rgba(0, 0, 0, .5);
filter: grayscale(1);
transition: 0.5s;
}
.grauauto:hover img {
filter: grayscale(0);
}HTML
<div class="grauauto"> <img src="https://..iStockphoto-schul.svg" alt="iStockphoto-schul" width="600" height="400" /> </div>
Also in Einfachheit S/W zu farbig:
[tabbylink tab=2 offset=100 fade=400]Tab 2: Text zwischen die zwei Bilder + dasselbe durch opacity zum langsamen Übergang.[/tabbylink]
[tabby title=“2″]
Text zwischen die zwei Bilder
Dem Beispiel ist da der Text zwischen die zwei Bilder zu setzten. … Mouseover erst mal das Bild.
… besuch ebenda?
[statify-count prefix=“d.h. hier in 8-Tage:“ suffix=“x“]
… ich danke ziemlich! –.
Weiter des Beispiels. Die beiden Bilder sind SVG. Somit ist das eine Bild im Boxy-SVG zu arrangieren, also das zweite Bild mit Hintergrund.
Folgend nun das HTML, wobei da mittig der Text in blau ist.
<div class="image-mouse"> <img class="before alignnone" src="https://simpel.wegerl.at/wp-content/uploads/2020/10/farbroller1b.svg" alt="Farbroller1b" width="225" height="70" /> <p style="margin: -85px 0 0 35px; font-size: 16px;">[statify-count prefix="d.h. hier in 8-Tage:" suffix="x"] … ich danke ziemlich! –.</p> <img class="after alignnone;" src="https://simpel.wegerl.at/wp-content/uploads/2020/10/farbroller1-dicht-hintergrund.svg" alt="image" width="225" height="78" /> </div>
Natürlich ist zur obigen Class image-mouse diese auch zu erstellen.
/* Class: image-mouse */
.image-mouse {
position: relative;
width: auto;
height: auto;
float: left;
margin: 5px 10px 10px 0;
}
.image-mouse .before {
z-index: 1;
}
.image-mouse:hover .after {
display: none;
}
.image-mouse .after {
display: block;
position: absolute;
z-index: 2;
top: 0;
left: 0;
}So ohne CSS-Schablonen wäre das alles schon zu kompliziert …
[tabbylink tab=3 offset=100 fade=400]Tab 3: transform: rotateY(720deg); und drittes Bild zwischen die zwei Bilder. – wozu? + Drehende Icons: 10-Fache Drehung…[/tabbylink]
[tabby title=“3″]
Drittes Bild zwischen die zwei Bilder
… mit so Beispiel von solcher Animation:
Für die Browser Chrome und Safari ist das okay, mit Firefox hapert das noch.
… das SVG-Bild erst mal zerlegen. Das sind dann so drei Teile. Das Erste in Original, das Zweite ohne Propeller und mit Hintergrund. Das dritte Bild der Propeller und ohne Hintergrund.
- Das erste Bild ist, welches erst mal sichtbar ist.
- Das zweite Bild ist ohne Propeller mit Hintergrund und so erst beim Überfahren mit der Maus sichtbar eben so durch den Hover. Durch das, dass das zweite Bild mit Hintergrund ist, so ist das Erste abgedeckt.
- Zugleich wird der Propeller vom dritten Bild visuell und ersetzt den Propeller vom ersten Bild. Und dieser soll sich nun auch drehen.
Das SVG ist von ‚Clker-Free-Vector-Images‘ auf pixabay.
Es funkt auch so mit nur dem ersten und dritten Bild, die beide ohne Hintergrund sind. Die Animation wirkt aber viel besser mit den drei Bildern. Siehe hier nochmals oben.
Das CSS
- Das CSS ist erst mal von Tab 1 im Titel ‚CSS Hover Effekt und HTML das Bild‘.
- Im Zweiten ist eine weitere Class zu erstellen. Die ist für das Rotieren der Propeller.
/* Rotate horizontal=rotateY, Class myrot */
.myrot:hover {
-moz-transition: all 1s ease;
-o-transition: all 1s ease;
-ms-transition: all 1s ease;
transition: all 1s ease;
-webkit-transform: rotateY(720deg);
-moz-transform: rotateY(720deg);
-o-transform: rotateY(720deg);
-ms-transform: rotateY(720deg);
transform: rotateY(720deg);
}Animation mit zwei Bilder
- Da ist im zweiten Bild, das auch mit
<img class="after…dann die Class Namensmyrotdabei.
Das HTML bspw.
<div class="image-mouseover" style="float: right;">
<img class="before alignnone" style="margin-top: -18px;" src="https://../geek.svg" alt="" width="150" height="150" />
<img class="after myrot alignnone" style="margin-top: -18px;" src="https://../geek-propeller.svg" alt="" width="150" height="150" />
</div>
Animation mit drei Bilder
- Hierbei ist dem mittleren Bild die die Class
after - und dem folgenden Bild die Class
after+myrot.
Das HTML bspw.
<div class="image-mouseover"> <img class="before alignnone" src="https://simpel.wegerl.at/wp-content/uploads/2020/12/Clker_Free_Vector_Images-geek-orig.svg" alt="" width="113" height="150" /> <img class="after alignnone" src="https://simpel.wegerl.at/wp-content/uploads/2020/12/Clker_Free_Vector_Images-geek-ohne.svg" alt="" width="113" height="150" /> <img class="after myrot alignnone" src="https://simpel.wegerl.at/wp-content/uploads/2020/12/Clker_Free_Vector_Images-geek-propellera.svg" alt="" width="113" height="150" /> </div>
Danke für deine Teilhabe!
… Das Tun für die Website 🖇
Das HTML für:
<img class="myrot alignnone" style="margin-left: 160px; margin-bottom: -10px; margin-top: 15px;" src="https://../geek.svg" alt="" width="150" height="150" />
Von  so sehr Ausgesuchtes
so sehr Ausgesuchtes
Drehende Icons:
10-Fache Drehung
(3600 Grad, 10 secunden)
Unter anderen Codes von Oliver Gast!
img.myrotes {
-webkit-transition: -webkit-transform 10s ease-out; /* Saf3.1+, Chrome */
-moz-transition: -moz-transform 10s ease-out; /* FF3.5+ */
-o-transition: -o-transform 10s ease-out; /* Opera */
transition: 10s ease-out;
}
img.myrotes:hover {
-webkit-transform: rotate(3600deg); /* Saf3.1+, Chrome */
-moz-transform: rotate(3600deg); /* FF3.5+ */
-o-transform: rotate(3600deg); /* Opera */
transform: rotate(3600deg);
}HTML
<img class="myrotes aligncenter" src="https://..Clker-Free-Vector-Images-cd-bplaced-2.svg" alt="" width="300" height="300" />
Dank an Oliver Gast!
Anders des Bspw wenn der CD Lichtreflexe
So CD mit Lichtreflexe, die sind ja für sich gleichbleibend. Somit kann es besser sein, wenn der Text darüber gelegt und nur der sich dreht.
So mein frickeln:
/* Class: image-mouserl */
.image-mouserl {
position: relative;
width: auto;
height: auto;
display: block;
}
.image-mouserl .before {
z-index: 1;
}
.image-mouserl .after {
position: absolute;
z-index: 2;
top: 0;
left: 0;
}… so das HTML
<div class="image-mouserl myrotes" style="clear: both; float: left; margin-left: 68px;" data-hoverioaudio=""><img class="before alignnone" src="https://..cd-bplaced-1.svg" alt="" width="300" height="300" /> <a class="no-icon" href="https://www.bplaced.net" target="_blank" rel="noopener nofollow"><img class="after myrotes alignnone" src="https://..bplaced-cd-2.svg" alt="" width="300" height="300" /></a><audio><source src="https://..local-forecast-MP3-schnitt-clideo.com_.mp3" /></audio></div>
Das zum Audio siehe
[tabbylink tab=7 offset=100 fade=400]Tab 7: Das Audio mit Hover starten.[/tabbylink]
[tabbylink tab=4 offset=100 fade=400]Tab 4: Den Hover-Effekt stylen mit @keyframes. Das ist dann für mehrere Bilder + Im Mouseover bleibt das Bild am Ende stehen.[/tabbylink]
[tabby title=“4″]
Den Hover-Effekt stylen mit @keyframes
Mit so @keyframes läuft auch das mit den Bildern über Stylesheet. Also die Pfade zu den Bilder mit Stylesheet von Drumherum sind im Customizer bzw. in der style.css einzutragen. Im HTML ist da nur die class der Animation.
HTML
<div class="animation"></div>
„Die Class dazu die Bilder im CSS bei den @keyframes.“
← …Mouseover hier mal
Siehe! –
jsfiddle.net/Pixelbart.
Das war mir zum Einstieg mit den @keyframes sehr hilfreich.
Obiges Beispiel mit dem Eichkätzchen ist der Bildwechsel mit 0%, 20% 35% 50% 65% 80% und 100%. Die animation-duration: 4s;, das ist die Zeitdauer der Animation. Gleich sind auch mehr oder weniger Bildwechsel möglich, wie 0% 14% 28% 42% 56% 70% 85% 100%. Die animation-duration: 5s; evtl. anpassen.
- Hinzuweisen ist da noch auf animation-iteration-count. Das ist dann so für die Wiederholungen. Usw. Und dort der Website ist das alles erst mal der li. Seitenleiste unter ‚Eigenschaften‘ …
Im ‚Mouseover‘ bleibt das Bild am Ende stehen?
Somit ist das für so Animation wie auch hier oben zu sehen wie für das Feedback-Plug-in der Roboti.
Das letzte Bild bleibt so stehen, solang Mouseover. Da ist wieder die Seite animation-fill-mode. Relevant ist dort nun der Code animation-fill-mode: forwards;.
Siehe! –
jsfiddle.net/Pixelbart/. Dort ist das CSS auch.
- Die Animationen funken soweit auch mit Touch wie iPads und Handy. Aber so sehe auch im Titel
mouse over, mouse move, mouse out…
Die Animation zum Ersten ‚Mouseover‘ ruckelfrei
Wenn man zum Ersten so @keyframes Animation im Mouseover, da ist das meist nicht ruckelfrei. Hierzu oben die Animation mit dem Eichhörnchen ist das evtl. nicht aufgefallen. Nächst Beispiel mit dem Roboti beim Feedback-Plug-in ist das aber augenfällig. So auszubügeln ist das mit Vorladen der Bilder in der header.php im <head>.
Bspw hier der drei Bilder zum Roboti:
<link rel="preload" href="/wp-content/uploads/../roboti.svg" as="image"> <link rel="preload" href="/wp-content/uploads/../roboti-soso.svg" as="image"> <link rel="preload" href="/wp-content/uploads/../roboti-maske.svg" as="image">
Infolge der TEST zu Browsern:
- Chrome hat ‚Teilweise Unterstützung‘, aber es funkt wie nicht!
- Zu Safari da steht ‚Kompatibilität unbekannt‘, aber es funktioniert! – und hier ist das Vorladen schon die Bedingung, dass die Animation annehmbar ist.
- Feuerfuchs ‚Volle Unterstützung‘ und ist okay!
Nun, dass es auch zur Funktion im Chrome, so bedarf es nochmal von Codes. Damit dient das als „Fallback“ für nicht unterstützte Browser:
<link rel="stylesheet" href="style.css">
Bemerkung
Allein des gewohnten Codes von <link rel="stylesheet" href="style.css"> ist das weder in Chrome noch in Feuerfuchs funktionell. Im bspw Safari genügte das!
Also dem Beispiel
Also dem Beispiel hier der Code für die header.php im <head>. Sowohl des Codes zur style.css als auch die Preloads der Bilder:
<link rel="stylesheet" href="style.css"> <link rel="preload" href="/wp-content/uploads/../roboti.svg" as="image"> <link rel="preload" href="/wp-content/uploads/../roboti-soso.svg" as="image"> <link rel="preload" href="/wp-content/uploads/../roboti-maske.svg" as="image">
Childs Theme Preload
Für Freunde, welche Childs Theme mit wp_enqueue_style in der functions.php wird die CSS-Datei bereits korrekt von WordPress eingebunden. Also statt <link rel="stylesheet" href="style.css"> reicht dann folgender Preload im Head-Bereich:
<link rel="preload" href="<?php echo esc_url( get_stylesheet_directory_uri() . '/style.css' ); ?>" as="style">
Browser Chrome: Soundso ist mit Browser ‚Chrome‘ die Zeit von ca. 4 sec. zu gewähren. Mal so mal so läuft es nicht rund.
Die Nachlese
Vorladen von Inhalten mit rel = „Preload“ und da
VORLADEN, VORRENDERN & NACHLADEN
Und wer jetzt meint, das hat sich der Wegerl so gefrickelt, der irrt! – denn das Basiswissen hier ist von Kevin P. Für den Support hier meine Danksagung!
Das nun Folgende funkt nicht so gut, eigentlich gar nicht! Da somit die Bilder der Animation im Ganzen ausgeblendet werden und der Fehler ist, dass das auch verbleibt. Also im TEST mit Browser Chrome, Safari und Feuerfuchs. So ist dahingestellt als Merkzettel:
…funkt nicht
S. Preload für die in Keyframes CSS-Hintergrundbilder.
Das HTML erhält noch eine Class, hier namensgebend ’slides‘
<div class="container slides"> <div class="animation2"></div> </div>
CSS die Class
.slides {
background: url('https://..roboti-maske.svg') no-repeat -9999px -9999px,
url('https://..roboti-soso.svg') no-repeat -9999px -9999px,
url('https://..roboti.svg') no-repeat -9999px -9999px;
animation: images 9s linear 0s infinite alternate;
}
[tabbylink tab=5 offset=100 fade=400]Tab 5: Ein Bild durch Mouseover einblenden und im Anklicke dann das andere. Hier ist das im wie etwa das Widget ‚Suche‘ re. Seitenleiste Mitte.[/tabbylink]
[tabby title=“5″]
Wie etwa für das Widget ‚Suche‘
Im Anlauf das Search Widget designen.
Mit dem CSS u. HTML s. Tab 1:


Für Obiges, das HTML
<img class="wp-image-197933" src="https://..Widgest-Suche.png" alt="Widgest-Suche" width="300" height="144" /> Das Bild als Double <div class="image-mouseover"> <img class="before alignnone" style="margin-top: -155px; margin-left: 170px;" src="https://..acharyaniraj1999-die-ameise-2.png" alt="image" width="125" height="120" /> <img class="after alignnone" style="margin-top: -88px; margin-left: 170px;" title="… Hurra da bin ich!" src="https://..acharyaniraj1999-die-ameise.svg" alt="image" width="125" height="120" /> </div>
Ganz anders und sehr anspruchsvoll
ist das im Folgenden
Ein Bild durch Mouseover einblenden und im Anklicke dann das andere. Dazu bitte ich dich hier das im Direkten im Widget ‚Suche‘ re. Seitenleiste. Das öffnet zur Übersicht im neuen Tab.
CSS
.widget .search-field {
background-image: url(https://..acharyaniraj1999-die-ameise-2.png);
background-size: auto 70%;
background-repeat: no-repeat;
background-position: 130% 140%;
transition: 0.2s;
}
.widget .search-field:hover {
background-position: 70% 140%;
opacity: 1;
}
.widget .search-field:focus,
.widget .search-field:active {
background-position: 60% 140%;
background-image: url(https://..acharyaniraj1999-die-ameise.svg);
}
Mein Dank wieder mal an Internet-Freund Kevin P.
So als Merkzettel
background-size: auto 70%;die Eigenschaft und dem Wert definiert die Größe eines Hintergrundbildes. Die sind komplett festzulegen oder nur teilweise, um so das eigentliche Seitenverhältnis zu erhalten.background-repeat: no-repeat;die Eigenschaft und infolge der Wert bestimmt, ob und wie Hintergrundbilder wiederholt werden.background-position: 130% 140%;die Eigenschaft mit Wert bestimmt die Position des Hintergrundbildes.transition: 0.2s;die Eigenschaft ist eine Kurzschreibweise für ‚transition-property‘, ‚transition-duration‘, ‚transition-timing-function‘ und ‚transition-delay‘.opacity: 1;Die CSS Eigenschaft gibt die Transparenz eines Elements an, d. h. den Grad, zu welchem der Hintergrund des Elements überlagert wird.
https://developer.mozilla.org/de/
[tabbylink tab=6 offset=100 fade=400]Tab 6: Worauf bei so unterschiedlichen SVG-Bilder zu achten ist. + So ein Zeiger zur Bildbeschriftung. [/tabbylink]
[tabby title=“6″]
Das, worauf so SVG-Bilder zu achten ist
Das, worauf so SVG-Bilder zu achten ist, das ist der Hintergrund.
Das Erste ist nun mal so visuell und das Zweite nicht sichtbar. Das Zweite SVG gehört normal mit Hintergrund, da so ohne Hintergrund dann auch das erste Bild mit sichtbar ist. Zu erkennen ist das auch eingangs oben dem Apfellogo, die SVGs sind aber fast identisch. Das zweite SVG ist da ohne Hintergrund und dort ist der Unterschied der Bilder nicht so groß. – gefällt auch?
Weiter nun für das Bild mit Hintergrund, das für class="after". E. g. im Boxy-SVG-Editor das ‚Rektangel‘ darüber legen, die Farbe dann dem Hintergrund passend und das Rechteck in den Hintergrund tun.
Das Beispiel ist CSS wie in der Einführung hier ganz oben der Website, also mit .image-mouseover …
… oder auch so Kreativ?
So ein Zeiger zur Bildbeschriftung
Das Bild ist so wie gehabt zu beschriften.
- Das funkt im ‚Text Widget‘ nicht mit dem ‚Individuelles HTML‘ Widget. Auch nicht, wenn man den Code vom Widget ‚Text‘ in das Widget ‚Individuelles HTML‘ kopiert.
- Im Zweiten ist dem Bild auch das
widthwichtig, also wie..alt="image" width="170" height="150" />. Das ist nämlich auch für das[caption id="" align="alignnone" width="170"]. Ohne Attributwert ist falsch, so wiewidth="auto"ist die Beschriftung nicht da bzw. gelöscht.
[tabbylink tab=7 offset=100 fade=400]Tab 7: Das Audio mit Hover starten.[/tabbylink]
[tabby title=“7″]
Audio mit Hover starten
Schon wahr, dass so Berieselung durch Musik allein beim Besuch einer Website meist nicht erwünscht bzw. angebracht ist. Aber das bei so musische Websites auch ganz gut ankommen kann! Und so im selben Mouseover wie hier, dass ganz direkt der Besucher selbst tut, das dann immer sehr gut ist.
Zwei so Beispiele:
- Im Esten ist da Mouseover das Audio an. Dann beim abgehen vom Hover das Audio aus. Bei erneutem Mouseover ist der Neustart.
- Im Zweiten läuft das Lied so lange, bis es zu Ende ist. Bei erneutem Mouseover ist der Neustart.
Im Ersten siehe! – jsfiddle.net/Pixelbart
Im Mouseover das Audio an und beim abgehen vom Hover aus. Bei erneutem Mouseover ist der Neustart.
… Das ist sehr gut für so Sequenzen wie meist hier der Website Seitenleisten zu sehen ist. Im Beispiel sind das so Tierstimmen.
Hier des Codes von ‚Pixelbart‘ ist nun auch so JavaScript mit dabei!
[codesnippets]
Falls das Childs Theme mit .js-Datei nicht zur Hand, dann für auf die Schnelle funkt das auch über die functions.php. Dann klick an …
JavaScript via functions.php!
– mit bedarf des speziellen PHP Code.
/**
* JavaScript inline hinzufügen. Immer vor dem schließenden </body>, das ist für die Performance.
* CSS darf auch im wp_head. JS immer im wp_footer.
*/
add_action( 'wp_footer', function() {
?>
<script>
// Audio startet mit onmouseover on bzw. off
(function($) {
"use strict";
const WegerlHoverAudio = {
init: function() {
this.initHoverAudio();
},
initHoverAudio: function() {
if ( !$("[data-hoveraudio]").length) {
return;
}
$("[data-hoveraudio]").hover(function() {
$(this).find("audio")[0].play();
}, function() {
$(this).find("audio")[0].load();
});
},
};
$(function() {
WegerlHoverAudio.init();
});
})(jQuery);
</script>
<?php
});- Mit Abspeichern des JavaScript ist der Website ein neues Attribut dabei,
data-hoveraudio="".
Das HTML
<div class="hoverbild" data-hoveraudio=""><img src="https://../photo-1492684223066-81342ee5ff30.jpg" />
<audio><source src="https://../Jefferson_Airplane_-_Somebody_to_Love_Choco_Criminals_Remix-online-audio-converter.com_.mp3" /></audio></div>
Zu beachten ist …
Im Folgenden das Attribut data-hoveraudio="" und das Start-Tag <audio>. Wenn die Maus das Bild berührt, wird das Audio auf play() gesetzt. Gehst du mir der Maus da weg, dann wird der Player neugeladen und so zurückgesetzt.
Wenn denn so class-Attribut mit so Wert hoverbild dabei ist, so ist dann das Attribut data-hoveraudio="". Also wie <div class="hoverbild" data-hoveraudio="">. Sonst so ohne class heißt das HTML <div data-hoveraudio=""> und das Audio funkt. Das zeigt sich da im Text ist Musik!
<div data-hoveraudio="">→ Im Text ist Musik! ←<audio><source src="https://../Remix-online-audio-converter.com.mp3" /></audio></div>
Und das funkt für so Kombinationen …
<div class="image-mouseover" data-hoveraudio="">
<div class="image-mouseover" style="margin-left: 90px;" data-hoveraudio=""> <img class="before alignnone" src="https://../unDraw-happy_music-frei.svg" alt="image" width="250" height="250" /> <img class="after alignnone" title="… happy musik!" src="https://../unDraw-happy_music-frei3a.svg" alt="image" width="250" height="250" /> <audio><source src="https://../Turdus_merula_Co0020_02_short.mp3" /></audio> </div>
SVG unDraw illustrations var.
Audio s. im Tierstimmenarchiv
Sound ⊕ Mouseover ↓.
Im Zweiten siehe! – jsfiddle.net/Pixelbart
Im Zweiten ist auch durch Mouseover der Play-Button an. Da läuft das Lied so lange, bis es zu Ende ist (das sind hier so 15 sec.) und startet erst wieder durch Mouseover.
Dies ist nur für so kurze Musiksequenzen, da ja der Besucher das so nicht selbst abstellen kann. Aber so was ist eben Geschmacksache auch. Hingegen bei so Musik ist es immer so viel schöner auszuklingen, als es durch abgehen vom Hover so abgehackt ist. Und im potenziell den Ton aus ist jedem Gerät.
Das, was im Ersten ist und dazu das im Zweiten braucht es eine Anpassung. Von hoveraudio zu hoverioaudio. Also sind da die Attributte hoveraudio und hoverioaudio.
/* Hover Audio; Attriput hoveraudio + hoverioadio */
(function($) {
"use strict";
var WegerlHoverAudio = {
init: function() {
this.initHoverAudio();
this.initHoverIoAudio();
},
initHoverAudio: function() {
if ( !$("[data-hoveraudio]").length) {
return;
}
$("[data-hoveraudio]").hover(function() {
$(this).find("audio")[0].play();
}, function() {
$(this).find("audio")[0].load();
});
},
initHoverIoAudio: function() {
if ( !$("[data-hoverioaudio]").length) {
return;
}
$("[data-hoverioaudio]").hover(function() {
$(this).find("audio")[0].play();
});
},
};
$(function() { // Alternative für: $(document).ready(function() {});
WegerlHoverAudio.init();
});
})(jQuery);[kevin.p]
… so auch im HTML mit dazu der Class myrotes, s. im Tab vier.
<div data-hoverioaudio="">
<img class="myrotes alignnone" src="https://../Clker-Free-Vector-Images-cd.svg" alt="" width="200" height="200" /></a><audio><source src="https://../local-forecast_EratENYy.mp3" /></audio>
</div>
Noch mal so bspw:
Drei Bilder zur Animation. Erst das Flugzeug in original. Dem Zweiten ist der Propeller opak. – somit schient der Propeller vom ersten Bild durch. Im Anschluss der Propeller allein. Der Dreien SVG jeweils ohne Hintergrund.
<div class="image-mouseover" style="float: right; margin: -30px 50px 0 0;" data-hoverioaudio=""> <img class="before alignnone" src="https://..OC-V-flugz-2-orig.svg" alt="" width="150" height="66" /><img class="after alignnone" style="margin-bottom: 2px;" src="https://..OC-V-flugz-2-propeller-ohne-opac80.svg" alt="" width="150" height="66" /><img class="after myrox" src="https://..OC-V-flugz-2-propeller-solo.svg" alt="" width="150" height="66" /> <audio><source src="https://..salamisound-8112066-einmotoriges.mp3" /></audio> </div>
… und 🙂 Mouseover
<div data-hoverioaudio=""> Tja, das wars schon!<audio><source src="https://..salamisound-8112066-einmotoriges.mp3" /></audio></div>
[tabbylink tab=8 offset=100 fade=400]Tab 8: Das Audio und die Browser.[/tabbylink]
[tabby title=“8″]
Das Audio und die Browser
Zum Abspielen von Audio muss des Besuchers Browser das auch so erlauben. Chrome ist das so voreingestellt. Nach der Einstellung spielt das Audio mit überfahren der Maus auch ab. In Firefox funkt das sonst auch erst mal mit einem Klick in die Website, gleich wie in Chrome. Des Letztren ist in Safari das aber die Bedingung, da sonst das Audio gar nicht spielt. Und der Einstellung funkt das dann auch ohne vorher in die Seite zu klicken.
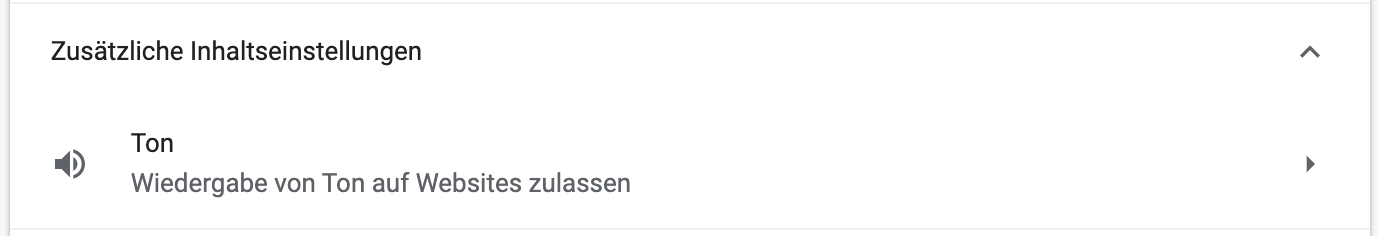
Browser Chrome
Einstellungen → Datenschutz und Sicherheit → Zusätzliche Inhaltseinstellungen → …
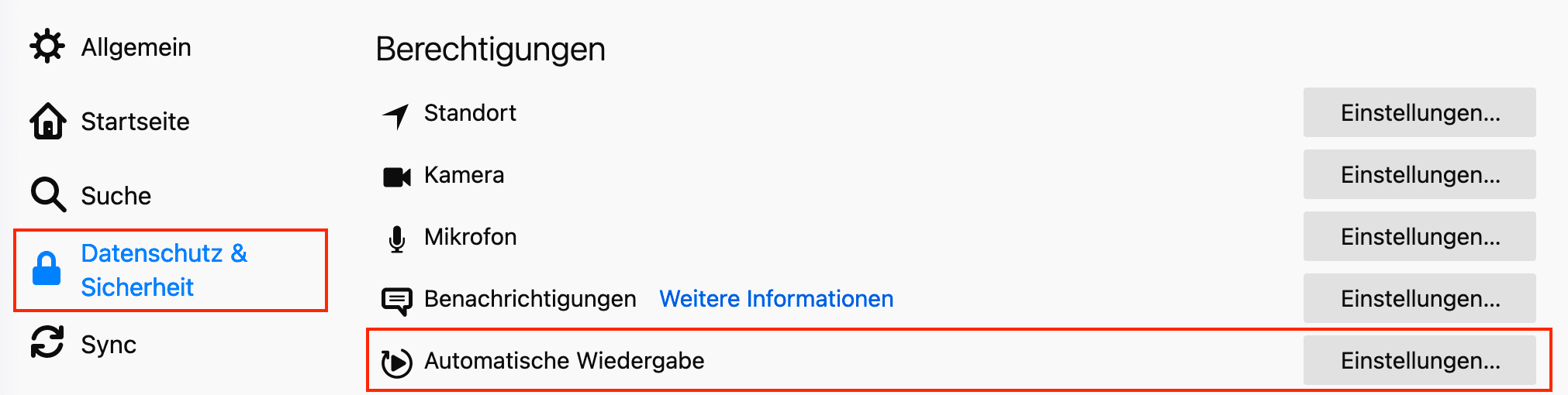
Browser Firefox
Einstellungen → Datenschutz und Sicherheit → Automatische Wiedergabe → …
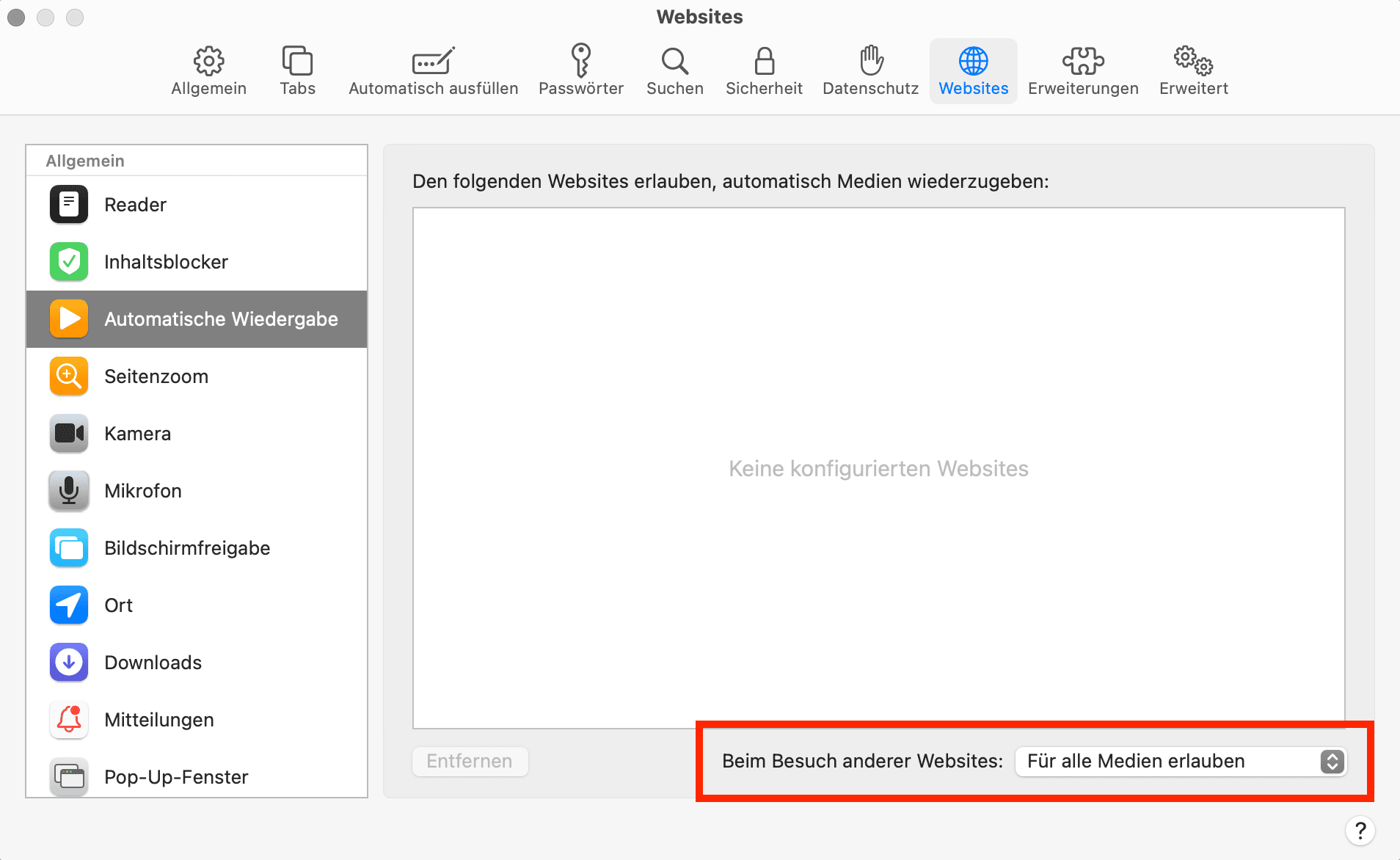
Browser Safari
Einstellungen → Websites → Automatische Wiedergabe → …
[tabbylink tab=9 offset=100 fade=400]Tab 9: Interaktion SVG-Bild und Ditty News Ticker.[/tabbylink]
[tabby title=“9″]
Interaktion SVG-Bild und Ditty News Ticker
…wie Eingangs des Beitrags das Flugzeug in Interaktion mit Ditty News Ticker.
Anders ist das hier welches der re. Seitenleiste oben zu sehen ist. Folglich im Titel SVG-Bild im Zusammenspiel mit Ditty News Ticker.
Zuerst möchte man da so das Widget ‚Ditty News Ticker‘ nutzen und darunter das ‚Text-Widget‘ mit dem SVG-Bild. So, dass dann das Bild mit margin-top hinter den Ticker ist. Das funkt mal ganz lapidar zu sagen, – doch ob im Erstaufruf auch im Weiter der Website hüpft sich das Bild erst mal zurecht. Somit Browsers rendern wird das lästig. Nein, so passt das nicht! – darum ist hier das Bild als background-image.
CSS
.handy {background-image:
url("https://../Clker-Free-Vector-Images-mobil-6px.svg");
background-repeat: no-repeat;
margin: 0 50px;
width: 125px;
height: 200px;
}
… Oder so zentriert:
.laptop {background-image:
url("https://../Clker-Free-Vector-Images-laptop-dot-10px.svg");
background-repeat: no-repeat;
margin-left: auto;
margin-right: auto;
height: 170px;
width: 218px;
}
Merke: so Vorlagen sind. … Doch selbst bleibt das fluchten.
HTML
<div class="handy">[[ditty_news_ticker id="321"]]</div>
[tabbyending]
[mybutton]
Nachlese
css3.bradshawenterprises.com
10 Simple CSS Hover Effects
moz://animation-fill-mode
Preload für die in Keyframes CSS-Hintergrundbilder
… und ein Plug-in
Hover-Effekte – Erstellen Sie ganz einfach einen Hover-Effekt